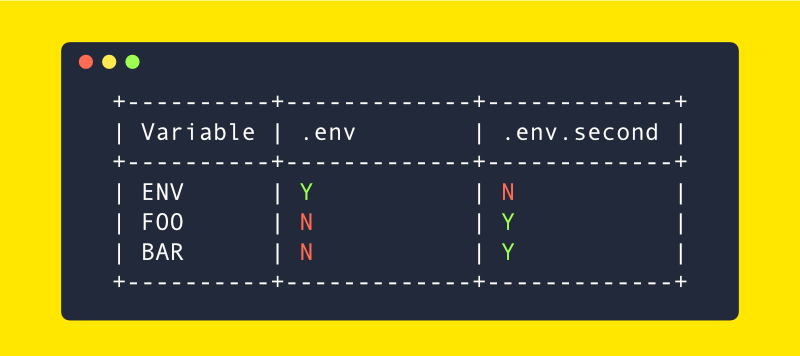
Create a visual Diff of .env and .env.example files
composer require romanzipp/laravel-env-diff
If you use Laravel 5.5+ you are already done, otherwise continue.
Add Service Provider to your app.php configuration file:
romanzipp\EnvDiff\Providers\EnvDiffProvider::class,Copy configuration to config folder:
$ php artisan vendor:publish --provider="romanzipp\EnvDiff\Providers\EnvDiffProvider"
return [
/*
* Specify all environment files that should be compared.
*/
'files' => [
'.env',
'.env.example',
],
/*
* The base path to look for environment files.
*/
'path' => base_path(),
/*
* User colors when printing console output.
*/
'use_colors' => true,
/*
* Hide variables that exist in all .env files.
*/
'hide_existing' => true,
/*
* Show existing env values instead of y/n.
*/
'show_values' => false,
];$ php artisan env:diff
{files? : Specify environment files, overriding config}
{conf? : Specify config files, overriding default env-diff.php}
{--actualize : Actualize differences from two env files}
{--values : Display existing environment values}';
$ php artisan env:diff .env,.env.second
$ php artisan env:diff .env,.env.second --values
./vendor/bin/phpunit