Comments (18)
Here's my proposal.
Fullscreen reacts normally with no traffic lights:

And if we can detect when the user hover at the top/the menu bar with the traffic lights drops down, we apply a gradient over the HyperTerm header section:

This way the user has what they want in full screen and when the traffic lights drop down, they are accessing what they want without an ugly interaction between multiple elements.
from hyper.
In the latest Hyperterm release (0.7.1) it looks like this:
However, there's still some visual issues with tabs (traffic lights sliding over the tab borders), maybe make the tabs slide down with the menu?

Traffic lights not showing (like it should be) but the margin is still there, don't know what the best solution for solving this is:

from hyper.
@codetheory how could I help to get this done?
from hyper.
A ton of really erratic behavior in fullscreen really puts me off:
-
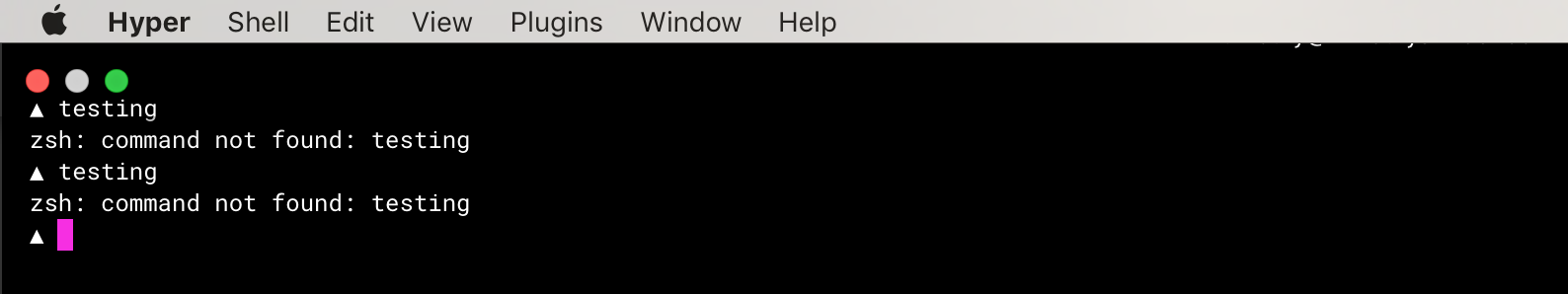
The tab bar should not have a margin/empty space for the traffic lights. It might look okay for a single tab, certainly looks ugly for multiple tabs.
-
The custom bar that slides down looks plain ugly, use the standard MacOS titlebar instead.
Actual (Hyper 1.4.8)
Expected (Firefox 58.0)
Final checklist of suggestions
- Keep the traffic lights when not in fullscreen
- Make the traffic lights disappear (without leaving any space) when switching to fullscreen
- When the user brings down the menubar, a thin MacOS titlebar should slide in alongside the traffic lights.
from hyper.
@leo may that depend on something else on your config? I can see it right

However, if I go with my mouse to the top I can force that view that you got

from hyper.
I think there just needs to be a style applied to the title bar to cover what is beneath it.
from hyper.
@dariocravero Yep! The bug only appears when making the title bar visible using the cursor.
@bastilian Probably, yes! Haven't looked into implementing it yet.
from hyper.
@leo how can I reproduce this?
from hyper.
@rauchg Click on the green traffic light to make the app go fullscreen. After that, slowly move your cursor from the middle of the app to the menu bar at the top. At some point, the title bar (which contains the traffic lights) should show up and look like on my screenshot.
from hyper.
woah good catch @leo
from hyper.
#127 is also related i believe.
from hyper.
This seems to be fixed in 1.2.1.
from hyper.
Not fixed @leo

from hyper.
@codetheory That's related to the theme, isn't it? Works fine for mine. Why is the issue open again now? Have you tested with the default one?
from hyper.
freshly installed hyper terminal without any plugins or themes on my mac shows the same issue (you have to actually fullscreen and it shows only when you move the mouse to the top edge of the display).
from hyper.
Yeah, the same issue applies to vanilla hyper @leo

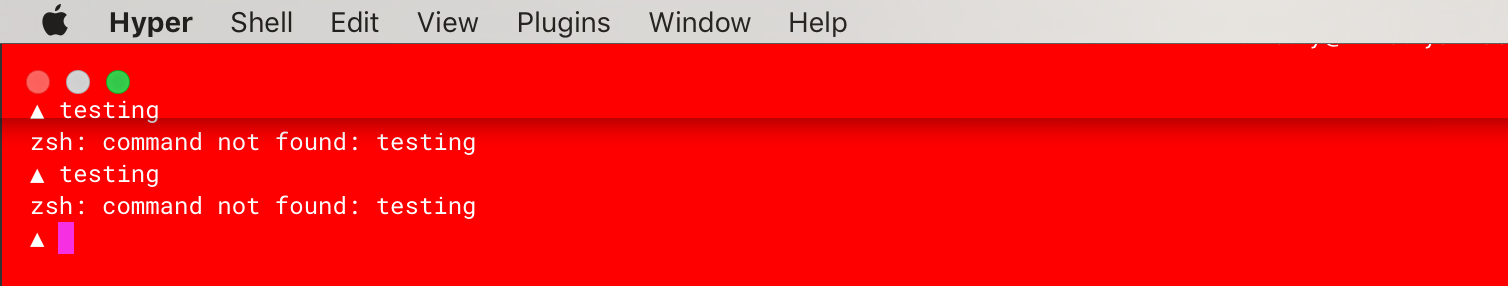
Custom red background set in the config:

The title/tabs bar should ideally slide down with the bar that contains the traffic lights and has the shadow and then also the bar should have some sort of non-intrusive background like the gradient I showed before.
from hyper.
P.S. Apps like VSCode and Atom do the same, so that rules out "it must not be possible/easy in electron"
from hyper.
Hi,
I am computer Science student. I am new to GitHub and I would like to make my first contribution. Anyone here please help me or guide to make my first contribution.
Thanks
from hyper.
Related Issues (20)
- How do I add to the Services TAB of macos?
- windows 10, when use split down / right ,and close, then crash
- [bug] Ctrl+Enter sends ASCII 13 \r instead of ASCII 10 \n
- Black terminal after waking up from sleep HOT 1
- Unexpected ssh connection disconnection causes Hyper.app to be unresponsive
- Change the theme of Hyper to sync with the OS HOT 1
- once i enter a commond it is not showing any other command that i gave it in past
- Help me with me=y problem HOT 1
- terminal body shows x and y scrollbar when resized HOT 1
- Hyper does not highlight underscores
- top side dissapeared after installation of native-theme HOT 2
- Loading a Plugin locally, fail to import dependencies with "require" HOT 1
- How to disable font blurring in terminal HOT 1
- Crashes on Ubuntu 24.04 due to permissions on /opt/Hyper/chrome-sandbox HOT 6
- Is this project abandoned? HOT 3
- Solve ReferenceError: localStorage is not defined HOT 1
- `node-pty` failed to load NIXOS
- Adjusting volume of the Bell
- Hyper terminal custom theme not showing.
- `"medium"` `fontWeight` support
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.









from hyper.