Comments (19)
Yeah, it's unfortunale hardcoded here:
https://github.com/pakastin/deck-of-cards/blob/7afec8d2585b683445f03aa9a8655283be4b87e5/lib/modules/poker.js#L36-L37
and:
I'm currently rewriting the project, so this will change in the future.. I hope to get it forward during the weekend.
from deck-of-cards.
Will be extremely glad if you can make it work, I have been stuck on fixing it for a month now. Can't wait till its the weekend.
Thanks
from deck-of-cards.
Basically you could customize those modules:
var SIZE = 1; // change this!
var deck = Deck();
deck.bysuit = deck.queued(function (next) {
deck.cards.forEach(function (card, i) {
var i = card.i;
var rank = card.rank;
var suit = card.suit;
var delay = i * 10;
card.animateTo({
delay: delay,
duration: 400,
x: -Math.round((6.75 - rank) * 8 * SIZE), // affects here
y: -Math.round((1.5 - suit) * 92 * SIZE), // and here..
rot: 0,
onComplete: function () {
if (i === deck.cards.length - 1) {
next();
}
}
});
});
});from deck-of-cards.
..and poker:
deck.poker = deck.queued(function (next) {
deck.cards.slice(-5).reverse().forEach(function (card, i, len) {
var delay = i * 250;
card.animateTo({
delay: delay,
duration: 250,
x: Math.round((i - 2.05) * 70 * SIZE), // again here's where the magic happens
y: Math.round(-110 * SIZE), // and here..
rot: 0,
onStart: function () {
card.$el.style.zIndex = (len - 1) + i;
},
onComplete: function () {
card.setSide('front');
if (i === 4) {
next();
}
}
});
});
});from deck-of-cards.
Should work, I tried it with example.html.. 😉
from deck-of-cards.
..and like I said I try to get the next-gen version hopefully done during this weekend ;)
from deck-of-cards.
It didn't work when I tried it, when I click the Poker and Bysuit buttons, the cards don't deal.
Am I replacing the whole codes in the modules or inserting them from a specific line?
from deck-of-cards.
Call deck.shuffle() first couple of times 😉
from deck-of-cards.
Check out: https://github.com/pakastin/deck-of-cards/blob/master/example/example.js
from deck-of-cards.
So:
deck
.shuffle()
.shuffle()
.poker();from deck-of-cards.
Hi,
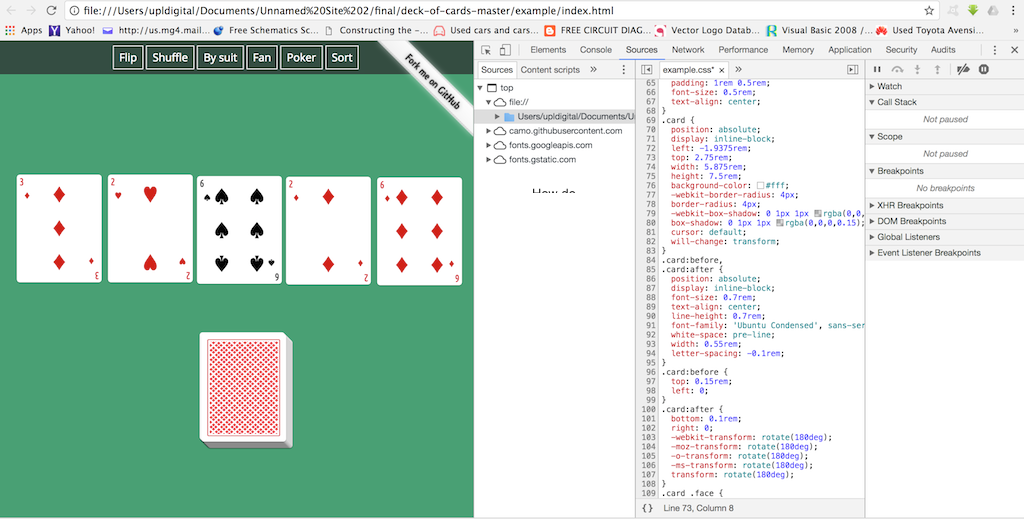
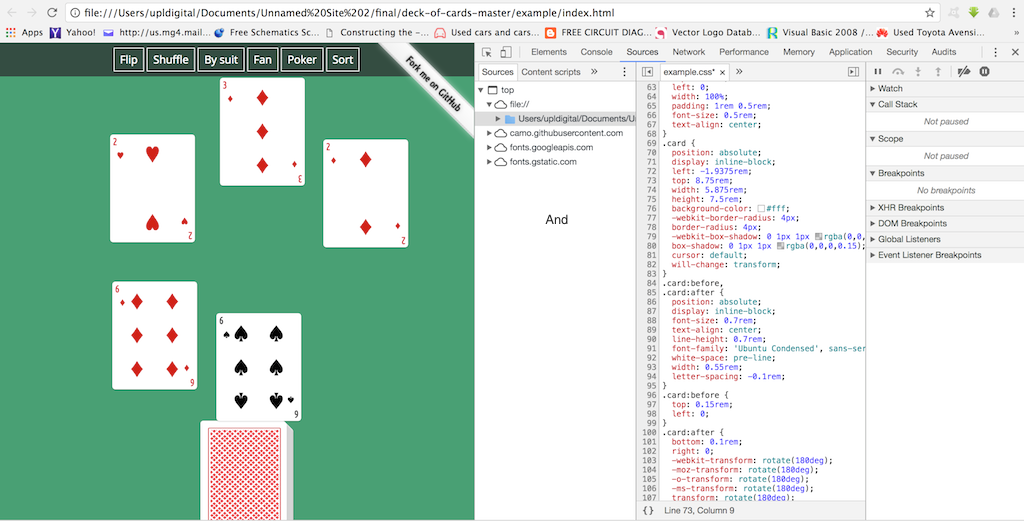
I am not getting a hang of this it all. I have explained what I need in the images attached. Thanks



