Comments (14)
Try setting this policy/registry value to 0 first: https://chromeenterprise.google/policies/?policy=CommandLineFlagSecurityWarningsEnabled
from chrome-developer-mode-extension-warning-patcher.
I can't find the relevant policy key for edge.
from chrome-developer-mode-extension-warning-patcher.
You will probably need to set it manually in the registry.
Maybe you can guess the registry path with the help of these resources:
https://admx.help/?Category=ChromeEnterprise&Policy=Google.Policies.Chrome::CommandLineFlagSecurityWarningsEnabled
https://docs.microsoft.com/en-us/deployedge/microsoft-edge-policies
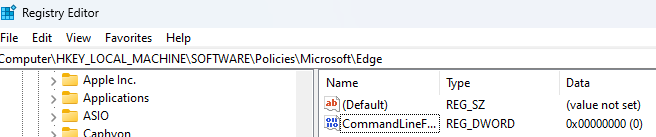
HKLM\SOFTWARE\Policies\Microsoft\Edge -> CommandLineFlagSecurityWarningsEnabled (DWORD) = 0
from chrome-developer-mode-extension-warning-patcher.
There appears to be no HKLM\SOFTWARE\Policies\Microsoft\Edge keys
from chrome-developer-mode-extension-warning-patcher.
Then create they registry key and try if it works.
HKLM means HKEY_LOCAL_MACHINE, maybe that's the issue?
from chrome-developer-mode-extension-warning-patcher.
Still doesn't work. Do I have to reboot or something?

The name is CommandLineFlagSecurityWarningsEnabled
from chrome-developer-mode-extension-warning-patcher.
This policy normally should hide these warnings, but apparently it does not work (for Edge?).
I will potentially add a patch in the future
from chrome-developer-mode-extension-warning-patcher.
Adding the command line flag --test-type should work. Tell me if there are other consequences
from chrome-developer-mode-extension-warning-patcher.
Sorry for the mail 2 days ago, that should've been sent out much earlier on Apr 12. Anyways yes that does solve the problem, but it isn't very convenient since I usually launch my apps from the taskbar, and windows 11 appears to lack the functionality of pinning short cuts. why did I upgrade
from chrome-developer-mode-extension-warning-patcher.
Are you sure that you cannot pin a shortcut to taskbar by right-clicking on it, selecting Show more options and then clicking on Pin to taskbar?
from chrome-developer-mode-extension-warning-patcher.
Ooh, yes I can. There's a minor problem though. Windows doesn't think shortcuts with/without parameters are different and wouldn't let me pin the shortcut with a parameter without removing the old one.
from chrome-developer-mode-extension-warning-patcher.
I took a look at the Chromium source code responsible for this information bar and found out that there is a policy that is supposed to disable it. That was months ago. Apparently Chromium ignores the policy.
Luckily, there is a command line argument that fixes this somehow.
If there is a policy or similar, no patches are needed
from chrome-developer-mode-extension-warning-patcher.
I'd like to know: which policy?
from chrome-developer-mode-extension-warning-patcher.
This one:
#79 (comment)
Can be found here:
https://source.chromium.org/chromium/chromium/src/+/main:chrome/browser/ui/startup/infobar_utils.cc;l=37;drc=21a4c84dd469bfdc9f27375133dc309b62101ef8
from chrome-developer-mode-extension-warning-patcher.
Related Issues (20)
- Patcher not working on MS Edge HOT 2
- How do I disable/uninstall this??????? HOT 1
- Could it support generic patching? HOT 4
- Enable the blocking version of the webRequest API for all extensions on Manifest V3. HOT 9
- Bug Report: The executable not launching in win 11 HOT 2
- Support removing "Send to your devices" and "Create QR code for this page" on Edge
- Removing 1 more extension warning HOT 12
- Enable webRequestBlocking for MV3 not working in Chrome or Edge HOT 5
- Enable webRequestBlocking for MV3 not working in latest Chrome HOT 3
- Bug Report: Unable to run offline HOT 2
- Bug Report: Unable to run with .NET Runtime 6.0 HOT 3
- Feature Request: declarativeNetRequest regular-expression length limit warning
- Bug Report: Patcher wouldn't run HOT 2
- Bug Report: "Enable webRequestBlocking extension API for Manifest V3 extensions" is not working HOT 1
- Bug Report: Extension warnings reappearing in Edge HOT 18
- Question: repatching necessary for every browser update? HOT 2
- Bug Report: Send to self is breaking other Extension HOT 3
- Outdated patterns for Edge Version 120.0.2210.91 (Offizielles Build) (64-Bit) HOT 2
- Doesn't work in Yandex browser HOT 1
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.

from chrome-developer-mode-extension-warning-patcher.