Comments (8)
用notion原生页面主要好处是方便更新修改,美观的话就要单独设计,另外,有没有可以参考的样式提供一下
from notionnext.
如果要参考可以参考一下https://moechu.cn/links.html 或者 https://logi.im/about.html
相比之下,这两个参考页面确实样式更好看,不过短期内可能不会增加这个功能,我更偏向于在notion笔记中,根据自己的喜好排版出一个友情链接的功能。
但我想着也可以不用做,我干脆markdown写文字链接也行哈
或者文字加图片😁
from notionnext.
能渲染页面内数据库,让数据库标题可点击吗?
在Notion中给页面标题复制带链接属性的文字,点击标题文字可以跳转网页。标题文字在渲染的博客页面不可点击。
或者添加显示新条目:这样设置的话,可以在Notion页面中调整友联内容和排版。
很好的提议,也许我可以试试
from notionnext.
在V3.4.0版本中,增加了使用Gallery进行友情链接排班的可能性 。
预览效果: https://preview.tangly1024.com/links#9b54ef15cf074232b45cd91fbcff60e7
参考notion实现: https://www.notion.so/tanghh/b9e5afa7db274aea95fb3fd5fcf81846
from notionnext.
可以尝试notion中添加一个友情链接页面
预览效果 https://preview.tangly1024.com/links
from notionnext.
可以尝试notion中添加一个友情链接页面
预览效果 https://preview.tangly1024.com/links
试过感觉有点不太美观
from notionnext.
用notion原生页面主要好处是方便更新修改,美观的话就要单独设计,另外,有没有可以参考的样式提供一下
如果要参考可以参考一下https://moechu.cn/links.html 或者 https://logi.im/about.html
但我想着也可以不用做,我干脆markdown写文字链接也行哈
from notionnext.
如果要参考可以参考一下https://moechu.cn/links.html 或者 https://logi.im/about.html
相比之下,这两个参考页面确实样式更好看,不过短期内可能不会增加这个功能,我更偏向于在notion笔记中,根据自己的喜好排版出一个友情链接的功能。
但我想着也可以不用做,我干脆markdown写文字链接也行哈
或者文字加图片😁
能渲染页面内数据库,让数据库标题可点击吗?
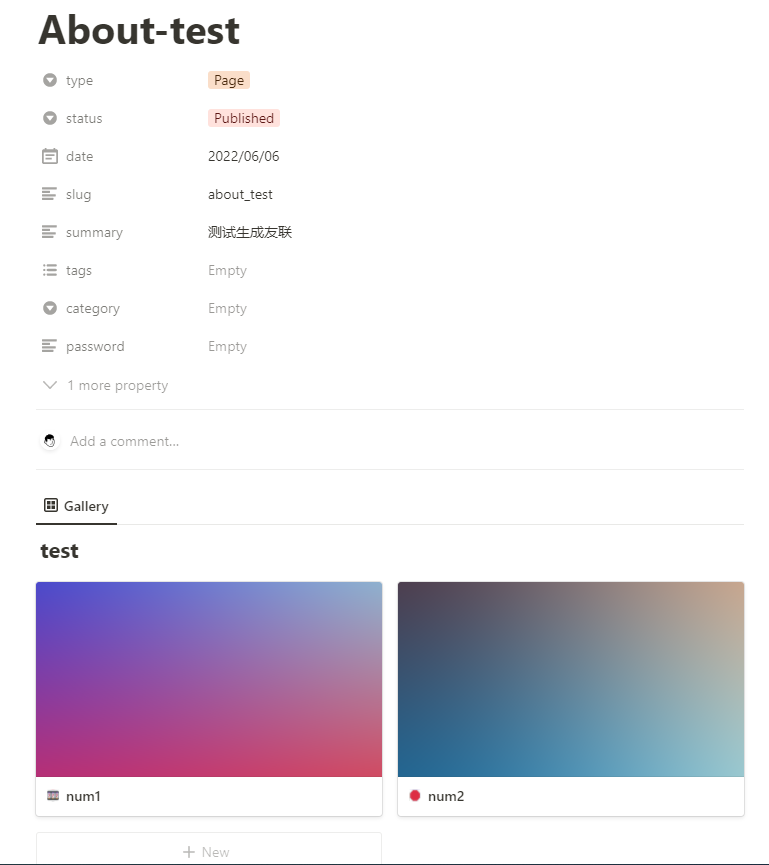
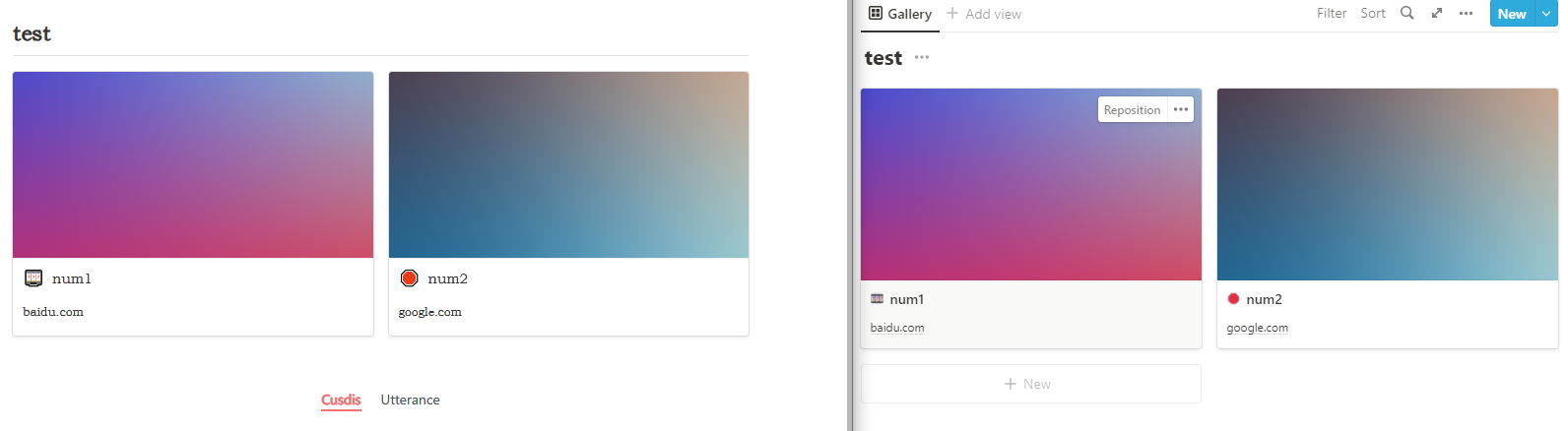
Notion页面

