The API provides access to creating new accounts in database, fetching deposit address for the requested account, checking whether account is restricted or not, and also adding additional inforamtion to the account (which is then stored in mysql (MariaDB) table.
-
/api
/api/init
-
Method:
<The request type>
POST -
URL Params
The request bundle is sent via post request body, no url params.
Required:
no required parametersOptional:
no optional parameters -
Data Params
The request bundle is sent via post request body.
Required:
name: [string]Optional:
no optional parameters -
Success Response:
Returns address
- Code: 200
Content:
{ address : <very very long hash address> }
- Code: 200
Content:
-
Error Response:
The possible error responses:
- Code: THE ADDRESS ALREADY IN USE BY AN OTHER BTS ACCOUNT (5501)
Content:
{ address : "out of addresses (error 5501)" }
OR
- Code: NEW ADDRESSES ARE NOT AVAILBLE AT THE MOMENT (5502)
Content:
{ error : "out of addresses (error 5502)" }
- Code: THE ADDRESS ALREADY IN USE BY AN OTHER BTS ACCOUNT (5501)
Content:
-
Sample Call:
ReactJS example.
(() => { fetch( "http://<api-base>/api/init", { method: "POST", headers: { Accept: "application/json, text/plain, */*", "Content-Type": "application/json", "X-Requested-With": "XMLHttpRequest", 'Access-Control-Allow-Origin': "<api-base>" }, body: JSON.stringify({ name: AccountStore.getState().currentAccount }) } ) .then(res => res.json()) .then(response => { let address = response.address; console.log(address); this.setState({ true_address: address }) }); })();
-
Notes:
The endpoint is supposed to be used to get new address for the request bitshares account name in order to deposit new tokens.
The endpoint provides access to adding accounts details in database.
-
/api
/api/details
-
Method:
The request type
POST -
Sample Call:
ReactJS example.
(async () => { const rawResponse = await fetch( "http://<api-origin>/api/details", { method: "POST", headers: { Accept: "application/json, text/plain, */*", "Content-Type": "application/json", "X-Requested-With": "XMLHttpRequest", 'Access-Control-Allow-Origin': "<api-origin>" }, body: JSON.stringify({ details: { email: this.state.email, birth: this.state.birth, job: this.state.job, income: this.state.income, currency: this.state.favorite, telegram: this.state.telegram, country: this.state.country } }) } ); console.log(rawResponse); })();
The endpoint provides access to limited accounts info from database.
-
/api
/api/limited
-
Method:
The request type
POST -
Sample Call:
ReactJS example.
(() => { fetch( "<origin>/api/limited", { method: "POST", headers: { Accept: "application/json, text/plain, */*", "Content-Type": "application/json", "X-Requested-With": "XMLHttpRequest", 'Access-Control-Allow-Origin': "<origin>" } } ) .then(res => res.json()) .then(response => { console.log(response.accounts); let accountsLength = response.accounts.length; for (var i = 0; i < accountsLength; i++) { if ( AccountStore.getState().currentAccount == response.accounts[i].account_name ) { this.setState({limited: true}); } } }).catch((error) => console.log(error)); })();
The endpoint provides access to creating only accounts and adding to database.
-
/api
/api/account
-
Method:
The request type
POST -
Sample Call:
ReactJS example.
(async () => { const rawResponse = await fetch( "<origin>/api/account", { method: "POST", headers: { Accept: "application/json, text/plain, */*", "Content-Type": "application/json", "X-Requested-With": "XMLHttpRequest", 'Access-Control-Allow-Origin': "<origin>" }, body: JSON.stringify({ account: { country: this.state.selectedOptionCountry.label, accountName: this.state.accountName, firstname: this.state.firstname, surname: this.state.surname, age: this.state.selectedOptionAge.value, vip: this.state.selectedOptionVip.value, nickname: this.state.nickname } }) } ); console.log(rawResponse); })();
PM2 is a Production Runtime and Process Manager for Node.js applications with a built-in Load Balancer. It allows you to keep applications alive forever, to reload them without downtime and facilitate common Devops tasks.
Starting an application in production mode is as easy as:
$ pm2 start app.jsPM2 is constantly assailed by more than 1800 tests.
Official website: https://pm2.io/doc/
Works on Linux (stable) & macOS (stable) & Windows (stable). All Node.js versions are supported starting Node.js 4.X.
$ npm install pm2 -gnpm is a builtin CLI when you install Node.js - Installing Node.js with NVM
You can start any application (Node.js, Python, Ruby, binaries in $PATH...) like that:
$ pm2 start app.jsYour app is now daemonized, monitored and kept alive forever.
