Comments (8)
See https://chromium-review.googlesource.com/c/chromium/src/+/4329778
from react.
I guess it's a canary bug
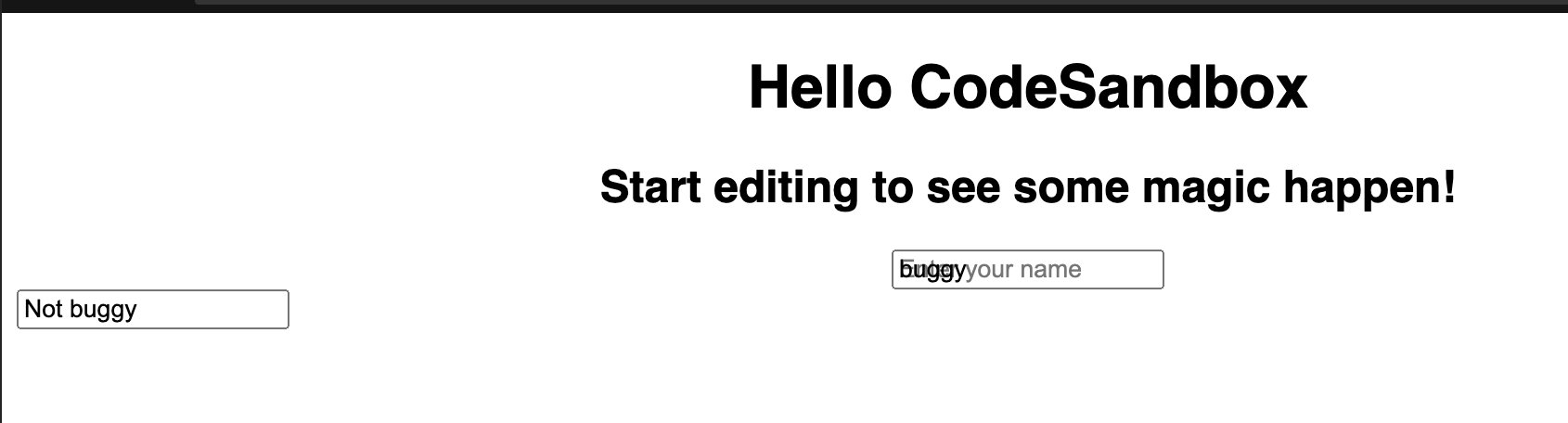
(Left: Edge | Right: Canary)
from react.
I'm not sure this is a react bug or a chrome canary bug.
But because I cannot repro with simple html I decided to open issue here first.
Not a React bug. Plain HTML has the same issue. Seems to be Canary-specific.
<input placeholder="This is the placeholder" value="foobar" />
I see this in Canary Version 113.0.5629.0 (Official Build) canary (arm64), but I don't see it on Chrome Version 110.0.5481.177 (Official Build) (arm64) and FireFox 110.0 (64-bit). All these checks were done on on macOS 13.2.1 (22D68).
from react.
I'm not sure this is a react bug or a chrome canary bug.
But because I cannot repro with simple html I decided to open issue here first.
from react.
import "./styles.css";
import React, { useState } from "react";
export default function App() {
const [value, setValue] = useState("");
return (
Hello CodeSandbox
Start editing to see some magic happen!
<input
onChange={(e) => setValue(e.target.value)}
type="text"
placeholder="Enter your name"
value={value}
/>
</div>
);
}
from react.
I have the same issue:
opening https://codesandbox.io/s/chrome-canary-placeholder-bug-ez4je3?file=/src/App.js
from react.
This issue has been automatically marked as stale. If this issue is still affecting you, please leave any comment (for example, "bump"), and we'll keep it open. We are sorry that we haven't been able to prioritize it yet. If you have any new additional information, please include it with your comment!
from react.
Closing this issue after a prolonged period of inactivity. If this issue is still present in the latest release, please create a new issue with up-to-date information. Thank you!
from react.
Related Issues (20)
- [DevTools Bug]: TypeError: ie.handlePostCommitFiberRoot is not a function HOT 3
- Hey really.org
- Bug: Invalid options to hydrateRoot can error with "This root received an early update"
- Bug: `Children.map` raises error when passed async server component within client component HOT 3
- Bug: mouse events are bubbled up too far with some pointer-events rules HOT 1
- Bug: Unsupported HTML character references HOT 6
- Bug: React not defined in TypeScript when importing from npm HOT 8
- After using forwardRef in a JSX component, you encounter an error when using it in a TSX component. HOT 1
- [DevTools Bug] Could not find node with id "464" in commit tree HOT 1
- ⚠Phishing Website Warning!!! There are phishing website links in the document. HOT 6
- not showing components in inspect its stuck
- [DevTools Bug]: I can't see the "Profiler" and "Components" in my dev tools HOT 1
- [DevTools Bug]: I can't see the "Profiler" and "Components" in my dev tools HOT 2
- Bug: Event handling with portals is broken
- Feature Request: useOnLoadEffect() -> empty dependency array useEffect wrapper
- Larger files upload rejection message instead of net::ERR_CONNECTION_RESET
- Bug: yo HOT 1
- Bug: refObj returned from useRef is not sealed
- Bug: Input of type number is incrementing/decrementing on mouse scroll
- Bug: render time differ depending on load
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.



from react.