Comments (5)

my setting.
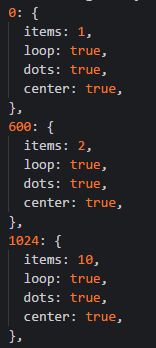
At widths greater than 0 px, show 1 item. greater than 600 px, show 2 item. greater than 1024 px, show 10 item. It used greater than only.
from react-owl-carousel.
my setting.
At widths greater than 0 px, show 1 item. greater than 600 px, show 2 item. greater than 1024 px, show 10 item. It used greater than only.
Please give more clarification how to pass this values to OwlCaraousel component.
from react-owl-carousel.
Here is my solution.
I create a state in my component
state= {
responsive:{
0: {
items: 1,
},
600: {
items: 2,
},
1000: {
items: 4,
},
},
}
and call it inside owlCarousel component
<OwlCarousel
className="owl-theme"
loop={loop}
margin={gap}
nav={nav}
dots={dots}
items={column}
autoplay={autoPlay}
responsive={this.state.responsive}
>
Let me know if it solve the problem
Thanks.
from react-owl-carousel.
Can i get more clarification of the exact syntax you would use to add the responsive code. I'm getting syntax compile errors how would i add it the example given in the docs
<OwlCarousel className="owl-theme" loop margin={10} nav items={5}>
from react-owl-carousel.
How to pass those params in OwlCaraousel component, Great question cause i cannot the way to do that
<OwlCarousel className="owl-theme" loop margin={10} nav items={5}>
from react-owl-carousel.
Related Issues (20)
- How to filter? HOT 1
- Not able to update state variable on onChanged callback , gives error 'unstable_flushDiscreteUpdates: Cannot flush updates when React is already rendering' HOT 1
- Add Typescript support
- index.js:1 Warning: Using UNSAFE_componentWillReceiveProps in strict mode is not recommended and may indicate bugs in your code.
- UNSAFE_componentWillReceiveProps in strict mode is not recommended and may indicate bugs in your code. | Please update the following components: ReactOwlCarousel HOT 9
- window is not defined HOT 1
- SlideTransition prop doesn't exist in react
- Bank white page issue HOT 2
- autoHeightClass doesnt work
- react-owl-carousel mobile issue - one slide getting place at the top of the another slide at arr HOT 1
- i can't use methods HOT 1
- carousel installed but not working
- nav button is not working for scrolling card
- navContainer not working
- jQuery cannot see $
- dotData not working
- Blank OwlCarousel : items moved from .owl-stage to .owl-carousel when resize the window mobile
- Warning: Invalid DOM property `class`. Did you mean `className` HOT 1
- UNSAFE_componentWillReceiveProps HOT 6
- Fails to install in React 17 HOT 3
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.

from react-owl-carousel.