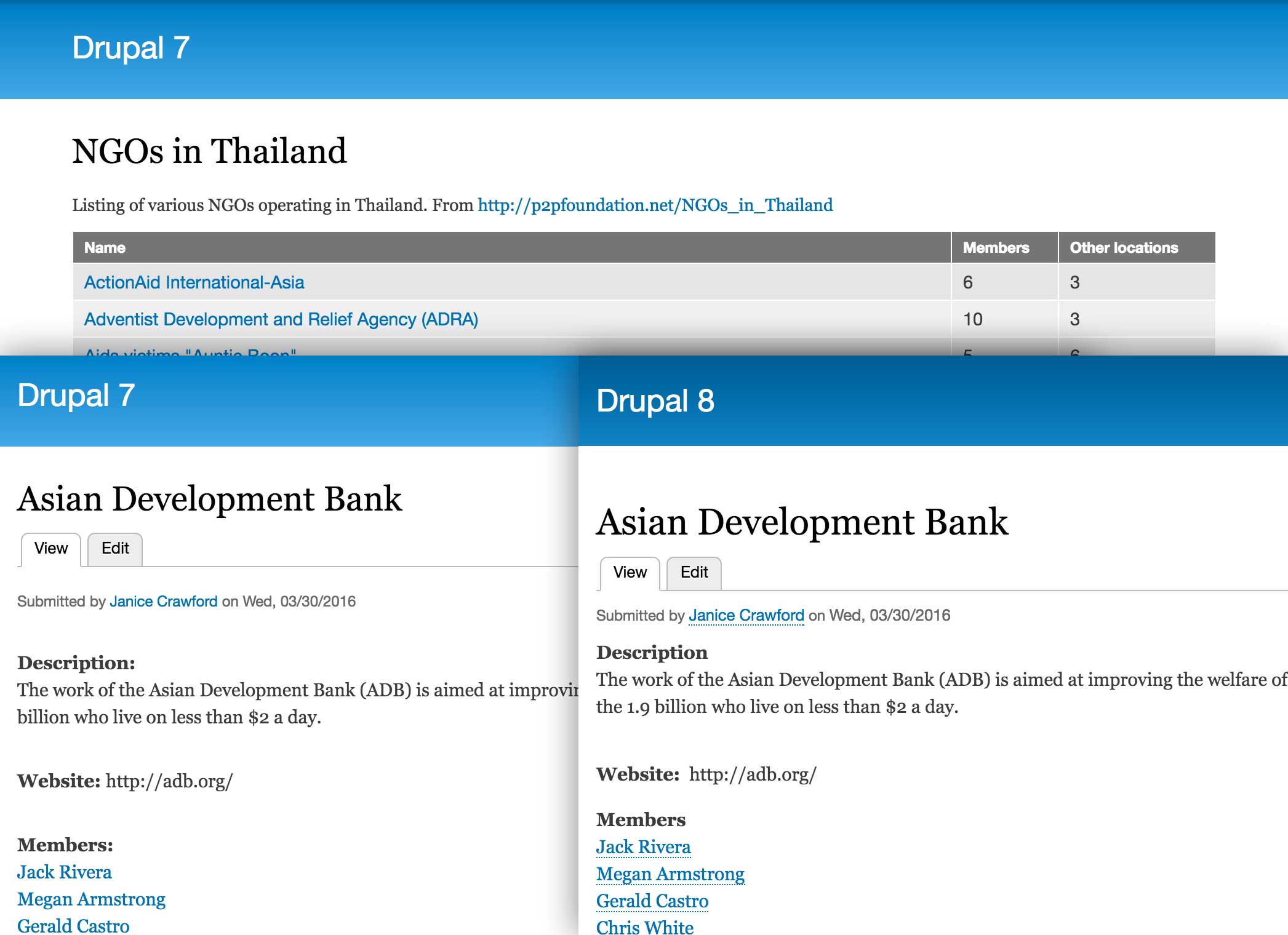
This is demo code prepared for the Bangkok Drupal Meetup on March 31, 2016. It demonstrates a basic Drupal 7 to Drupal 8 content migration using the Migrate module and Drush. Content being migrated includes: organisations (nodes), countries (taxonony terms), and people (users). Drush scripts to populate sample content are included.
- drush make https://raw.githubusercontent.com/milesw/migrate_demo/master/d7.make migrate_demo_d7
- Install Drupal 7 Standard profile
- drush en -y migrate_demo
- drush populate-all
-
drush make https://raw.githubusercontent.com/milesw/migrate_demo/master/d8.make migrate_demo_d8
-
Install Drupal 8 Standard profile
-
drush en -y migrate_demo
-
drush config-set "system.site" uuid "7322b825-4dc6-437e-9c00-0abfdc04ce8a"
-
Load the d8_config.tar.gz from this repo at /admin/config/development/configuration/full/import (may need to delete shortcut entities from the database?)
-
Add database connection for D7 site to D8 settings.php:
$databases['migrate']['default'] = array ( 'database' => 'dbname', 'username' => 'dbuser', 'password' => 'dbpass', 'host' => '127.0.0.1', 'port' => '3306', 'driver' => 'mysql', ); -
drush migrate-status (if you see totals, database connection is good)
-
drush migrate-import --all
When you change the YAML config for a migration you need to reload the config. The recommended way seems to be reinstalling the module, but that can be a hassle.
The config_devel module includes a drush command for reloading config:
drush config-devel-import-one path/to/migrate.migration.users.yml