Comments (12)
thats okay but there are some style issue :
- The placeholder text must be center or right.
- generally, the texts should be from right to left, for example, the text of columns ,headers and rows and the text of filters.
- The actions column can be on the right side.
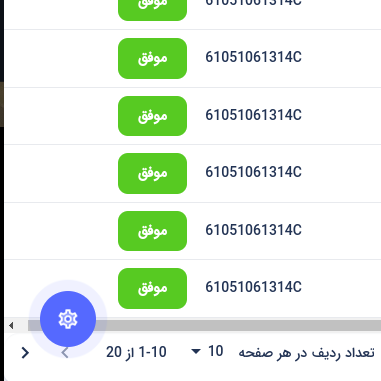
- I can change the of all icons except pagination icons.i could not do it .
thank you
from material-react-table.
from material-react-table.
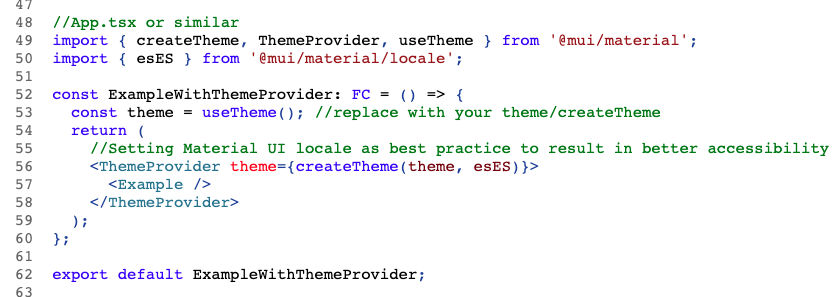
Did you follow the locale examples? https://www.material-react-table.com/docs/guides/localization
I personally have not tested RTL yet, but the pagination component comes directly from MUI, which should be correct as long as the Theme locale is set up correctly.
If there is still a problem, there might be a CSS class we can target to change the flex direction of these buttons.
from material-react-table.
yes , i did ,localization is okay .but i want to change Arrow Right Icon and Arrow Left Icon in pagination next and back page ?
How can do it ?
from material-react-table.
@mm0hammadi Would you be interested in contributing your persian lang locale translations? I'd like to debug this, but also we can add Persian as a built-in language for this library.
from material-react-table.
from material-react-table.
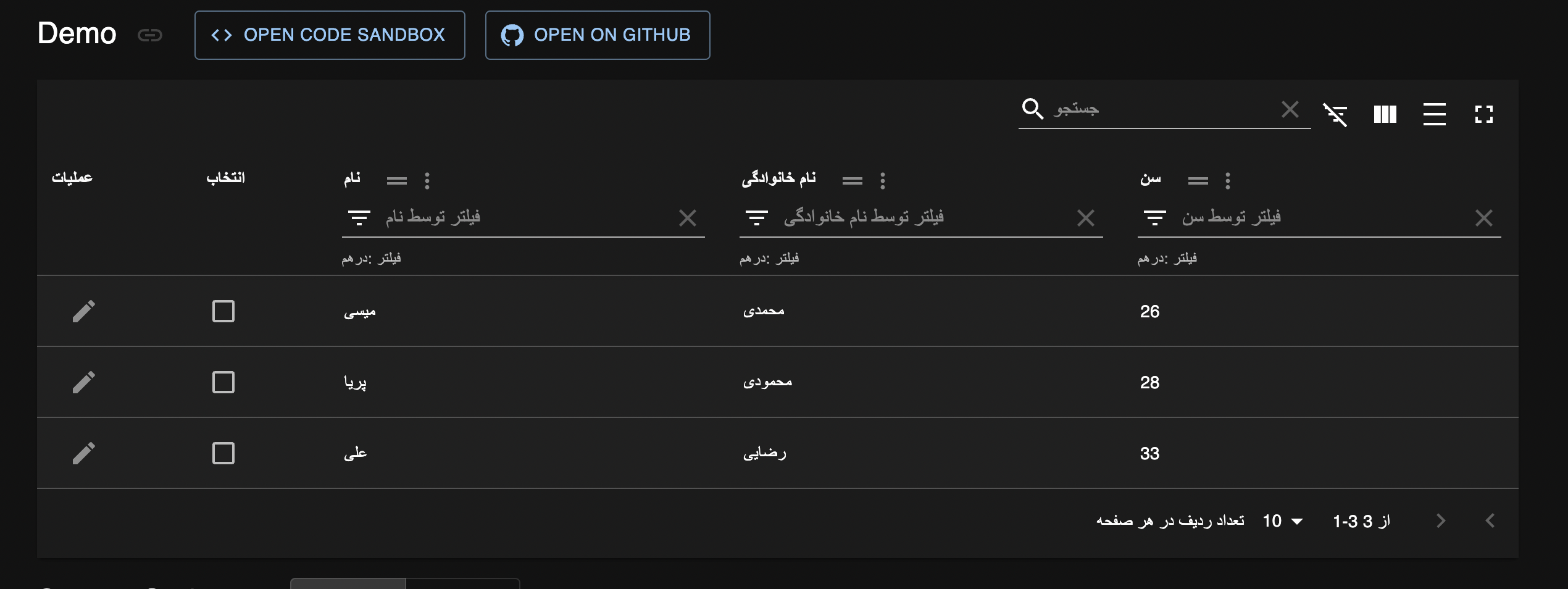
@mm0hammadi If you ever have time and see this, would you be able to tell me how a right to left table should look like?
On my docs site, it looks like this
But would you expect the columns to be in the opposite direction? Are the headers and their buttons supposed to be reversed?
I can eventually make all these fixes in the library.
from material-react-table.
@mm0hammadi Did you add in your own styles to accomplish that? Or did the MaterialReactTable just work like that in your app?
from material-react-table.
yes, i added some style like this :
muiTableContainerProps={{
sx: {
backgroundColor: background,
borderRadius: '15px'
}
}}
muiBottomToolbarProps={{
sx: {
height: '50px',
backgroundColor: background,
borderRadius: '15px'
}
}}
from material-react-table.
