Comments (5)
Hi @csimmonsbluebook,
Your case is similar to the example "TableView with variable cell's height" in the Sample app. See the UITableViewCell implementation: https://github.com/mirego/PinLayout/blob/master/Example/PinLayoutSample/UI/Tests/TableViewExample/Cells/MethodCell.swift
If you pin your labels's edges, they will be automatically contained inside your container.
For example, these lines will the layout the 2 labels one below the other, they will use the full container's width with a margin of 10 pixels. These lines will also adjust label's height to match their text (sizeToFit()).
label1.pin.top().left().right().margin(10).sizeToFit()
label2.pin.below(of: label1).left().right().margin(10).sizeToFit()
Another similar solution using pinEdges:
label1.pin.top().left().width(100%).pinEdges().margin(10).sizeToFit()
label2.pin.below(of: label1).left().width(100%).pinEdges().margin(10).sizeToFit()
from pinlayout.
 commented on May 14, 2024
commented on May 14, 2024
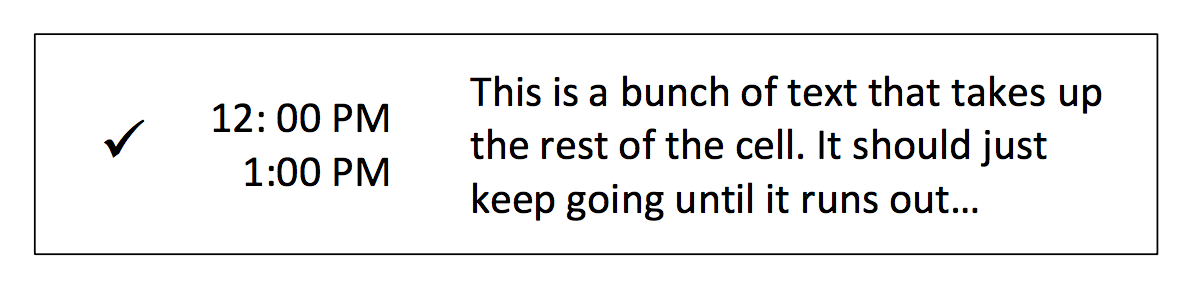
@luc-dion yeah that makes sense, and I was following that example. However, to the left of those labels I want to add an image and to the right of the labels I want to add text. Basically, it looks like a cell for an appointment. I've illustrated below:
from pinlayout.
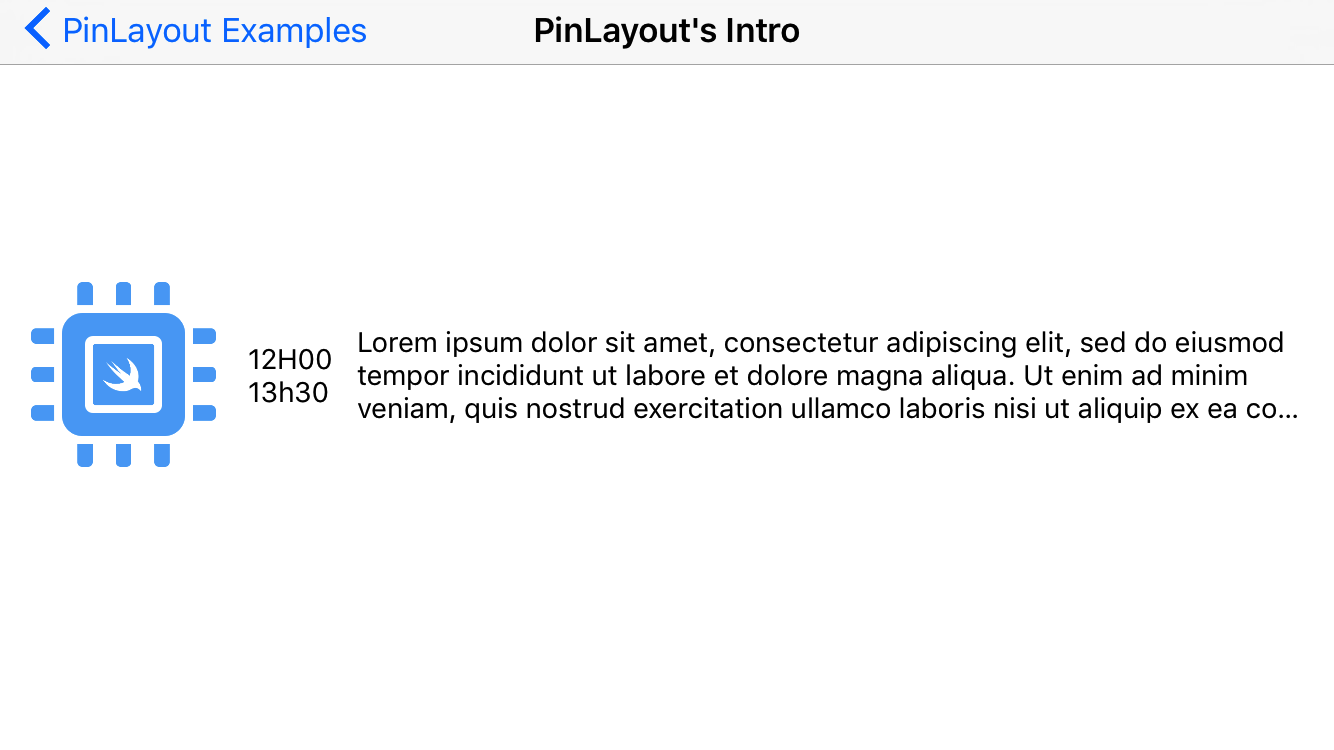
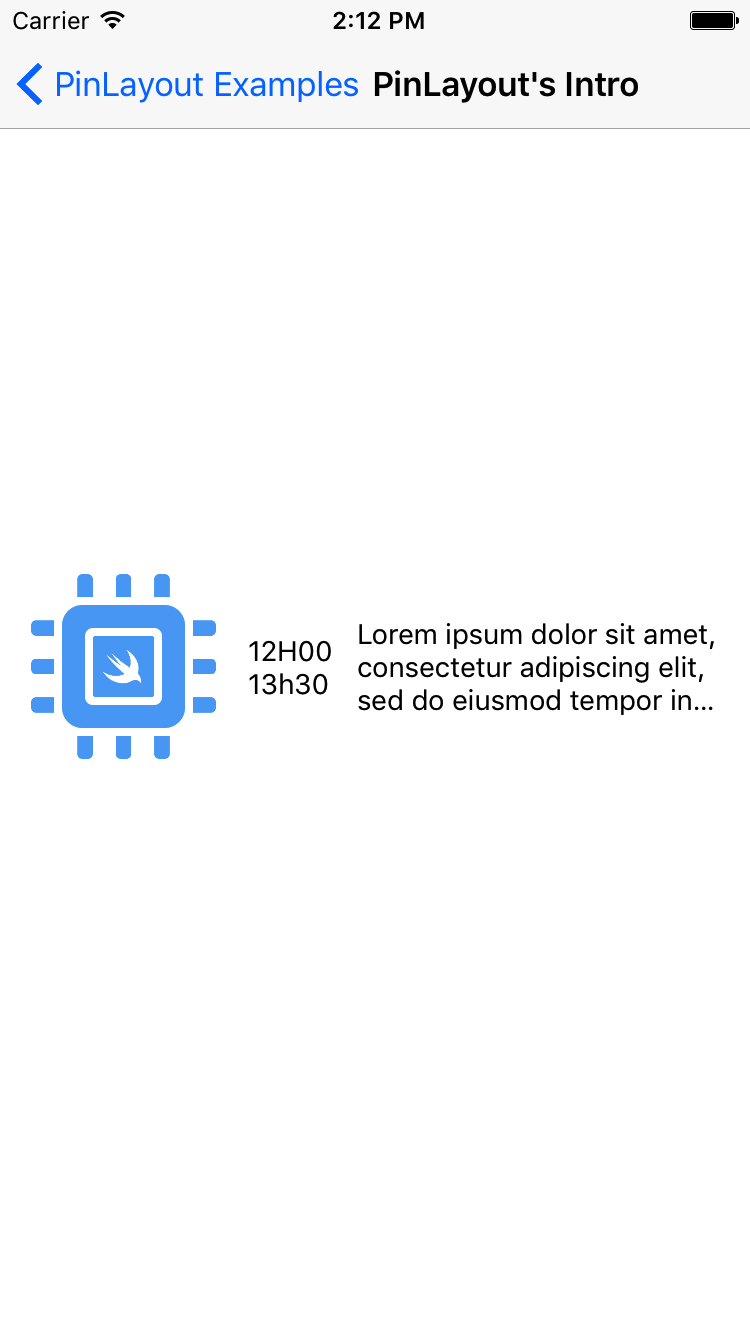