With the drop-in replacement command for node, called pm2-runtime, run your Node.js application in a hardened production environment.
Using it is seamless:
RUN npm install pm2 -g
CMD [ "pm2-runtime", "npm", "--", "start" ]
Read More about the dedicated integration
Once applications are started you can manage them easily:
To list all running applications:
$ pm2 listManaging apps is straightforward:
$ pm2 stop <app_name|id|'all'|json_conf>
$ pm2 restart <app_name|id|'all'|json_conf>
$ pm2 delete <app_name|id|'all'|json_conf>To have more details on a specific application:
$ pm2 describe <id|app_name>To monitor logs, custom metrics, application information:
$ pm2 monitMore about Application Management
The Cluster mode is a special mode when starting a Node.js application, it starts multiple processes and load-balance HTTP/TCP/UDP queries between them. This increase overall performance (by a factor of x10 on 16 cores machines) and reliability (faster socket re-balancing in case of unhandled errors).
Starting a Node.js application in cluster mode that will leverage all CPUs available:
$ pm2 start api.js -i <processes><processes> can be 'max', -1 (all cpu minus 1) or a specified number of instances to start.
Zero Downtime Reload
Hot Reload allows to update an application without any downtime:
$ pm2 reload allSeamlessly supported by all major Node.js frameworks and any Node.js applications without any code change:
More informations about how PM2 make clustering easy
Monitor all processes launched straight from the command line:
$ pm2 monitTo consult logs just type the command:
$ pm2 logsStandard, Raw, JSON and formated output are available.
Examples:
$ pm2 logs APP-NAME # Display APP-NAME logs
$ pm2 logs --json # JSON output
$ pm2 logs --format # Formated output
$ pm2 flush # Flush all logs
$ pm2 reloadLogs # Reload all logsPM2 can generates and configure a Startup Script to keep PM2 and your processes alive at every server restart.
Init Systems Supported: systemd, upstart, launchd, rc.d
# Generate Startup Script
$ pm2 startup
# Freeze your process list across server restart
$ pm2 save
# Remove Startup Script
$ pm2 unstartup# Install latest PM2 version
$ npm install pm2@latest -g
# Save process list, exit old PM2 & restore all processes
$ pm2 updatePM2 updates are seamless
Once you scale you need to make sure that your application is running properly, without bugs, performance issues and without downtimes.
