Comments (3)
Is below the line an option? I think that's what CodeSonar and Clang Static Analyzer do.
Either above or below may sometimes split a multi-line statement. I'm not sure what existing tools do in that case. It might be an argument for "to the right."
Which messages are shown inline could be tied to the "level of detail" option. Arguably should be. (You could have two separate "level of detail" sliders, but that seems a mess.)
In the code view, I'd like the level of detail to control whether messages are displayed or not, but I think involved lines should always be highlighted, regardless of the level of detail.
from sarif-vscode-extension.
I believe most viewers puts this information below the line. @rscrivens, VS code lens can provide another data point as far as current viewer behavior.
I tend to agree we could consider two exclusive modes, either the discrete code flow navigator or the inlined view. We definitely should have a single detalis widget that applies to either experience.
We will retain path highlighting for verbose message inlined in code, but the events chrome and other widgets/etc. would disappear. Chrome/etc. for messages hidden due to detail level could still be available on hover.
from sarif-vscode-extension.
After investigating/prototyping, the options for below the region either have issues or aren't supported yet:
-
Codelens Below: only seem to display above the region it's associated with, so to get it below I assign the code lens to the line after the end of the region. But this can cause indentation issues if the next line is indented differently then the region the message is for:

-
View zone widget: VSCode has a widget which looks like it might work well for what we need but I couldn't find anywhere it's currently exposed for extensions to use. This is it inuse to toggle through errors(F8 key)

