ped's People
ped's Issues
Improve format of UG by using numbers
Hello,
Currently, the main section of your UG are not labelled by numbers. eg. Section 1, Section 1.2.1, etc.. This might make it harder for the user to refer to specific sections of your UG. For example, if the delete task feature is labelled as section 1.3.1, I can simply term it as section 1.3.1, instead of saying "the section that explains delete task", which is rather unclear.
Weird behaviour after 'add event' feature
Hello,
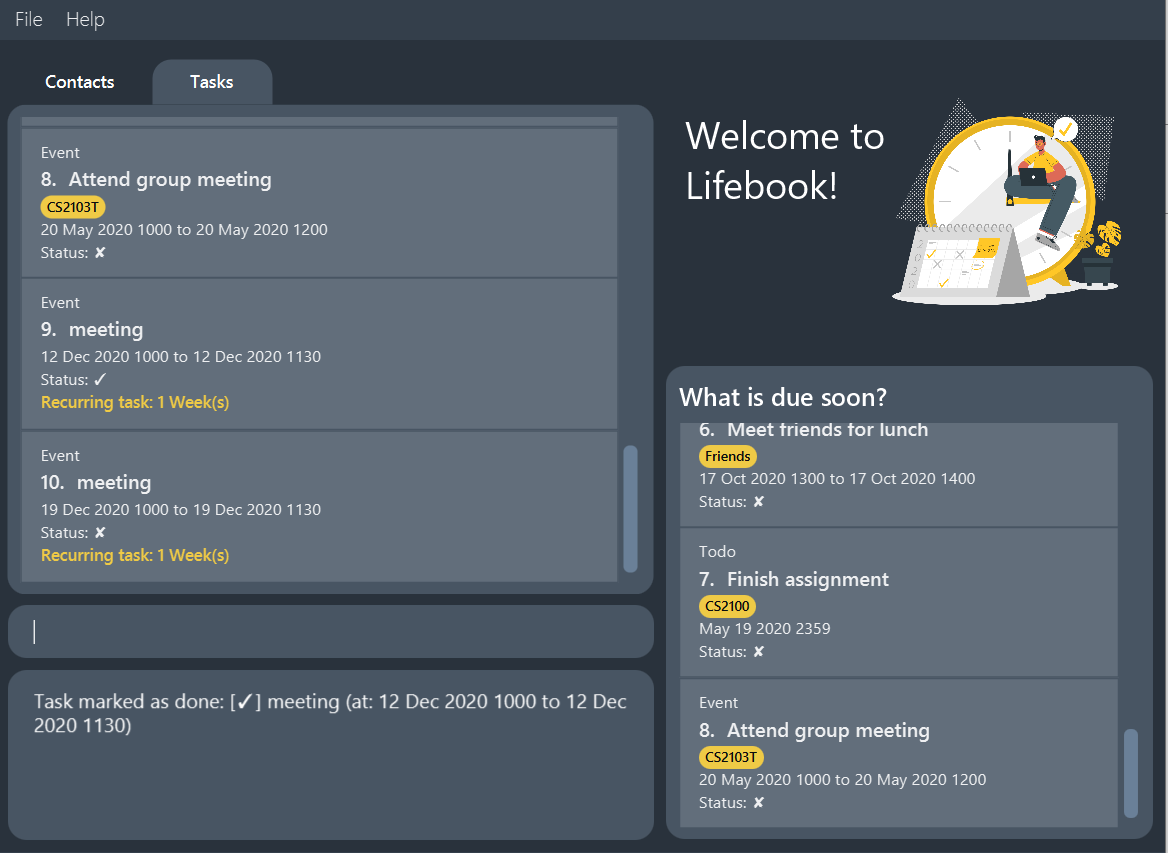
After I executed 'add event desc/meeting startdate/12-12-2020 starttime/1000 enddate/12-12-2020 endtime/1130 recurring/1 week', there will be a wrong matching between the list of tasks of the left panel and the list of tasks on the right panel as described in my other issue. After investigating further, I tried to execute the 'done 9' command, and this results in a duplication of the same task on the list of tasks on the left panel. It seems that the 'done' function will simply result in more and more tasks being added to the panel on the left. As you can see below, 'done 9' added a new task labelled as index 10.
Consolidating the 'search' function
Hello,
Currently, your search function is categorised as "show" and "find", where "show" is for searching for similar tags while "find" is for searching for similar description. From a user point of view, these functions are quite similar, and it might be easier if the reader can simply use one keyword to execute both functions.
For example, "find" allows me to search for contacts/tasks with similar tags and descriptions.
