Comments (8)
Added automatic support for spritesheet textures, will come in next release.
from pixi3d.
I was able to fix this, using the following method, but it will be better if you add support for spritesheets either way.
// Do NOT use - huge memory leak!!!
public static extractFromSpriteSheet(textureName: string): Texture {
let texture: Texture = Texture.from(textureName);
let sprite: Sprite = new Sprite(texture);
let options = {
width: texture.width,
height: texture.height
};
let baseRenderTexture: BaseRenderTexture = new BaseRenderTexture(options);
let renderTexture: RenderTexture = new RenderTexture(baseRenderTexture);
// Change this for your application
let renderer: Renderer = App.instance.renderer;
renderer.render(sprite, renderTexture);
return renderTexture;
}from pixi3d.
Hey!
You can also try using texture transform. In my example the sprite was rotated inside the sprite sheet, so you might need to adjust the calculations a bit. I'll see if I can support this automatically when setting the material texture.
let texture = resources["assets/spritesheet.json"].textures["texture.png"]
texture.transform = new PIXI3D.TextureTransform()
texture.transform.offset.set(
(texture.frame.x + texture.frame.width) / texture.baseTexture.width,
(texture.frame.y + 0) / texture.baseTexture.height
)
texture.transform.scale.set(
texture.frame.height / texture.baseTexture.height,
texture.frame.width / texture.baseTexture.width
)
texture.transform.rotation = -90 * PIXI.DEG_TO_RAD
mesh.material.baseColorTexture = texturefrom pixi3d.
Thanks for the code. Actually my code has a huge memory leak, so I will try yours :)
from pixi3d.
I just tested the new feature - it works perfectly fine. In my particular case I grab animation frames from one or more spritesheets.
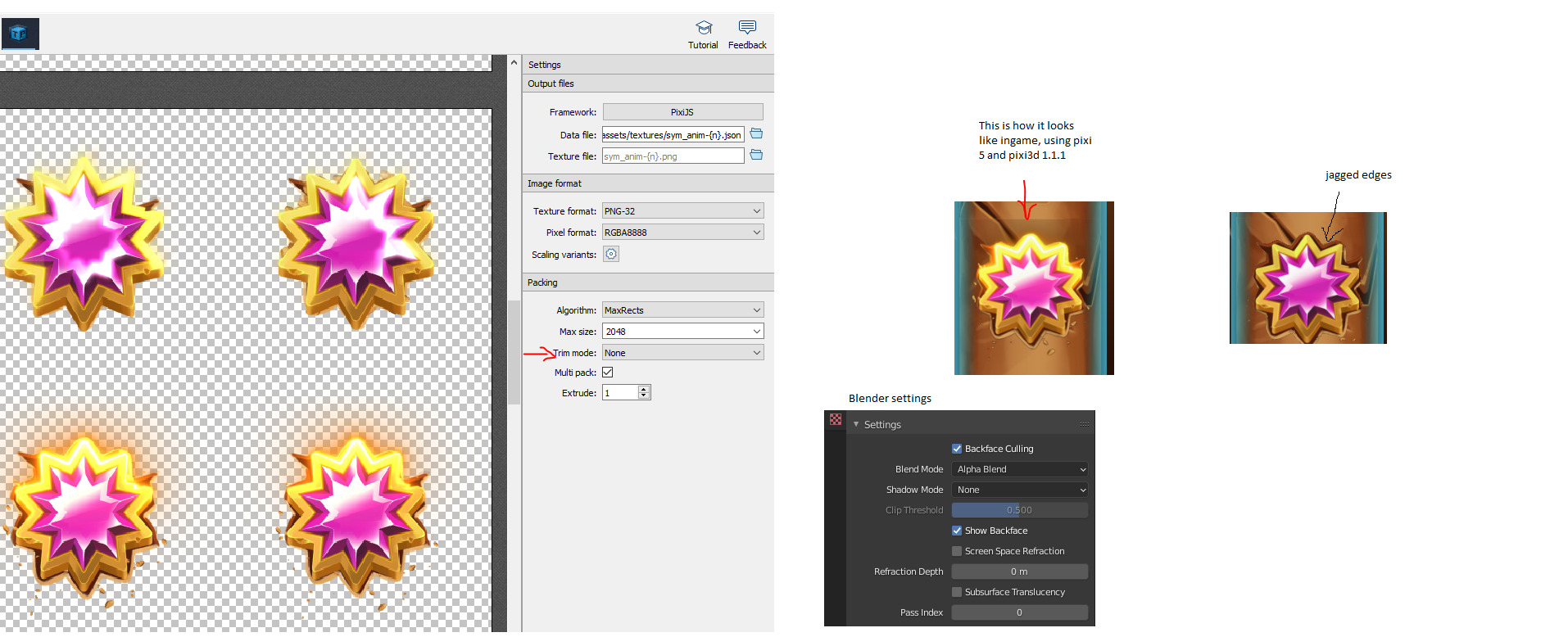
I had to set the spritesheet trim option to None, otherwise I get strange results, because the sprites' transparent outermost part gets cut by texture packer to save space.
