This is a simple plugin that allows you to take snapshots to snippets of your code with a highly customizable format, besides being beautiful, it includes 70+ of pre-set themes.
To be able to use this extension, it is essential that you have the following installed:
- NodeJs
- npm
Plug:
Plug 'SergioRibera/vim-screenshot', { 'do': 'npm install --prefix Renderizer' }The other way would be cloning the repository.
| Name | Default Value | Description |
|---|---|---|
| g:vimShotSavePath | ~/Images/code-screenshot | This is the path to the directory where all generated images will be saved |
| Name | Description |
|---|---|
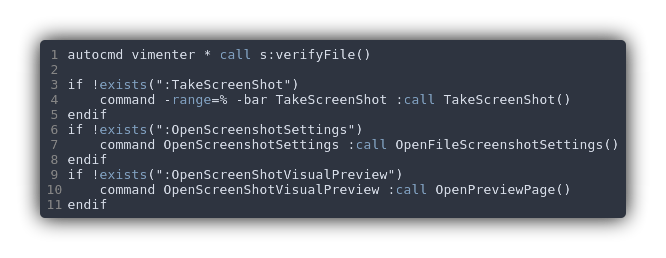
| TakeScreenShot() | This function takes the selected lines and converts them into the image with the settings you have indicated. |
| OpenFileScreenshotSettings() | This function opens in a new tab the configuration file in JSON format to customize the image. |
| OpenPreviewPage() | This function opens in the binary a test page that allows in a graphical way to configure and see all the themes that the plugin brings, THIS FUNCTION DOES NOT SAVE THE CHANGES; IT SAVES THEM IN THE CLIPBOARD you must paste that in the configuration files calling the previous function and replacing the contents |
| Name | Description |
|---|---|
:TakeScreenShot |
This command captures the lines selected in visual mode and converts them into an image. |
:OpenFileScreenshotSettings |
This command calls the function OpenScreenshotSettings() |
:OpenPreviewPage |
This command calls the OpenPreviewPage() function. |
Thanks for install this tool, for see more visit my web (Very soon I will add an app store)