Comments (8)
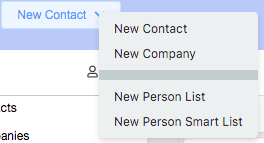
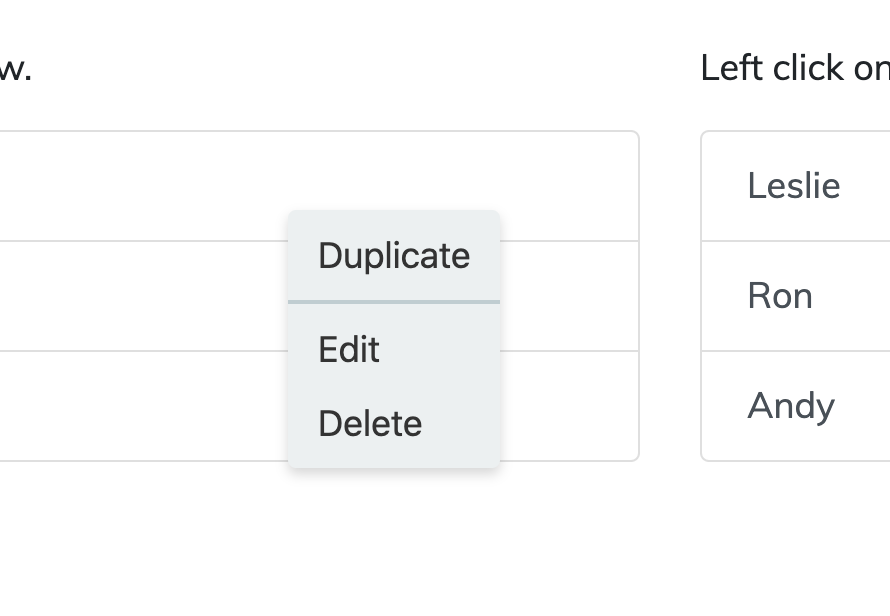
Sure, I think that'd be a great addition. I think we could add a type property, and display a divider when the value divider is passed.
I'll try to get to this in the next week or so. Thank you.
from vue-simple-context-menu.
Great, let me know if you need any assistance.
from vue-simple-context-menu.
Ok great - this is now out in v3.3.0 from this pr: #28.
from vue-simple-context-menu.
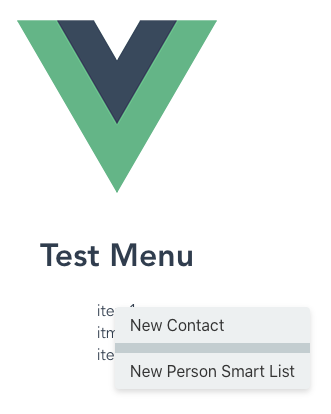
@johndatserakis Hey there, I see this was added, just got around to implementing and have a display issue I wanted you to review.
I am curious if there is something else I need (updated css?)
from vue-simple-context-menu.
Hey Mike,
Strange - yea the new css should just come when you upgraded your library.
The live demo site is showing the divider without issue:
Hmm, I wonder what the issue could be. I just checked on Chrome, Safari, and Firefox all on a Mac and it was fine. What browser and computer are you looking on?
There is a little bit of a "dance" that I had to do to get the padding and height of the divider to play nice - but I'm not seeing any negative effects of that.
Are you adding any custom css that's overwriting the .vue-simple-context-menu__divider CSS by any chance? That could do it - like if you're overwriting the padding in total.
If you can provide a codepen or something demonstrating this I'd be more than happy to take a look and fix it.
Sorry for the issue.
from vue-simple-context-menu.
Hey John
I tried to make a codepen, but I always receive an error about the missing required parameter elementId (which I am definitely supplying).
Here is a codepen that I started Codedungeon vue-context-menu codepen
I have also created a quick Vue app (using vue cli) which can be found here:
The repo shows the problem
from vue-simple-context-menu.
Thank you @mikeerickson for the example - that was perfect and helped me find the problem right away. There was an issue with the box-sizing setting on the divider. I fixed it here: #33. I am putting out a new version now at v3.3.2.
Thank you for your help on this! Sorry about the issue.
from vue-simple-context-menu.
Awesome, glad it helped and you were able to cure. I will be deploying on Monday 👍
from vue-simple-context-menu.
Related Issues (20)
- type definition HOT 6
- One context menu for the whole app. HOT 4
- Feature: Disabled Menu Item HOT 3
- Include fontawesome icons in contextual menu (use v-html) HOT 7
- Using jQuery Event as event... HOT 1
- Not firing option-clicked handler?
- Option click method not being executed HOT 1
- Inline Template issues? HOT 2
- Updating to Vue 3 HOT 3
- Nuxt and simple context menu HOT 3
- Conditional suppress options in contextmenu? HOT 2
- Upgrade to Vue 3 HOT 1
- How to add Submenu for context menu HOT 1
- import css not build with npm run build HOT 2
- Trigger showMenu event on text selection HOT 2
- Cannot read properties of undefined (reading 'showMenu') HOT 4
- How to use on browser without npm HOT 2
- Deprecation warning HOT 2
- sideEffects vs css file inclusion HOT 1
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.




from vue-simple-context-menu.