Anyway I am wondering do you have a solution for the following problem. See the image below.

If I use alpha blend - the model textures looks nice, but got framed.
If I use alpha clip - the models looks bad, but no frame around them is visible.
Any ideas?
from pixi3d.
I found you gave access to this programatically, which is awesome.
So I was able to workaround this as follows:
When I start the animation I change the blend mode to mask, using alphaCutoff 0.80.
On animation complete, I simpy change back the blend mode to blend (which is the default for my models).
/**
* Sets the material alpha blend mode.
*
* @param {number} meshIndex The index of the mesh, whose material's alpha mode to change.
* @param {StandardMaterialAlphaMode} mode The new alpha blend mode.
* @param {number} [alphaCutoff=0.8] The new alpha cutoff value,
* in case StandardMaterialAlphaMode.mask mode is passed.
* @memberof Model3D
*/
public setAlphaMode(meshIndex: number, mode: StandardMaterialAlphaMode, alphaCutoff: number = 0.8) {
let mat = this.model.meshes[meshIndex].material as StandardMaterial;
mat.alphaMode = mode;
if (mode == StandardMaterialAlphaMode.mask) {
mat.alphaCutoff = Math.min(Math.max(0, alphaCutoff), 1);
}
}The result is not perfect, but very good imho.
from pixi3d.
Curious, are you changing the texture of a mesh to play the animation frame by frame?
from pixi3d.
Yes, and actually runs very efficient and fast. I left the game loop the animations for 8 hours and the memory usage did not change at all. Is there a better (built-in) way doing this? I did not find something like AnimatedSprite3D, so I had to do it myself by applying tweens.
from pixi3d.
Related Issues (20)
- Sprite3D zIndex is not applied to internal ProjectionSprite zIndex HOT 3
- Error: Extension class must have an extension object HOT 4
- vec3/planes changes errors HOT 2
- Unlit mesh color is brighter than it should be HOT 9
- iOS 16.4 rendering issue HOT 3
- Compile errors when using @pixi/math-extras HOT 3
- 3d Model and ImageBasedLighting visibility issue HOT 5
- Render shadow on "invisible" plane. HOT 5
- Can't load GLTF with shape-keys animations HOT 6
- Textures smaller than 200x200 pixels do not render with Sprite3D HOT 15
- Memory not cleared when destroying models HOT 38
- Not an issue, just greetings! HOT 1
- Boilerplate from create-pixi3d-app fails with PixiJs 7.2.4 HOT 2
- render point clouds HOT 13
- Possible to trim CompositeSprite to make it only fit the rendered object? HOT 14
- Is there a use case for pixi v7? The following code will not work properly in v7 HOT 1
- Support of LODs and map level geometry culling HOT 2
- Crashes with "Unrecognized source type to auto-detect resource" when imported in NodeJS HOT 6
- Crashes with "Could not find dependency: '@pixi/<it varies>' relative to '/node_modules/pixi3d/dist/cjs/pixi5/pixi3d.js" HOT 4
- Support for PixiJS 8 HOT 1
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.

from pixi3d.