Version: 3.3.2
Requires at least: 2.7
Tested up to: 6.1.1
License: GPLv2 or later
Automatically detect external images in the post content and import images to your site and adding to the media library and finally replace image urls with new urls.
When you want to save a post, this plugin search for image urls which exists in post and automatically upload and import external images to the Wordpress upload directory and add images to the media library and then replace new image urls with old urls.
- Automatically find images in posts and save them to the your server and wp media library
- Update posts with new image urls in your server
- Add images saved by plugin to the Wordpress media library
- Select custom post types for excluding auto upload images
- Choose exclude domain to save images from this domain address
- Choose custom your base url for images
- Choose custom images file name with patterns
- Choose custom image alt name with patterns
- Choose max width and height for images uploaded
- English
- Persian (fa_IR) - Ali Irani
- Español (es) - Diego Herrera
- Russian (ru_RU) - Артём Рябков / Artur Verenych
- German (de_DE) - Till Zimmermann
- French (fr_FR) - Malaiac
- Korean (ko_KR) - Shodan
- Italian (it_IT) - Patryk Chmura
Upload the "Auto Upload Images" to plugin directory and Activate it. To change settings go to "Settings > Auto Upload Images" and change it.
Yes, but after save with ajax not show urls immediately in editor.
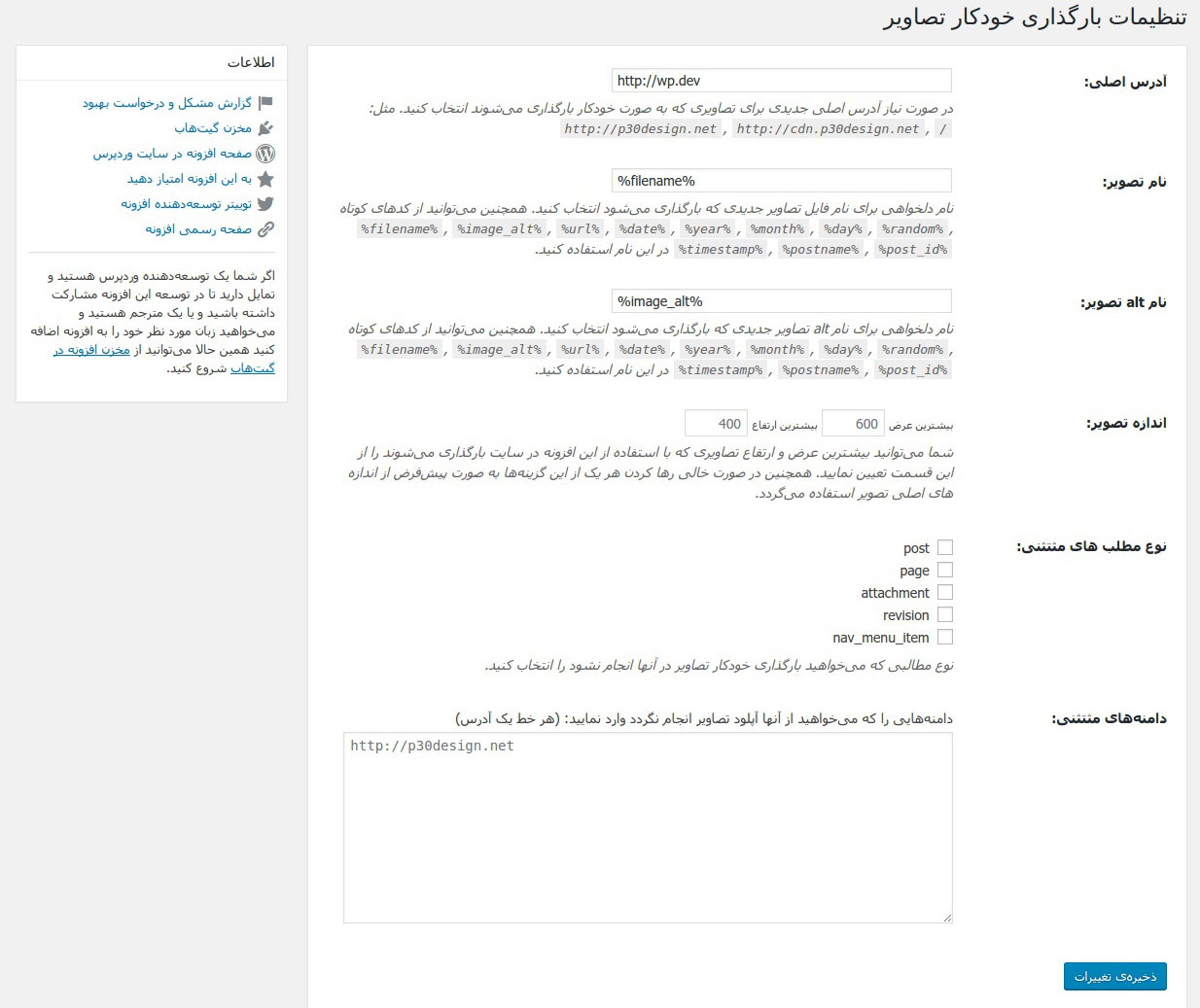
This URL is used as the new URL image.