There are a few requests for a custom inline widget for extensions to use such as microsoft/vscode#3220.
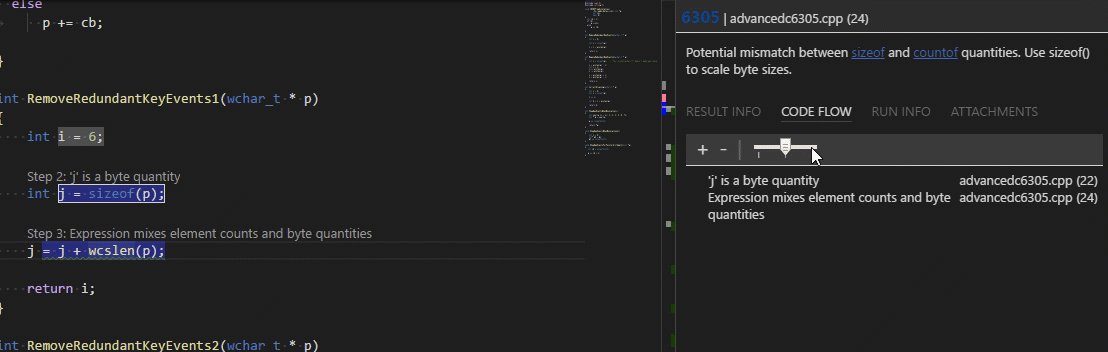
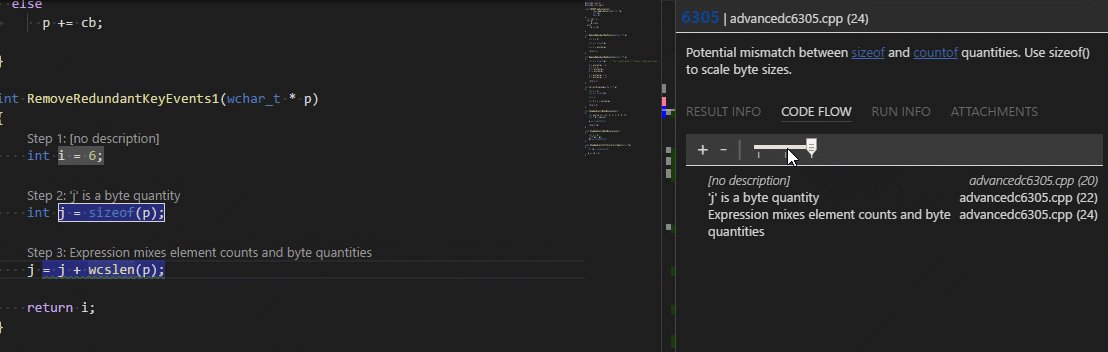
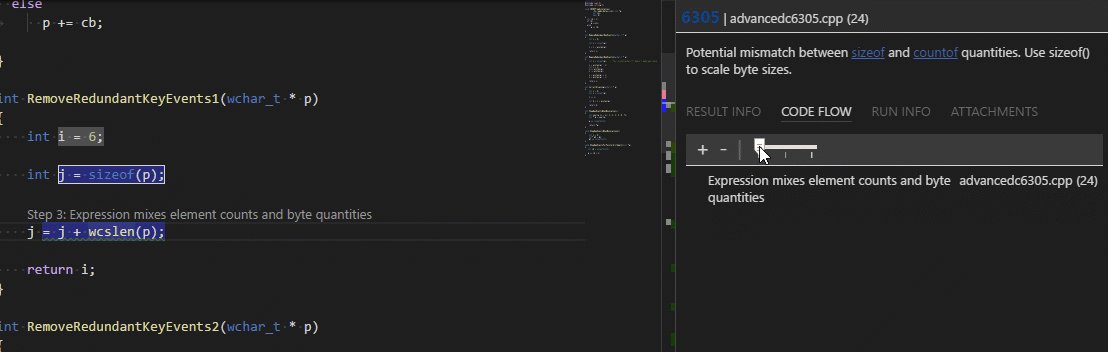
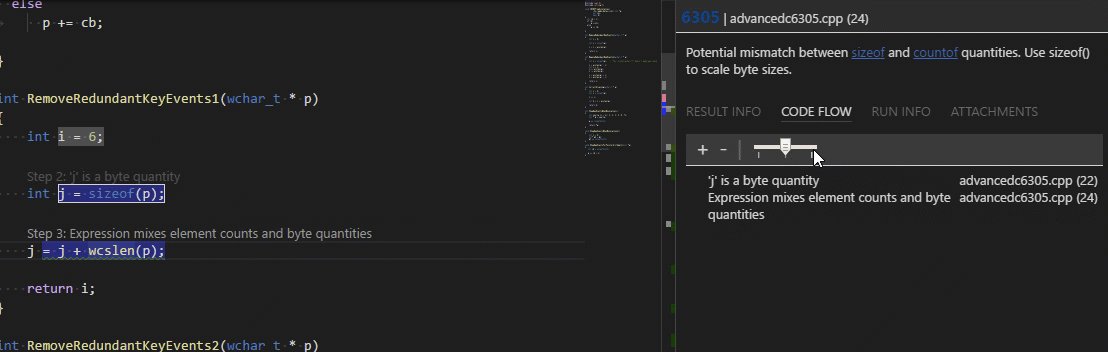
For now the best option I can see is using codelens showing the message above region, here's an example of that (includes the functionality to hide/show the message based on verbosity setting):

from sarif-vscode-extension.
Related Issues (20)
- Missing CodeFlows. When there are two or more CodeFlows in one result, only show one. HOT 1
- Extension-provided uriBase is ignored HOT 1
- Feature request: Directory watcher
- Extension fails to load analyses if git repo has no `origin` remote
- Editor becomes really slow HOT 3
- Convert to using `openRepository` API
- Inefficient: VS Code becomes laggy even in workspace without any SARIF files
- command 'sarif.toggleDrift' not found HOT 2
- Double clicking to navigate to results no longer works
- Bad contrast between `link` (and text) in message and `background` in `selected row` HOT 1
- VS Code lags to the point of being unusable in large repos HOT 2
- column offset treated as character offset for line number 1 pinned sarif report where line is too short to contain offset
- Wrong rule ID link
- Improve handling of multiple github remotes for a repository
- Navigation in the results tree by arrow key should scroll to keep selection in view
- `LOGS (1)` tab seems useless
- `No results found with provided filter criteria` doesn't make sense when there are no results
- Refresh results after new scan? HOT 1
- Internal Content is not properly displayed
- Add the ability to display the uri of an artifact instead of the one linked by a provided index.
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.

from sarif-vscode-extension.