That's why we created PM2 Plus. It's a set of advanced features for both hardening the PM2 Runtime and monitoring applications in production.
With PM2 Plus you get:
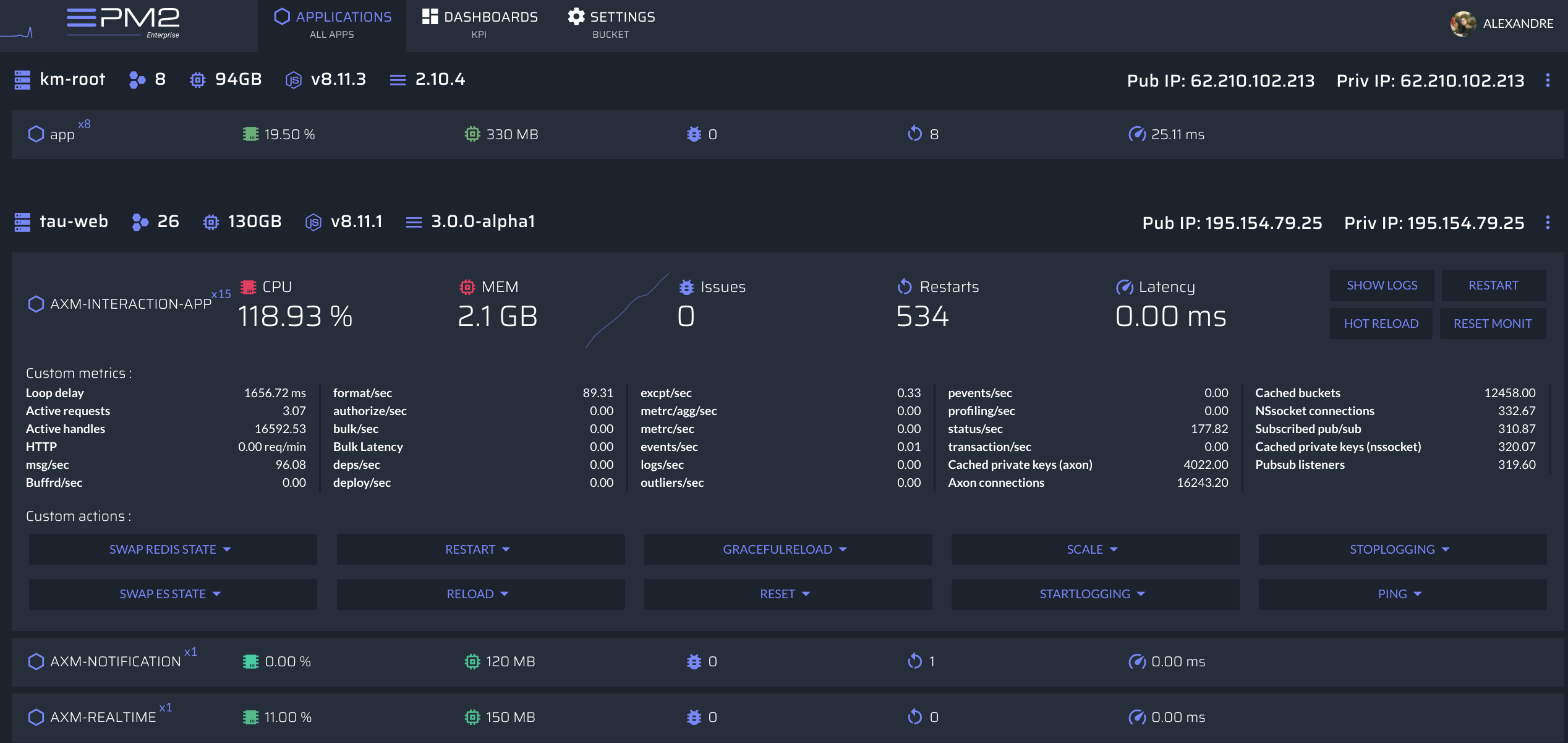
- A Real-time Monitoring Web Interface
- Smart Exception Reporting
- Production Profiling for Memory and CPU
- PM2 Runtime High Availability Fallback
And much more like realtime logs, custom metrics, remote actions...
To start using PM2 Plus via CLI:
$ pm2 plusOr go to the application and create an account:
To discover PM2 Plus Register Here
Visual Memory Snapshots:
CPU FlameGraphs:
Multi Server Overview:
To get more insights on how your application behaves, plug custom metrics inside your code and monitor them with the pm2 monit command:
In your project install pm2-io-pm:
$ npm install @pm2/io --saveThen plug a custom metric:
const io = require('@pm2/io');
let counter = 1;
const latency = io.metric({
name : 'Counter',
value : function() {
return counter;
}
});
setInterval(() => {
counter++;
}, 1000);PM2 embeds a simple and powerful module system. Installing a module is straightforward:
$ pm2 install <module_name>Here are some PM2 compatible modules (standalone Node.js applications managed by PM2):
pm2-logrotate automatically rotate logs and limit logs size
pm2-server-monit monitor the current server with more than 20+ metrics and 8 actions
SHOW DATABASES;
USE meta;
SHOW TABLES;
SELECT * FROM wallets; // lists all btsID - token address, with private keys to the wallets
SELECT * FROM details;
SELECT * FROM accounts;
Note: you can empty the wallet matches by dropping "wallets" table (in case of OUT OF ADDRESSES ERROR 5501 or 5502)
DROP TABLE wallets;
Tables schemes
Accounts:
CREATE TABLE IF NOT EXISTS accounts (
country VARCHAR(50) NOT NULL,
account_name VARCHAR(50) NOT NULL,
firstname VARCHAR(50) NOT NULL,
surname VARCHAR(50) NOT NULL,
born_year VARCHAR(50) NOT NULL,
is_vip VARCHAR(50) NOT NULL,
nickname VARCHAR(50) NOT NULL
);Details:
CREATE TABLE IF NOT EXISTS details (
email VARCHAR(100) NOT NULL,
birth VARCHAR(100) NOT NULL,
job VARCHAR(100) NOT NULL,
income VARCHAR(100) NOT NULL,
currency VARCHAR(100) NOT NULL,
telegram VARCHAR(100) NOT NULL,
country VARCHAR(100) NOT NULL
);Wallets:
CREATE TABLE IF NOT EXISTS wallets (
address VARCHAR(200) NOT NULL,
privateKey VARCHAR(200) NOT NULL,
name VARCHAR(200) NOT NULL
);How to update status of arts? (For admin)
https://youtu.be/Mv1vZsjEUGo
How to tokenize your art (submit for review)?
https://youtu.be/j-gejqzE_MY
How to trade on DEX?
https://www.youtube.com/watch?v=2U3QTfFkw2A