Comments (7)
@bahiirwa there are a few reasons not to use GitHub API directly:
- Privacy. Main issue. GitHub API will log all requests. Users wouldn't even know they're sharing their IP with GitHub.
- Maintenance of the widget. Just like now, if we need to freeze API results to make changes to the widget, we wouldn't be able to do it since we wouldn't have control over the API.
- Gives us more control over what we can do with the data.
- GitHub API returns a lot of unnecessary data. So we can clean it up and return only the necessary data for the widget to work.
from classicpress.
We can't have CP websites requesting data from GitHub API directly.
Could your throw more light on this?
This is because we shall be making a redirect/"reverse proxy" of sort. Unless we choose to save this information in some place before distributing it.
from classicpress.
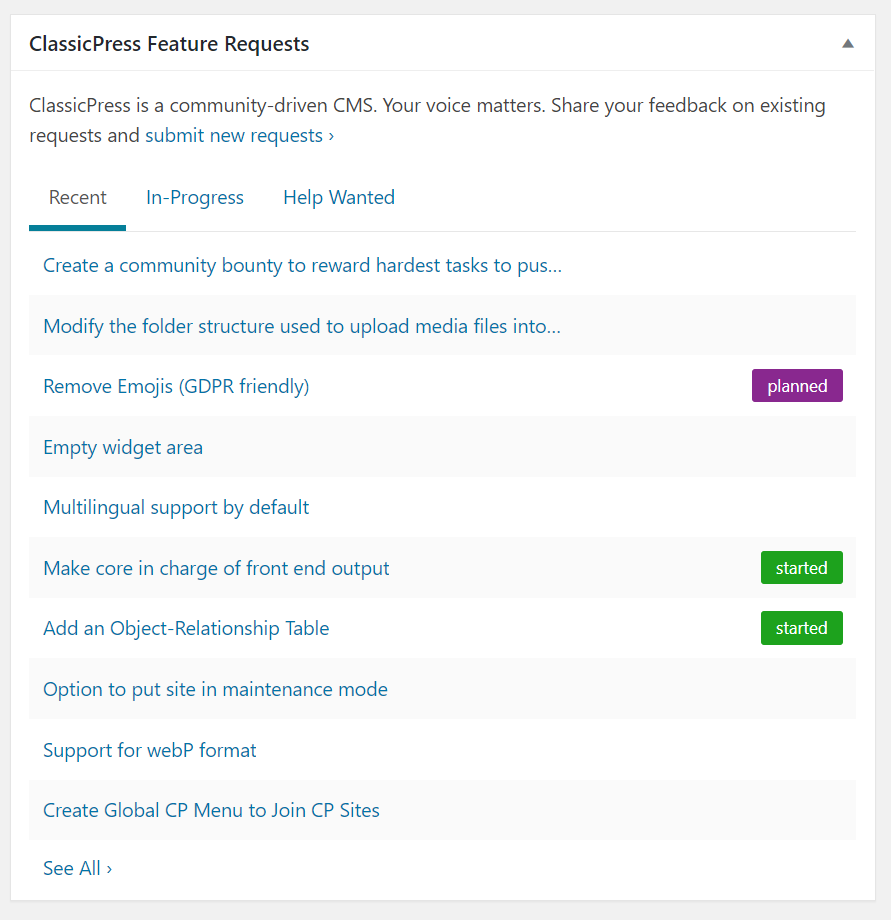
I've made some progress on the feature request widget. I've modified HTML/CSS while still using old API data:
from classicpress.
We need to modify JSON generator script to get data from GitHub, which is triggered periodically using a cronjob.
The following is a proposed JSON format based on the current API:
{
"recent": {
"data": [{
"title": "items->{}->title",
"status": "open",
"link": "items->{}->url"
},
{
"title": "items->{}->title",
"status": "open",
"link": "items->{}->url"
}
]
},
"in-progress": {
"data": [{
"title": "items->{}->title",
"status": "needs-pr",
"link": "items->{}->url"
},
{
"title": "items->{}->title",
"status": "has-pr",
"link": "items->{}->url"
}
]
},
"help-wanted": {
"data": [{
"title": "items->{}->title",
"status": "open",
"link": "items->{}->url"
},
{
"title": "items->{}->title",
"status": "open",
"link": "items->{}->url"
}
]
},
"link": "https://github.com/ClassicPress/ClassicPress/issues?q=is%3Aopen+is%3Aissue+label%3A%22type%3A+feature+request%22"
}Categorization
We have 3 categories: recent, in-progress, and help wanted
recent
Pull the most recent 10 open issues using the label "type: feature request" and the following statuses:
- status: discussion
- status: on hold
- status: need more info
- status: needs decision
When passing status label to the JSON file, please remove "status: ".
in progress
Pull open issues labeled "type: feature request" and the following statuses:
- status: has pr
- status: needs pr
- status: research plugin
- status: needs test
- status: needs review
- status: community reviewed
When passing status label to the JSON file, please remove "status: ".
help wanted
Pull the latest 10 open issues with label "help wanted".
When passing status label to the JSON file, please remove "status: ".
from classicpress.
Thank you for the well detailed requirement. This comment might need to be an issue on APIs repo.
However, We need to keep the current issue for the dashboard modification in core.
from classicpress.
Please can we have a progress report on this proposal.
Is there a possibility of a PR soon? 1.5.0 is nearing Release Candidate phase, without a PR soon we may need to consider deferring this until 1.6.0.
from classicpress.
@mattyrob bump it to 1.6.0. This requires API changes that haven't been implemented yet.
from classicpress.
Related Issues (20)
- 💡 ClassicPress version issues and conflict with plugins HOT 17
- 🐞 `$wp_version` not bumped in 1.4.4
- 💡 Add an Object-Relationship Table HOT 1
- 💡 drag-n-drop page ordering HOT 9
- 🐞 Undefined variable HOT 1
- 🐞 Fatal error in dashboard widget "ClassicPress News" in PHP8 HOT 1
- 💡Replace api.wordpress.org/core/importers/1.1 endpoint HOT 5
- 💡Update Tests for PHPUnit 7.5+ HOT 1
- Customizer: Fetch presence of published pages more optimally🐞 HOT 2
- Update PHPMailer to 6.7.0 📋 HOT 2
- 📋 Use feature image of video attachment as preview instead of icon HOT 2
- External HTTP test failures 📋
- 💡 Automate changelog and release notes generation HOT 3
- 🐞 Update readme.html HOT 1
- PHP 5.6 compatibility 🐞 HOT 4
- 💡 new default for attachment order by date instead of ID HOT 2
- 🐞 Cookie “wp-settings-4” does not have a proper “SameSite” attribute value HOT 5
- Add Chinese support 💡 HOT 4
- 🐞wp-json/wp/v2/my-custom-post-type?_fields=title,meta.somefld is not rendering meta array HOT 3
- 📝 Final v1.6.0 of 1.x branch HOT 8
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.


from classicpress.