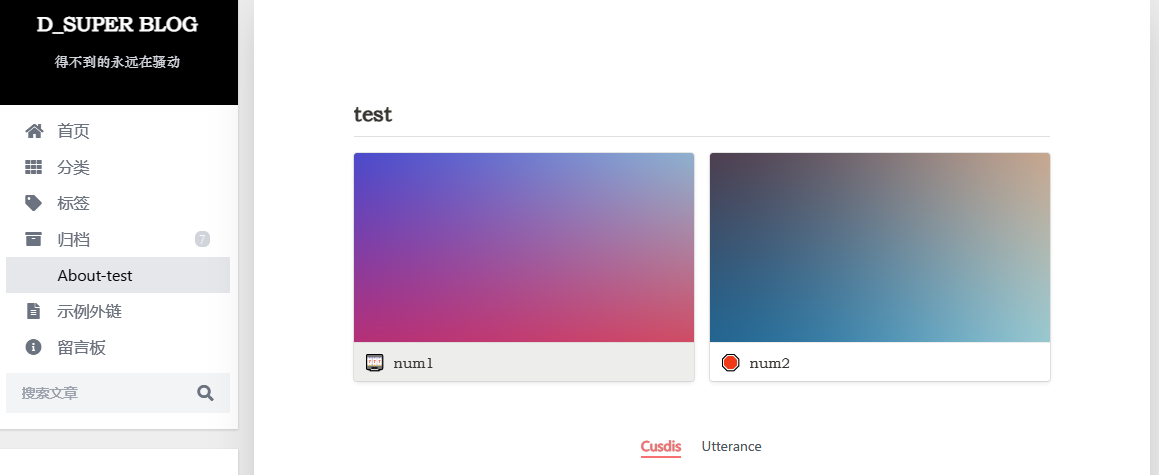
博客渲染

在Notion中给页面标题复制带链接属性的文字,点击标题文字可以跳转网页。标题文字在渲染的博客页面不可点击。

这样设置的话,可以在Notion页面中调整友联内容和排版。
from notionnext.
Related Issues (20)
- 4.4.3新版本有些元数据的问题 HOT 1
- 【Jupyter笔记】能否增加jupyter支持?
- 【Link配置】Notion添加了LINK配置、但没生效 HOT 2
- 更新版本4.4.3后文章和公告字体变成默认字体了 HOT 1
- [本地运行错误] 1 of 3 unhandled errors Unhandled Runtime Error HOT 1
- 【编译失败】本地可以成功build,但是vercel会报 Minified React error 错误 HOT 1
- 【FONT_URL】为什么没有使用镜像地址呢,导致访问的时候很慢。 HOT 1
- 【Excel导入】从 Excel 复制日期粘贴进 date 字段后,会导致 notion-next 无法加载数据表
- 【页面报错】添加gittalk后首页正常但点进文章报错client-side-exception-occurred HOT 2
- Notion-Config中的分享图标配置(POST_SHARE_SERVICES不生效 HOT 2
- Fork 项目之后在 vercel 部署出现的错误
- 【gitbook 主题】文章详情加入封面图 HOT 3
- 【教程】分支部署能出个教程吗? HOT 1
- HEO主题的英雄区(首页顶部大卡),点击链接无法修改 HOT 1
- 【新主题】创建新主题教程或者新增一个主题Stack HOT 1
- 【评论插件】页底红字:Utterance HOT 2
- 【文章阅读量】请问是否新增支持每个文章下的阅览量监控、 HOT 1
- 【quote 块】第一行为空行时渲染为空
- 【Siyuan思源笔记】能否增加siyuan私有笔记的平台? HOT 2
- 【Chatbase插件】无法显示右下角的聊天按钮
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.


from notionnext.