You can change the final filename of the image uploaded.
You can exclude many domains from the upload.
- Add support for
webpimages - Add
%today_date%,%today_day%,%post_date%,%post_year%,%post_month%,%post_day%patterns for image alt and filename - Fix bug in resolve
%date%and%day%patterns and deprecated these patterns
- Fix security vulnerability protecting settings form from xss and csrf
- Add support urls without schemes
- Add support to showing www if exists in base url #58
- Fix duplicate images in attachments bug reported #59
- Fix bug to download images from some urls #71
- Integrate with Gutenberg editor
- Add Russian translation
- Add support for detecting images from "srcset" attribute in img tag
- Fixed some important bugs
- Add new feature to reset all options of plugin to defaults settings
- Update with some enhancements in image resizing
- Update with change image downloader
- Update with save post enhancements
- Update integrate with Gutenburg editor
- Fixed mime_content_type error in some cases
- Fixed some minor bugs
- Delete deprecated wp functions
- Add Korean translation
- Add French translation
- Fixed critical bug with update to new file structure
- Fixed bug and add support for base url with HTTPS
- Fixed bug in image alt attribute replacement
- Some optimizations and improvements code
- Enhancement in files security access
- Update files structures
- Update setting page styles
- Update screenshot pictures
- Add Information box to setting page
- Fixed some bugs
- Add option for customize images alt attribute with defined patterns
- Add option for exclude post types from auto images uploading
- Add
%timestamp%,%post_id%,%postname%,%image_alt%patterns for custom file names and image alt names. - Handling image alt attribute
- Change code structures and many important optimizations
- Saving images on upload directory with same post date
- Fixed bugs with uploading images from create new posts by wp restful api
- Fixed some bugs. Thanks to Sergey Funn
- Added
%random%pattern for file names. Contributed by Zdravko Danev - Added Italian translation. Thanks to Patryk Chmura
- Fixed bug in problem with some urls
- Added option for choosing max width and height of saved images
- Added new shortcodes for custom filenames.
%year%,%month%and%day% - Added error message for "PHP CURL" disabled sites
- Fixed bug in saving Persian and Arabic filename
- Fixed bug in saving image process
- Fixed bug in getting images url
- Many optimizations in code and enhancements performance
- [Fixed] Fixed a bug in replace exclude urls
- [Updated] Some optimize in code
- [Added] Added Español translation. Thanks to Diegoh
- [Added] Added Russion translation. Thanks to Артём
- [Added] Added German translation. Thanks to Till
- [Updated] Optimize save post
- [Added] Add language files (English, Persian)
- [Added] Add option to choose exclude urls
- [Added] Add option for choosing a custom filename
- [Added] Add option for choosing a custom base url
- [Added] Add settings page
- [Fixed] Fixed for adding image correctly to the media library
- [Fixed] Fixed tiny bug ;) Thanks to Ali for reporting bug
- [New Feature] Work With Multi Address Sites
- [Fixed] Work with Persian & Arabic URLs
- [Fixed] Replace URL for images already been uploaded
- Implementation with object-oriented
- Fixed some bugs
- Fixed Bug: Save one revision post
- Fixed Bug: Fix pattern of urls
- Fixed Bug: Save file with same name
- Fixed Bug: More images with same urls in post
- Fixed Bug: Work with ssl urls
- Add image to Media Library and attach to post
- Fix a bug
- It's first version.