Comments (8)
I finally fixed it. I added import React from 'react'; in src/App.js
from react.
Same for me. And it could work on codesandbox

from react.
it also doesn't work when downloading and runing with npm start (after, of course, npm i)
from react.
@sebolio try to do this
import react
import React, { useState } from 'react';
and then, use react fragment this way
<React.Fragment> <div className="status">{status}</div> <div className="board-row"> <Square value={squares[0]} onSquareClick={() => handleClick(0)} /> <Square value={squares[1]} onSquareClick={() => handleClick(1)} /> <Square value={squares[2]} onSquareClick={() => handleClick(2)} /> </div> </React.Fragment>
not sure why it fails but looks to be related with the react version
from react.
from react.
I'm encountering the same error as @sebolio on windows 10 - Debian 10 on WSL - node v19.8.1
@Antoniomora95 where are we supposed to add the line import React, { useState } from 'react';in ?
from react.
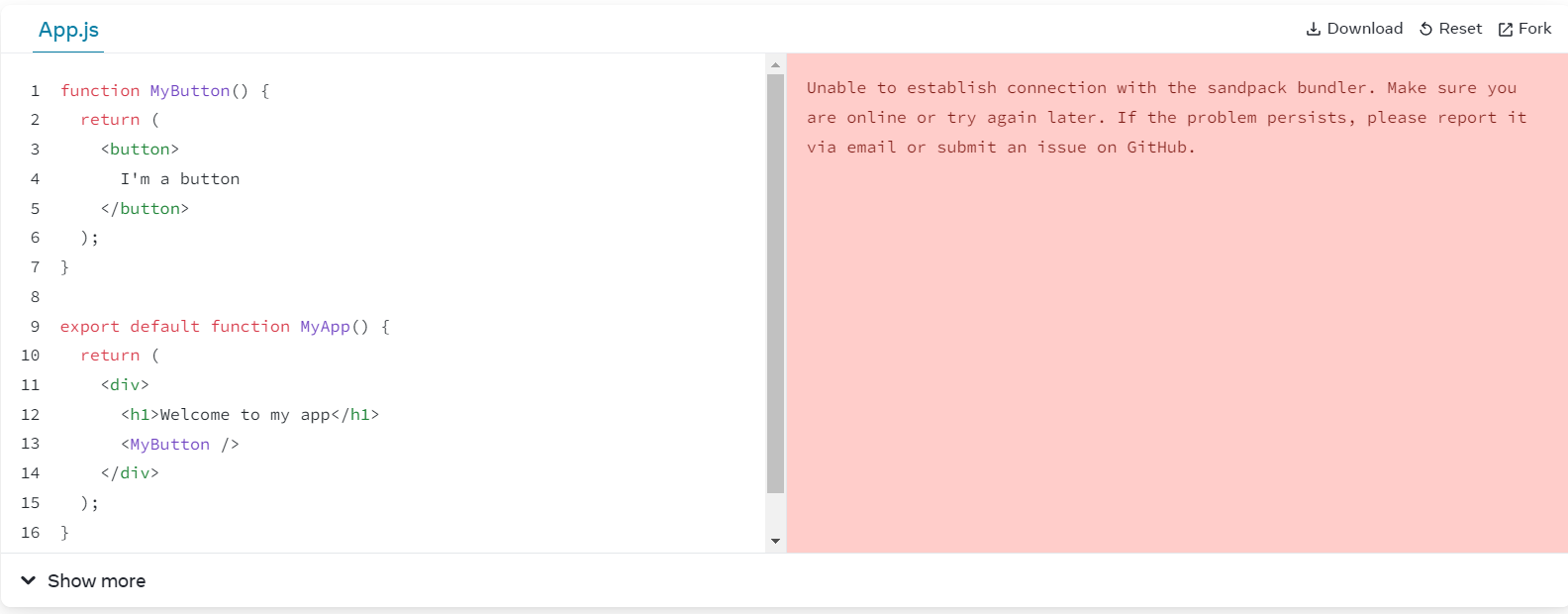
Was taking a look at react.dev, looks like it attempts to reach the Sandpack bundler assets through the CDN request URL: https://sandpack-cdn-staging.blazingly.io/...
CodeSandbox makes a request to Sandpack bundler through https://codesandbox.io/...
Check if your firewall blocks the CDN link by any chance?
from react.
Fixed this: #26429 (comment).
As for this (#26429 (comment)), I don't know what we can do here — if your internet access is blocked, that's going to be a problem.
from react.
Related Issues (20)
- [DevTools Bug]: There is a problem with the scrollbar in https://react.dev/learn/ HOT 10
- Feature Request: Allow executable `script` tags HOT 4
- [DevTools Bug]: react-devtools depends on vulnerable versions of electron and got HOT 3
- Component passing deep down via context api but supported out of the box HOT 2
- Bug: `use()` Delays Loading in Unrelated Components, Suspense Waits for Unrelated `use()` Calls
- Bug: Controlled `<select>` form cannot enforce the specified "value" on iPad. HOT 2
- The error was thrown at https://ga.jspm.io/npm:[email protected]/standalone.js:51:335451 at ee.emit (https://ga.jspm.io/npm:[email protected]/standalone.js:51:281929) at https://ga.jspm.io/npm:[email protected]/standalone.js:51:283476 at https://ga.jspm.io/npm:[email protected]/standalone.js:51:679409 at Array.forEach (<anonymous>) at Am.$.onmessage (https://ga.jspm.io/npm:[email protected]/standalone.js:51:679392)[DevTools Bug] Cannot add node "1" because a node with that id is already in the Store. HOT 1
- [ReadToPipeableStream] Support { end: false } Options as second param
- [DevTools Bug] Could not find node with id "24823" in commit tree HOT 1
- Bug: Infinite loop with useState and useEffect hooks HOT 9
- Bug:
- feature request: Pass HTML tag attributes as single object HOT 8
- Bug: useEffect Hook Does Not Recognize Passed Prop as Function in Child Component HOT 1
- 18.2.0/umd/react.development.js not export use method HOT 1
- Bug: Canary version unexpectedly removes markup rendered by a component in Strict Mode HOT 3
- Bug: onKeyUp Handler fired out of order HOT 2
- Bug: react got runtime error when user breaks the rules of hooks, instead of telling user what to do HOT 4
- Bug: eslint-plugin-react-hooks hangs on function with many conditionals
- Bug: typescript can't determine well useMemo value HOT 3
- Bug: Removal of custom element property sets it to `null` rather than `undefined` HOT 2
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.




from react.