Comments (8)
@aarongerig That's a good one, thanks! It's already on my to-do list. We're only going to release that for v2, but we would accept a PR for v1 then!
from pimcore-seo.
@solverat Yup, that should be pretty much it! 👍
from pimcore-seo.
Done with #42! Thanks @aarongerig for the inputs!
from pimcore-seo.
Any input on this, so I can start with the implementation? Would be very much appreciated – thanks! 🙂
from pimcore-seo.
@aarongerig I was thinking about how to implement this and I'm wondering if there is an easier way to this.
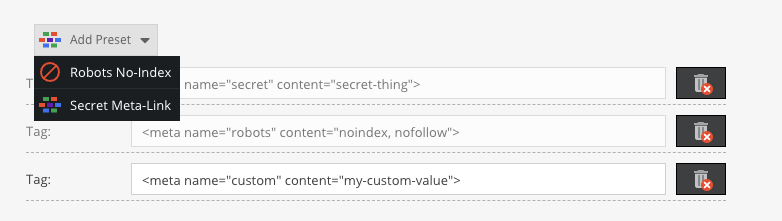
I came up with this: We're going to extend the "HTML-Tags" tab with an additional dropdown "presets":
Those presets can be configured like this, so it's easy to extend them:
- integrator_name: html_tag
integrator_config:
presets:
-
label: 'Robots No-Index'
value: '<meta name="robots" content="noindex, nofollow">'
icon_class: 'pimcore_icon_stop'
- label: 'Secret Meta-Link'
value: '<meta name="secret" content="secret-thing">'Furthermore, those preset values cannot be edited:

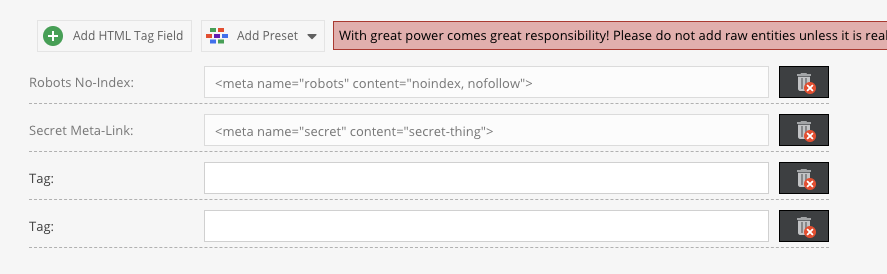
Also, to assert safety here, it's possible to disable the "Add HTML Tag-Field" (and also the warning) by adding the presets_only_mode flag:
- integrator_name: html_tag
integrator_config:
presets_only_mode: true
presets:
-
label: 'Robots No-Index'
value: '<meta name="robots" content="noindex, nofollow">'
icon_class: 'pimcore_icon_stop'What do you think?
from pimcore-seo.
Maybe we should replace the Title "Tag:" with the Preset name.
from pimcore-seo.
@solverat Love it! Really like the approach to make it flexible with those presets, so we're not limited with adding other meta tags in the future. The presets_only_mode flag definitely makes sense IMO too!
Regarding the title "Tag:": Either "HTML Output" or the name of the preset, I'm good with both. 😊
from pimcore-seo.
@aarongerig: That's the current state:
If you're allowing custom tags too, it looks like this:
I think that's it, right?
from pimcore-seo.
Related Issues (20)
- Preview based on user locale
- NewsBundle collision
- Pimcore X compatibility HOT 4
- Incompatibility with Pimcore Portal Engine Bundle HOT 1
- Adding a schema via SEO panel and via a custom extractor does not output JSON HOT 4
- bug: duplicate tabs HOT 2
- Does not use BundleManagerEvents HOT 1
- XLIFF Export/Import Support HOT 5
- Bug: can't link image to og:image tag HOT 2
- Preview image (og:image, twitter:image) not shown if asset path contains spaces HOT 1
- Tab duplicated HOT 1
- Respect Pimcore fallback languages HOT 4
- Umlauts in markup HOT 1
- Pimcore 11 Support HOT 6
- Seo Document Editor Support HOT 2
- Error when adding a thumbnail HOT 2
- ElementMetaDataManager::getElementData(): Argument #2 ($elementId) must be of type int, null given HOT 3
- Questions and suggestions SEO Bundle HOT 2
- Seo Document Editor
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.






from pimcore-seo.