Update screenshot in UG
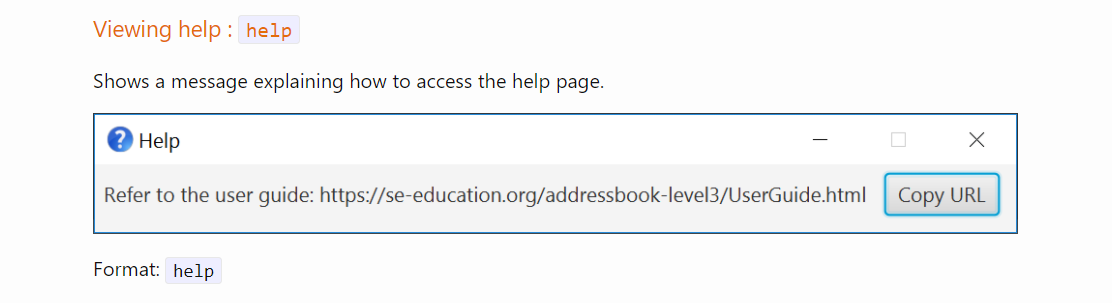
Update alert message format
Hello,
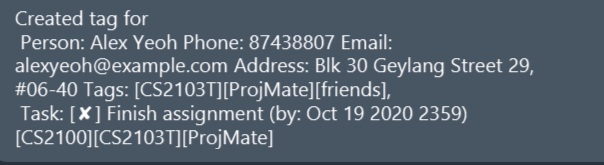
Your group might want to consider adding appropriate newlines to the alert messages in your app. For example, after executing the command 'contactTaskTag t/CS2103T t/ProjMate contactIndex/1 taskIndex/1', the alert message below is shown which can look a little messy. Maybe it would be neater if your team included newlines to separate each individual parameter.
Wrong link to v1.3 Jar file in UG
Hello,
Currently, for your UG, your Quick Start section point 2 links to Release v1.3a. However, I believe as of this current stage, it should link to v1.3. Obviously, this link will be updated to v1.4 in future, but this is just a reminder for your team to update your link in the Quick Start section :)
Add event does not update list of tasks on bottom right corner
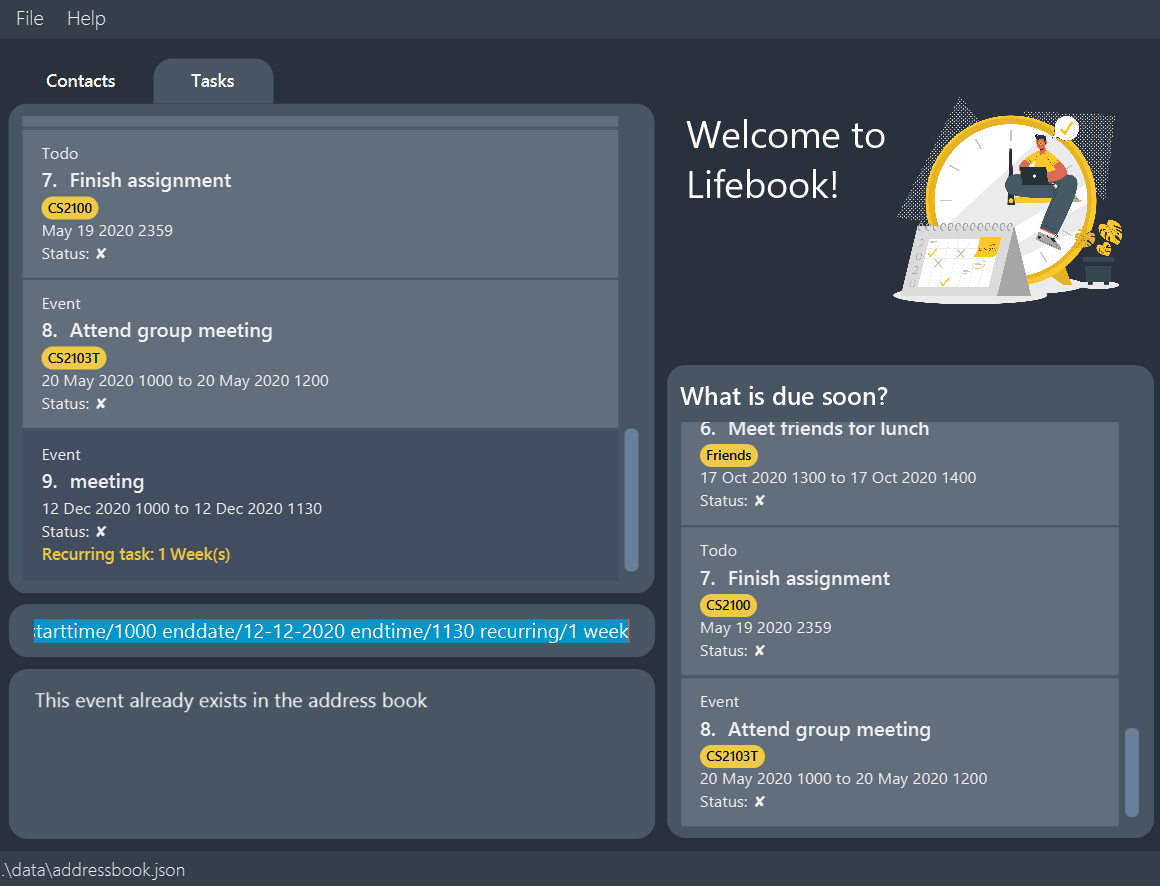
Hi, I found a possible bug where the list of tasks on the bottom right corner of the app is not updated after you execute the 'add event' command.
For example, after loading up your app, I executed the command 'add event desc/meeting startdate/12-12-2020 starttime/1000 enddate/12-12-2020 endtime/1130 recurring/1 week', and we see that the list of task on the left is updated, but the list of task on the right is not updated.
Improve formatting for 'sort' feature in UG
Hello,
Currently in your main UG section that explains the 'sort' feature, your team mentioned "Contact, task, and clear are the available options for sort and should be used individually." However, it is not immediately clear to the reader that 'contact', 'task', 'clear' are the parameters that they need to type in. Perhaps you can consider reformatting this section to make it clearer to the reader.
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.