Comments (11)
Yes, that would be an useful feature.
Also the option to define the colours per speed range.
I'll start working on that.
from lovelace-windrose-card.
Good idea. I think adding two configuration options could fix this.
windspeed_bar_max: 20
windspeed_bar_step: 5
With this configuration the bar gets there ranges:
0 - 5
5 - 10
10 - 15
15 - 20
20 - infinity
The unit depends on the output unit configured. Defaults will also depend on the output unit.
When output unit is Beaufort (the default) an error shown, because Beaufort uses fixed speed ranges.
For now, you can set the windspeed_bar_full options to false.
windspeed_bar_full: false
This way the speed ranges that are not used, will not be rendered.
from lovelace-windrose-card.
Released version 0.6.0.
Implemented what I described in my previous comment.
from lovelace-windrose-card.
Very nice, thanks a lot. I'm going to try it this weekend.
from lovelace-windrose-card.
This is great, thank you! Might it be possible to define our own custom steps? The use case for me would be more or less (semi) replicating the Beaufort scale, but in miles per hour. I find it helpful for the legend to show values in mph rather than the Beaufort number, as they're a more familiar unit to me. Relatedly, I'm generally interested in greater resolution at lower mph and less concerned about distinguishing anything above a near gale.
The handy custom:compass-card lovelace card uses a configuration where you can define start points for bands. For example, this is the relevant part of the configuration I have
indicator_sensors:
- sensor: sensor.tempest_st_00086807_wind_direction
indicator:
type: arrow_inward
dynamic_style:
sensor: sensor.tempest_st_00086807_wind_speed
bands:
- from_value: 0
color: green
- from_value: 4
color: yellow
- from_value: 6
color: orange
- from_value: 8
color: red
- from_value: 11
color: purplefrom lovelace-windrose-card.
Released version 0.7.0
Added speed_ranges configuration. Same style is the compass-card. There is an example in the readme.
Can you do some tests, see if everything is working as expected. Thanks.
from lovelace-windrose-card.
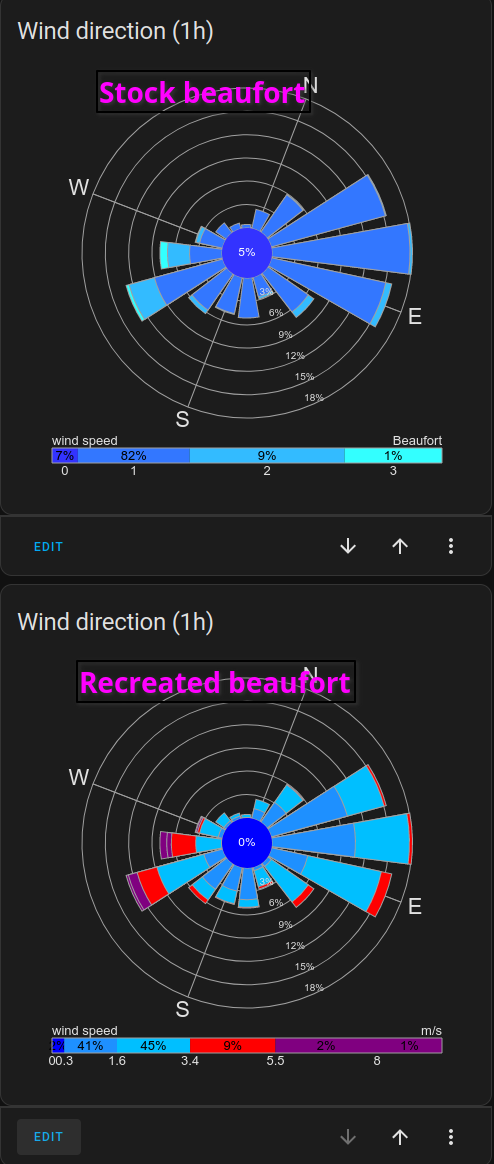
Thanks!! Testing now. The colors specification works but I 'm seeing something a bit odd with the binning. I tried recreating the beaufort scale using the m/s values used in the code. However, I'm getting different results.

Stock beaufort scale configuration
type: custom:windrose-card
title: Wind direction (1h)
hours_to_show: 1
max_width: 400
refresh_interval: 360
windspeed_bar_location: bottom
windspeed_bar_full: false
wind_direction_entity: sensor.tempest_st_00086807_wind_bearing
windspeed_entities:
- entity: sensor.tempest_st_00086807_wind_speed
name: wind speed
wind_direction_unit: degrees
input_speed_unit: mph
output_speed_unit: bft
windrose_draw_north_offset: 21
cardinal_direction_letters: NESW
matching_strategy: direction-first
direction_speed_time_diff: 1Manually implemented beaufort scale implementation
type: custom:windrose-card
title: Wind direction (1h)
hours_to_show: 1
max_width: 400
refresh_interval: 360
windspeed_bar_location: bottom
windspeed_bar_full: false
wind_direction_entity: sensor.tempest_st_00086807_wind_bearing
windspeed_entities:
- entity: sensor.tempest_st_00086807_wind_speed
name: wind speed
wind_direction_unit: degrees
input_speed_unit: mps
output_speed_unit: mps
windrose_draw_north_offset: 21
cardinal_direction_letters: NESW
matching_strategy: direction-first
direction_speed_time_diff: 1
speed_ranges:
- from_value: 0
color: blue
- from_value: 0.3
color: dodgerblue
- from_value: 1.6
color: deepskyblue
- from_value: 3.4
color: aqua
- from_value: 5.5
color: red
- from_value: 8
color: purple
I used the m/s thresholds defined in the code:
lovelace-windrose-card/src/WindSpeedConverter.ts
Lines 137 to 152 in 9222416
from lovelace-windrose-card.
Nice test. I'll try to reproduce and fix.
from lovelace-windrose-card.
First try, I got 2 perfect equal windroses.
Next try, copy pasting your configs, they where not equal.
And found the problem. The input unit is mph on the first one en mps on the second one.
That explains it, you agree?
from lovelace-windrose-card.
Yes, apologies for wasting your time with that one 😞
But on the brighter side, looks like the implementation is good to go!
from lovelace-windrose-card.
Happy to help.
from lovelace-windrose-card.
Related Issues (20)
- Card blank wth DWD Gernan weather service. HOT 13
- Console Error - No matching speed found for direction. HOT 9
- Error after update 6/9/2023 HOT 4
- delete me
- Blank card. Error: Could not convert direction unknown to degrees HOT 5
- Blank card HOT 11
- [Feature request] card working with attribues HOT 2
- Card stopped working after update HOT 3
- empty panel after HA update to 2023.6.1 HOT 11
- [RQST] hours_to_show automatic since midnight HOT 2
- [Feature request] card using a background image HOT 13
- Make the units less strict? HOT 4
- 1 Hour chart not updating HOT 5
- i want fix the legend range in rose plot HOT 4
- wind rose legend HOT 2
- [Feature request] Hide bar option HOT 5
- [FR] Console warnings: Speed unavailable at timestamp ... is not a number - can we have a "debug_messages: false" option? [overlooked "log_level" option] HOT 2
- Card may not be displayed (observed in Edit mode) HOT 6
- Numbers in and next to the bar HOT 5
- [Feature request] add range selector buttons
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.

from lovelace-windrose-card.