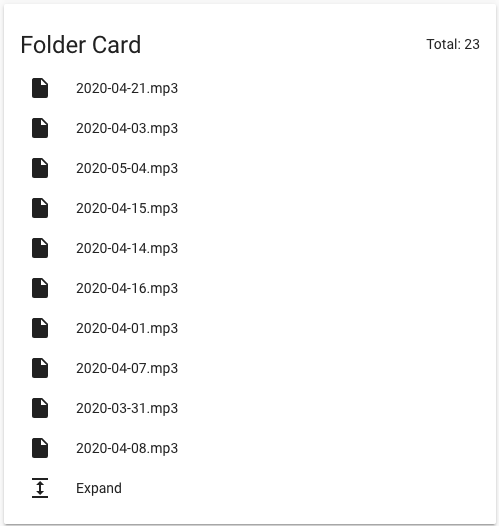
This is a Lovelace card for Home Assistant that displays files listed by a Folder sensor.
If you define a call-service tap_action, the service will receive a file variable with the file path of the selected file.
Install using HACS or follow this guide
resources:
- url: /local/folder-card.js
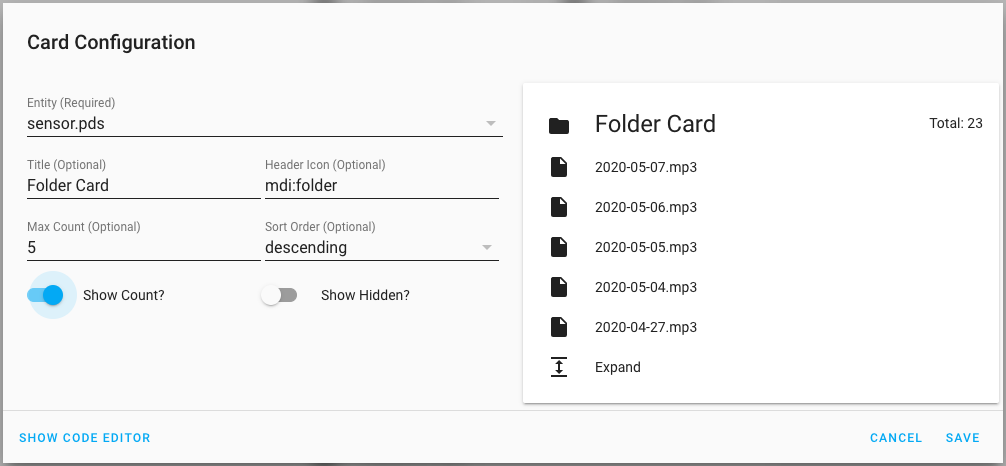
type: moduleFolder Card supports Lovelace's Visual Editor. Click the + button to add a card and search for folder card.
type: 'custom:folder-card'
title: 'My file list'
icon: 'mdi:folder'
entity: sensor.folder
tap_action:
action: 'call-service'
service: script.use_file| Name | Type | Requirement | Description | Default |
|---|---|---|---|---|
| type | string | Required | custom:folder-card |
|
| title | string | Optional | Card name | Folder's friendly_name |
| icon | string | Optional | Card icon | none |
| entity | string | Optional | Folder sensor entity | none |
| tap_action | object | Optional | Action to take on tap | none |
| sort | string | Optional | ascending, descending, or default |
default - as sorted in sensor |
| max_count | number | Optional | Number of files to show. Applied after sort | none - show all files |
| show_count | boolean | Optional | Show total file count in header | false |
| show_hidden | boolean | Optional | Show files without extension. Set to true to hide subfolders |
false |
| Name | Type | Requirement | Description | Default |
|---|---|---|---|---|
| action | string | Required | Action to perform (more-info, toggle, call-service, navigate url, none) | none |
| navigation_path | string | Optional | Path to navigate to (e.g. /lovelace/0/) when action defined as navigate | none |
| url | string | Optional | URL to open on click when action is url. The URL will open in a new tab | none |
| service | string | Optional | Service to call (e.g. media_player.media_play_pause) when action defined as call-service | none |
| service_data | object | Optional | Service data to include (e.g. entity_id: media_player.bedroom) when action defined as call-service. Automatically adds "file" property with the file addrerss to service_data. | none |
| haptic | string | Optional | Haptic feedback for the Beta IOS App success, warning, failure, light, medium, heavy, selection | none |
| repeat | number | Optional | How often to repeat the hold_action in milliseconds. |
none |
Georgi Gardev