How to create a simple map with a marker and popup using OpenLayers? How to add a marker to OpenLayers map? OpenLayers map marker with popup. Create marker with geolocation or double click. Delivery area with polygon. Multiple markers with html popups. Animated markers.
- https://github.com/openlayers/openlayers.github.io/tree/main/dist/en
- https://raw.githubusercontent.com/openlayers/openlayers.github.io/main/dist/en/v6.4.3/build/ol.js
- https://raw.githubusercontent.com/openlayers/openlayers.github.io/main/dist/en/v6.4.3/css/ol.css
<!-- OpenLayers map -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/openlayers/openlayers.github.io@master/en/v6.4.3/css/ol.css" type="text/css">
<script src="https://cdn.jsdelivr.net/gh/openlayers/openlayers.github.io@master/en/v6.4.3/build/ol.js"></script>- Add image marker to map
- Show map popup on click
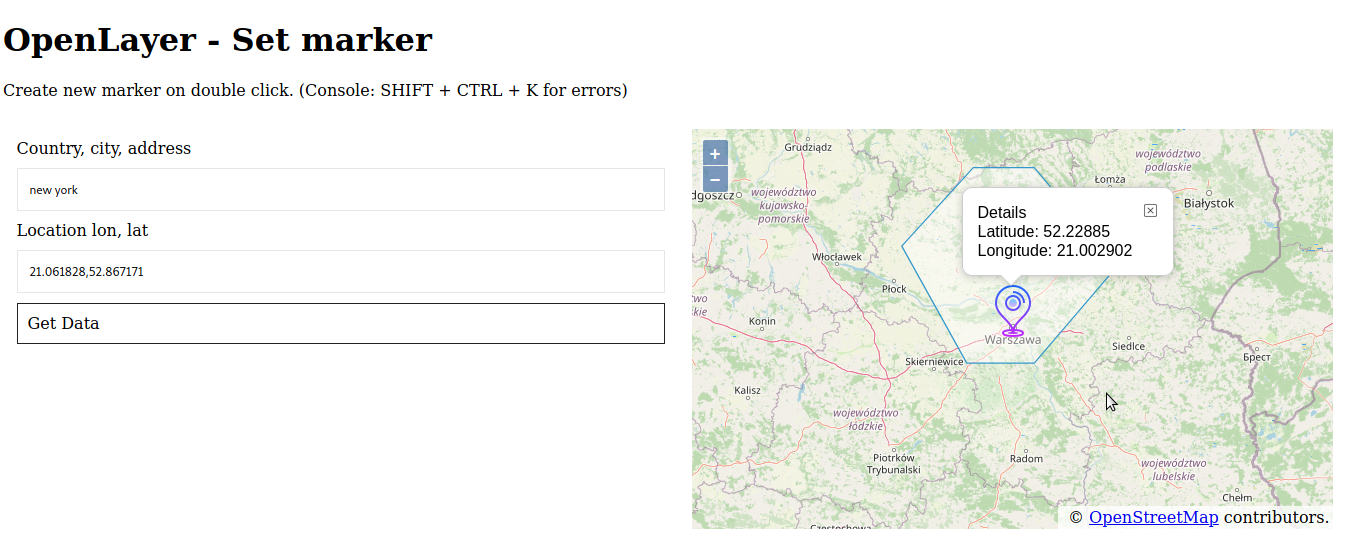
- Create marker on double click
- Clear all layer markers on double click
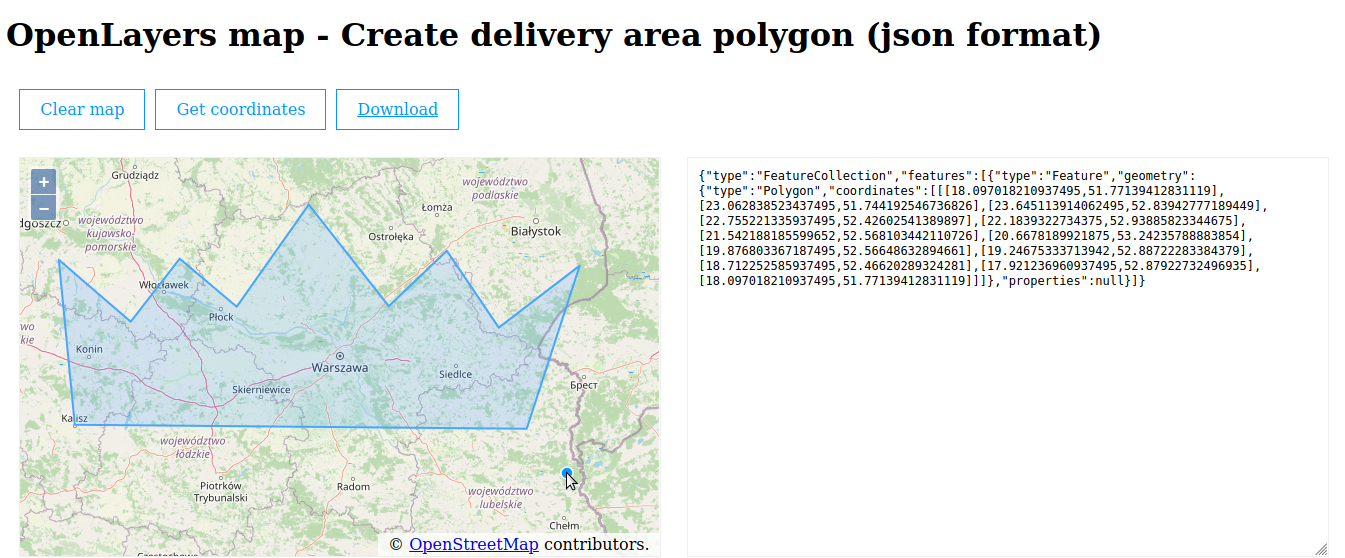
- Create map polygon from points array
- Create delivery area, export polygon