Instead of answering your question without testing it, I've implemented your view! Note that there is always multiple paths to achieve the same results. This is just one of them.
Here is the code:
class SampleView: UIView {
fileprivate let container = UIView()
fileprivate let logo = UIImageView(image: UIImage(named: "PinLayout-logo"))
fileprivate let textLabel = UILabel()
fileprivate let textLabel2 = UILabel()
init() {
super.init(frame: .zero)
logo.contentMode = .scaleAspectFit
addSubview(logo)
textLabel.text = "12H00\n13h30"
textLabel.font = .systemFont(ofSize: 14)
textLabel.numberOfLines = 0
textLabel.lineBreakMode = .byWordWrapping
addSubview(textLabel)
textLabel2.text = "Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore"
textLabel2.font = .systemFont(ofSize: 14)
textLabel2.numberOfLines = 3
addSubview(textLabel2)
}
required init?(coder aDecoder: NSCoder) {
super.init(coder: aDecoder)
}
override func layoutSubviews() {
super.layoutSubviews()
let margin: CGFloat = 12
logo.pin.top().left().bottom().size(100).align(.center).margin(margin)
textLabel.pin.right(of: logo, aligned: .center).width(30%).margin(margin).sizeToFit()
textLabel2.pin.right(of: textLabel, aligned: .center).right().margin(margin).sizeToFit()
}
}
from pinlayout.
Please note that I'm also working on another project that will integrate perfectly with PinLayout that would resolve this kind of layout even more easily. Please stay tuned 🙂