@mm0hammadi I guess I meant to ask whether or not you were adding in flex-reverse on your own or not to make everything right to left like in your screenshots, or if that was happening automatically for you.
from material-react-table.
no ,it was happening automatically for me
from material-react-table.
This is a solution:
<MaterialReactTable
columns={columns}
data={data}
muiTablePaginationProps={{
backIconButtonProps: {
style: { transform: 'rotate(180deg)' },
},
nextIconButtonProps: {
style: { transform: 'rotate(180deg)' },
},
}}
/>It may get added to the library internally, though this seems more to be a bug with Mui's own TablePagination component.
from material-react-table.
Related Issues (20)
- Total Row count gets lost when grouping
- Pagination size error when scale
- Checkbox from "enableRowSelection" wont change status
- Lazy Sub-Rows Example refetching the whole table HOT 3
- How to make checkbox position fix? HOT 2
- Expandable Details Panel
- Filters - Clearing autocomplete filter using "Clear Filter" rather than the 'X' button doesn't clear the selected value.
- Documentation needs update for rowVirtualizerInstanceRef.current?.scrollToIndex with virtualized table and renderDetailPanel
- virtualizer initialOffset seems to have no effect
- When changing column width table scrolls back to the top
- Data not displayed on initial page load with virtualization enabled and table data passed as props to main component
- Can we drag a column using column header instead of drag icon in Material-React-Table?
- Infinite Scrolling - Infinite Loop of loading and stop scrolling after set maxPages in useInfiniteQuery HOT 2
- MRT Grid Infinite scrolling with RTk Query HOT 1
- Inability to Drag Columns on Tablets, Mobiles, or Touch Devices HOT 1
- MUI style breaking in UI
- Column editSelectOptions array with label and value do not select label in edit mode
- Strange Scrolling behaviour with Header Groups and column virtualization HOT 1
- muiPaginationProps does not include rowsPerPage HOT 2
- onColumnVisibilityChange behaves strange when clicked the show menu column showAll or hideAll button HOT 1
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.





from material-react-table.