- Test delivery area with polygon
- Search location from address (geolocation)
- Animate marker, marker highlight (ontop)
- Animate marker popup
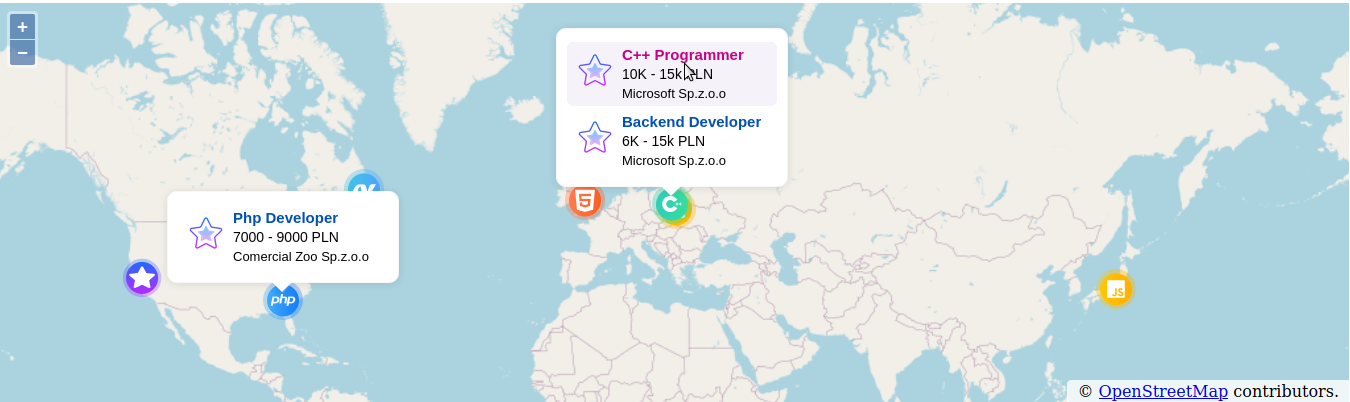
- Multiple tags with popups from an array or database
Map marker onclick https://github.com/atomjoy/openlayers-map-marker/blob/master/map-marker-click.html.
Create, load or edit polygon sample. Load polygon in json format. Download polygon file https://github.com/atomjoy/openlayers-map-marker/blob/master/map-polygon.html.
Multiple tags with popups from an array or database https://github.com/atomjoy/openlayers-map-marker/blob/master/map-multiple-markers.html.
Set map div height.
map {
float: left;
width: 100%;
height: 400px;
}/*
Test delivery area coordinates
var coordinate = [21.002902, 52.22885]
var polygon_points = [[20.57, 53.30], [21.24, 53.30], [22.152810, 52.648142], [21.24, 52], [20.50, 52], [19.785212, 52.783446]];
*/
function PointInPolygon(coordinate, polygon_points_array)
{
var polygon = new ol.geom.Polygon([polygon_points_array]);
var out = polygon.intersectsCoordinate(coordinate);
return out;
}