Comments (4)
@claudiosmweb Eu sugiro que seja adicionado em ambos locais. Tanto na action view-order quanto também na tabela.
O que achas?
from woocommerce-pagseguro.
Aparentemente não é possível fazer isso usando a API do pagseguro https://comunidade.pagseguro.uol.com.br/hc/pt-br/community/posts/245057007-Como-gerar-2-via-de-Boleto-via-API-PHP-
from woocommerce-pagseguro.
Boa galera, essa funcionalidade de 2 via do pagseguro já foi lançada?
from woocommerce-pagseguro.
Pessoal, acho que vcs estão confundindo os conceitos... Segunda via não é a mesma coisa que visualizar a primeira via novamente. A segunda via normalmente envolve atualizar o boleto, o que não é o caso. Entendi que a necessidade (demanda) é apenas mostrar novamente o link para pagamento caso o cliente não tenha impresso o boleto na hora em que apareceu na tela de Thank You. Para isso, a solução está neste link do StackOverflow
Eu testei este código isoladamente em um plugin de arquivo único e funcionou perfeitamente. Só não consigo colocar uma PR aqui neste projeto, porque sou bem novato em escrever plugins do WP e fiquei um pouco perdido onde seria o melhor local para colocar este código.
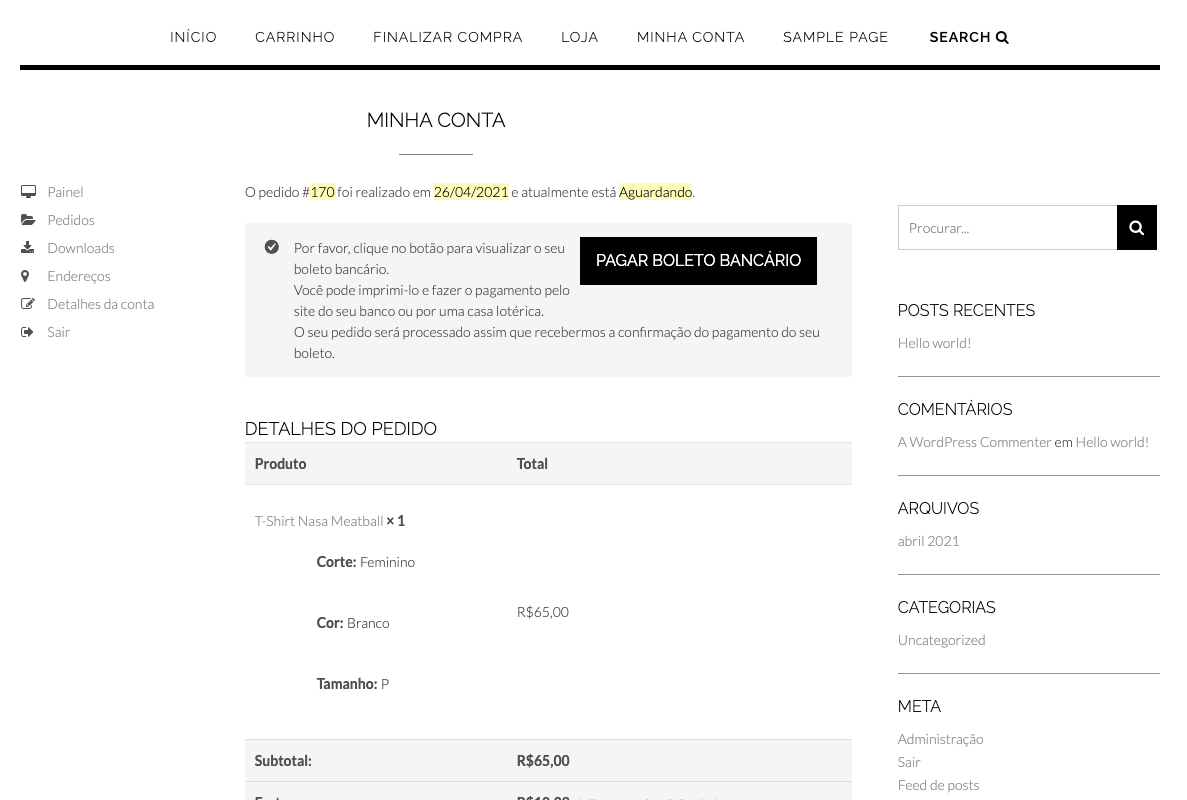
@claudiosanches, poderia avaliar de colocar este pedaço de código no projeto? Abaixo segue um print do resultado:

from woocommerce-pagseguro.
Related Issues (20)
- Transação por App HOT 1
- API REST WOOCOMMERCE 401 HOT 2
- Checkout Woocomerce 4.0 Importante! Atualização manual é necessária. HOT 1
- Erros Same Site Cookies HOT 1
- Erros com cookies e dna.min.js HOT 3
- Reduzido estoque duas vezes HOT 1
- Pedidos pagos via PIX não são marcados pagos HOT 9
- Caracteres inválidos nos dados do pedido
- Dúvida Bairro é um campo obrigatório
- Boletos pagos sendo cancelados HOT 2
- Pedidos não estão mudando para 'Processando' após confirmação do Pagseguro HOT 4
- Meio de Integração por Redirecionamento e Lightbox não funcionam
- O projeto ainda está ativo? HOT 1
- Erro ao realizar compra com cupom HOT 1
- Erro no pagamento: Pagamento cancelado. Status do pedido alterado de Aguardando para Cancelado. HOT 3
- Problema com atualização do pedido de acordo com informações da API do Pagseguro HOT 3
- O status muad para cancelado, mesmo quando aprovado no pagseguro HOT 4
- Pedidos sendo cancelados em 1 hora HOT 1
- net::ERR_NAME_NOT_RESOLVED
- PagSeguro International Payment Gateway
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.

from woocommerce-pagseguro.