from pinlayout.
You can now check also my other project that resolves layouts with many views more easily: https://github.com/lucdion/FlexLayout
from pinlayout.
Related Issues (20)
- "view.keyboardLayoutGuide.layoutFrame" is (0,0,0,0) before using "view.pin.keyboardMargins".
- How do I auto-size the container of image view and label? HOT 5
- invalid parameter not satisfying: !cgsizeequaltosize(size, cgsizezero) HOT 7
- Can I use autoSizeThatFits on collection view cell ? HOT 5
- Can I let View A cover B half? HOT 2
- Crash: PinLayout.swift - Line 1236 HOT 7
- How to align base line of two UILabels?
- Interview partners for research about communication in GitHub projects wanted
- H
- Unable to build with Carthage HOT 2
- Crash: PinLayout.swift - Line 1236
- How to use with NSSplitViewController? HOT 3
- How to add separator line below row/cell?
- UIButton with image .aspectRation() not work HOT 1
- Attach view to different edges or use priorities
- Document missing link HOT 1
- ABI stability for swift evolution support for different swift versions
- Problem with sizeToFit - autoSizing HOT 1
- Edge offsets (.top(x), .bottom(x), .start(x), .end(x)) aren't used in autoSizeThatFits HOT 1
- Work on watchOS?
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.



from pinlayout.