Comments (4)
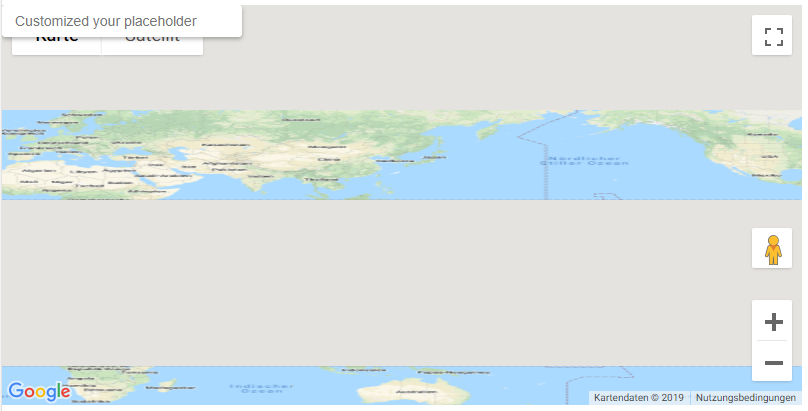
Are these grey areas constantly there? It looks a bit like tiles not loading due to connection problems
from react-google-maps-api.
Yes, they are there constantly. I can move the map around, zoom in or out but there are always grey areas. When looking in the chrome devtools I can not see any failed or pending network requests. There are no errors shown in the console.
Also the parts of the map that are rendered look blurred and distorted.
I tested the app in the chrome and firefox browser. The behaviour does not change.
from react-google-maps-api.
Hi @daniel17903,
I've tried putting your example in codesandbox and I don't get these grey bars.
Can you try editing this example: https://codesandbox.io/s/lxkw25j65q (or creating your own) that manages to re-create the issue?
Maybe you have some additional elements, css not included in your example code?
from react-google-maps-api.
While trying to re-create the issue I found the problem. I had some css included by another component that destroyed google maps:
img {
display: block;
max-width: 90px;
max-height: 90px;
width: auto;
height: auto;
margin: 2px;
}
Thanks for your help
from react-google-maps-api.
Related Issues (20)
- Pass Circle Event as Arg to OnRadiusChange & OnCenterChange Callback HOT 1
- Prevent Circle onRadiusChange & onCenterChange Callback From Being Fired When Circle Mounts
- I do not care about this project anymore, will accept only issues with PR. HOT 7
- Error when navigate from every page that integrating google to another one and vice versa Failed to execute 'removeChild' on 'Node': The node to be removed is not a child of this node. HOT 1
- Infowindow text hiding the marker in deployment but in localhost it's looking good
- Show markers on top of marker clusterers
- Supported by Google new react integration with google maps api @vis.gl/react-google-maps
- i have placeId and I want to border the area with placeid, what should I do? HOT 1
- Border the area and style of map
- React Error: Maximum update depth exceeded after navigating back & forth with useJsApiLoader
- Site with a description of API does not work HOT 5
- how to disable map zoom when DirectionsRenderer redraws the path HOT 1
- onLoad prop return type error, but the map loads correctly
- MarkerClusterer onClick event doesn't have default click event params
- Custom controls
- Autocomplete not working on android browser, after useJsApiLoader execute the isLoaded not turned to true
- Doc link is broken HOT 4
- Document link is broken HOT 2
- Doc site not working HOT 1
- Right click doesn't work in InfoBox component HOT 2
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.



from react-google-maps-api.