from deck-of-cards.
Try set the SIZE so that if cards are too close to each other, raise the value and vice versa. If you need a separate Y-value, just add SIZE_Y etc.. :)
from deck-of-cards.
What script file, example.js?
from deck-of-cards.
Hi,
any luck with the upgrade? I still can't re-arrange the cards. Can you do a replica in the poker script? Just increase the size of the Cards and space them. Thanks
from deck-of-cards.
Sorry, I got busy with an urgent client work. I’ll work an example for you after couple of hours..
from deck-of-cards.
Here's an example: https://jsfiddle.net/o5vkm5qz/
You can change the card size in the CSS and it will position accordingly.. (poker + by suit)
from deck-of-cards.
Thanks a bunch bro. Been off the project for a while, works fine on jsfiddle. Will check with my project and get back to you.
from deck-of-cards.
Hi friend,
Thanks for the help so far, I am back on the project now and still haven't figured out a way to make the cards display in different positions. Attached is the image showing the display intended. Any help please. Thanks

from deck-of-cards.
This will get so much easier in the next version!
from deck-of-cards.
Related Issues (20)
- How can I know which card I clicked? HOT 1
- card.flip is not a function HOT 1
- Why does poker() not return the cards that were dealt? HOT 3
- TCG use? HOT 7
- University offer HOT 1
- Cards flip to top- and backside randomely HOT 1
- new version HOT 3
- Jokers HOT 5
- open source? HOT 59
- Italian Version deck HOT 8
- SUGGESTION: Removing cards from deck before shuffle HOT 1
- SVG only cards - https://cardmeister.github.io/ HOT 2
- Feature Request: Add multiple decks HOT 3
- Multiplayer: Everyone can see all cards, Any future release on this ? HOT 4
- Source link in app HOT 2
- Ability to shuffle specific piles of cards HOT 3
- Can I create a different deck? HOT 1
- Multiplayer shuffle of double deck produces consistient deck result HOT 1
- Can drag to select multiple cards?
- New version open source
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.

from deck-of-cards.