Comments (4)
好,谢谢~ 然后还有个问题,刚刚发现进入开发环境时项目报错了,显示
TypeError: categoryOptions.forEach is not a function
21 | const list = []
22 | console.log(categoryOptions)
> 23 | categoryOptions.forEach(c => {
| ^
24 | const count = categoryObj[c.value]
25 | if (count) {
26 | list.push({ id: c.id, name: c.value, color: c.color, count })
error - lib/notion/getAllCategories.js (23:18) @ getAllCategories
NotionNext/lib/notion/getAllCategories.js
Line 22 in ad79b2f
from notionnext.
我也遇到过这个问题,也许你可以尝试一下我的解决方法:
首先:notionnext绑定的这个notion页面我们称之为博客列表。
1.我的 博客列表主要用来定义排序、以及文章的模板格式。
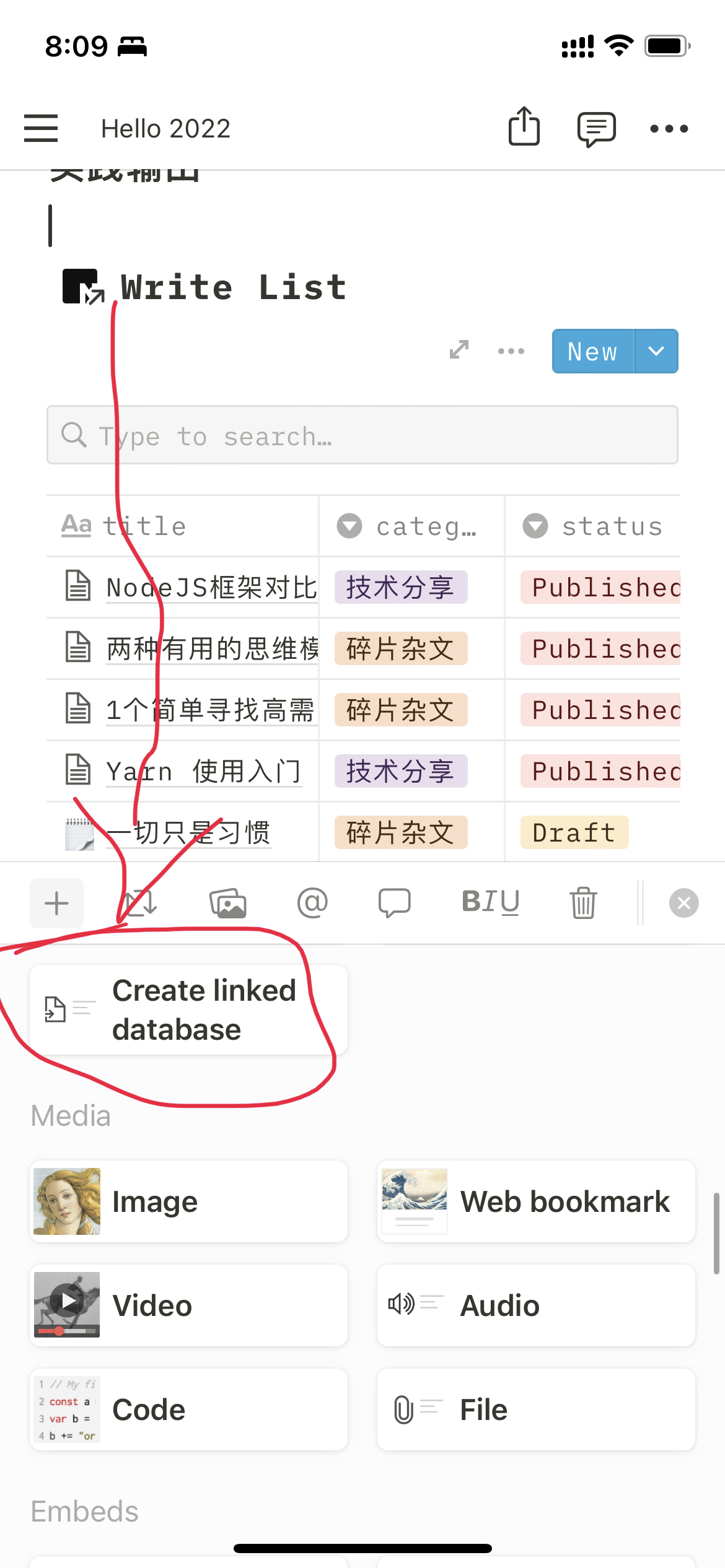
2. 另外,我在notion中建了一个链接视图(notion的linked database),链接视图允许用户引用一个源数据,在视图中进行分组、分类、排序、筛选等操作,重要的是这不会修改到原数据本身的排序😄
3. 创建链接试图的方法很简单:复制博客列表的页面地址,在其它博客列表页面中粘贴,在粘贴时弹出的菜单中选择’linked todatabase’

from notionnext.
感谢你的反馈!😁
categoryOptions 取的是notion中的所有文章分类。它的期望值应该是一个对象数组[Obejct...],这里出现forEach函数错误显然不是我所预想的。
我在自己的开发环境中并没有出现该问题,原因是此异常仅在获取分类列表失败或为空时才会抛出,我将尽快修复这个bug。
from notionnext.
在最新的提交中已修复该问题 3030423
from notionnext.
Related Issues (20)
- 能否增加上使用TianliGPT自动生成文章的AI摘要
- 4.1.1还是有pdf的问题 HOT 2
- 【Bing SEO合规性要求】图片的Alt属性、网页H1标题和 Html 大小太长
- 修改默认模版增加子项目
- 【部署失败】在vercel上部署,一开始都正常,后面部署就会出现Command "npm run build" exited with 1的报错 HOT 3
- 【Notion配置不生效】SiteMap 和 RSS 不能正常读取 Notion 页面中配置的值 HOT 6
- [或许算是bug]更新最新版本之后,页面出现闪烁 HOT 2
- 【修改配置】更改heo主题的配置后,vercel平台会报错部署错误 HOT 2
- 【更新冲突】Regarding branch conflicts during Fork project synchronization HOT 1
- 从文章详情返回列表时记录滚动位置
- 【友情链接】友情链接互换 Elog HOT 1
- 更新 4.1.1之后,RSS只能抓取标题和头图,且RSS名为 NotionNext blog HOT 1
- 【数据安全】Use Notion integrations to read databases HOT 1
- 【Nav主题】搜索框在具体的post中时隐藏
- 【inline database】希望支持inline database的画廊视图以呈现更好的多图渲染 HOT 1
- 【文章数量上限】NotionAPI获取上限导致部分文章无法显示
- 建站天数显示异常 HOT 2
- menu和page在notion数据库中重复的问题
- RSS 信息未读取 Notion Config HOT 1
- 【最新文章排序】侧边栏的lastest post依据最后修改时间排序,如何改成根据发布日期来 HOT 1
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.

from notionnext.