Comments (23)
@chenshuai2144 嗯嗯,其实这种用法应该比较常见,我的菜单全部都是后台配置,从后台读取的。
from pro-components.
PATH传参? 祥细展开一下?
from pro-components.
服务器获取的子菜单PATH是带参的 ,页面路由是同一页面
{"children":[{"name":"APP综合配置","path":"/system/BaseConfig?fid=113","icon":"","auth":"abc?groupfid=113"},{"name":"其他配置","path":"/system/BaseConfig?fid=112","icon":"","auth":"abc?groupfid=112"}]}
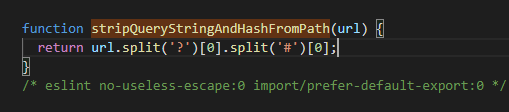
key 相同报错,我重写了key
const loopMenuItem = (menus: MenuDataItem[]): MenuDataItem[] =>
menus.map(({ icon, children, key, ...item }) => ({
...item,
query: item.path,
key: item.path.indexOf('?') != -1 ? item.path.split('?')[1].split('=')[1] :'',
path:item.path,
icon: icon && IconMap[icon as string],
children: children && loopMenuItem(children),
}));
点击菜单 页面props 获取不到参数?fid=113 layout/index.js 里面直接丢弃了?后面的参数 我就重新传了一个query: item.path,
在pro-layout prolayout.js 12388行 将item.path 换成了item.query 临时解决了我的需求 点击菜单 跳转页面路径变为 http://localhost:8000/system/BaseConfig?fid=113 props 里 props.location.query.fid 能正常获取菜单path附加的参数 但是KEY 在菜单选择的时候还不能正常显示当前选择菜单项
/system/BaseConfig 复用问题 看官方有没有正确的使用方法 /system/BaseConfig里的表单由schema-generator保存propsSchema , form-render解析propsSchema生成
from pro-components.
https://vkceyugu.cdn.bspapp.com/VKCEYUGU-wwceshi1/b07b8bb0-d2e2-11ea-9dfb-6da8e309e0d8.png
from pro-components.
菜单key 还没弄 不能正确显示当前项 先临时这样用了
from pro-components.
没有那么复杂
from pro-components.
怎么简单实现呢?
from pro-components.
这个问题解决了吗?
from pro-components.
@chenshuai2144 兄弟,什么时候能调整一下?升级了layout,发现不能用了。
from pro-components.
@XiaYaXia 你是怎么处理的?
明显是这里给过滤掉了

from pro-components.
@quarkcms 我上面有说 我改的KEY 和自己传一个参数 你看下
from pro-components.
这个问题很无语啊,以前用着好好的;我看了你的方案,并没有找到那个参数。
from pro-components.
query: item.path 这个是我自己加的 在pro-layout prolayout.js 12388行 将item.path 换成了item.query 换成我自己传的参数 不经过过滤的参数
from pro-components.
你pro-layout是哪个版本?不同版本,代码不一。。。。
from pro-components.
V5
from pro-components.
@chenshuai2144 @sorrycc @hihuangwei 能否帮忙解答一下怎么处理?
from pro-components.
@XiaYaXia 你用的是ant-pro吧?我直接用的ant-layout
from pro-components.
一样的 找到 pro-layout prolayout.js (可能是其他文件名) 里面 生成跳转链接的地方改自己传的参
from pro-components.
@hihuangwei @chenshuai2144 @sorrycc 大侠们帮帮忙
from pro-components.
@XiaYaXia 也可以将umijs/route-utils依赖退回到1.0.17;
@chenshuai2144 如果下次有不兼容性的版本升级,建议遵循语义化规则。
from pro-components.
@quarkcms, 没想到有人这么用,我把这个功能删除一下
from pro-components.
@quarkcms https://github.com/umijs/route-utils/releases/tag/v1.0.31
from pro-components.
from pro-components.
Related Issues (20)
- 🐛[BUG]@ant-design/pro-form从2.2.6升级到2.3.0后打包到生产时登录页表单样式未加载
- Schema Form valueType: select时会出现分组名覆盖下拉值 HOT 1
- 🐛[BUG] ProTable ColumnState 始终使用默认值 HOT 4
- 🐛[BUG]EditableProTable添加name属性无法新增子列? HOT 1
- 🐛[BUG] EditableProTable中valueType:为select且valueEnum的Map key是数字时行为不正确 HOT 1
- 🧐[问题] 如何修改表单搜索框和表格间距
- 🐛[BUG]pro-component2.7.2版本升级后 HOT 1
- 🐛[BUG] 在ProTable渲染后再声明其rowSelection属性,勾选时最左列的checkbox并未被选中
- 🐛[BUG]pro-component2.7.0 升级到 2.7.2 HOT 6
- 🐛[BUG] 文档错误https://pro-components.antdigital.dev/components/field-set#proformswitch HOT 2
- 🐛[BUG]ProTable在大于2.7.0版本时编译文件会报React is not define的错误 HOT 2
- 🐛[BUG] 打包编译错误本地正常
- 🐛[BUG] HOT 1
- 🐛[BUG] HOT 1
- 🐛[BUG] v2.7.1 ModalForm 的 onOpenChange 打开时无法触发 HOT 3
- 🐛[BUG] HOT 1
- 🐛[BUG]:打包之后useControlModel这个方法ts类型检查错误 HOT 1
- 🐛[BUG]打包之后useControlModel这个方法ts类型检查错误不能打包 HOT 2
- 🧐[问题] 为什么本地npm start后,页面的尺寸变得很大 HOT 1
- steps-form proFormInstance.setFieldsValue setting only first step HOT 2
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.


from pro-components.