Comments (4)
No, the elements are mounted when your component wrapping them is rendered.
By default, all elements not in the viewport are not visible (they have visibility: hidden CSS rule set) but they do exist in the DOM – they are watched by an IntersectionObserver instance that triggers the animation when they enter the viewport.
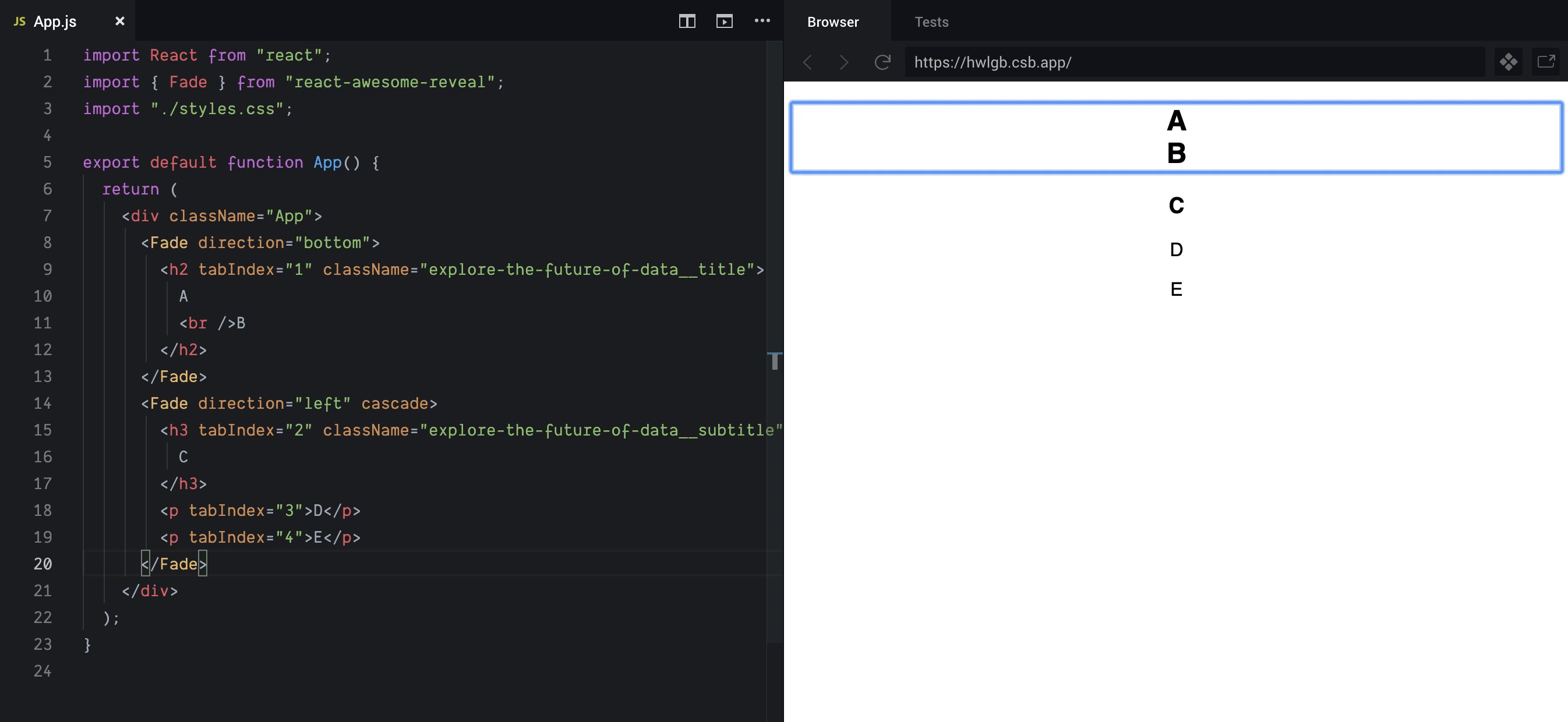
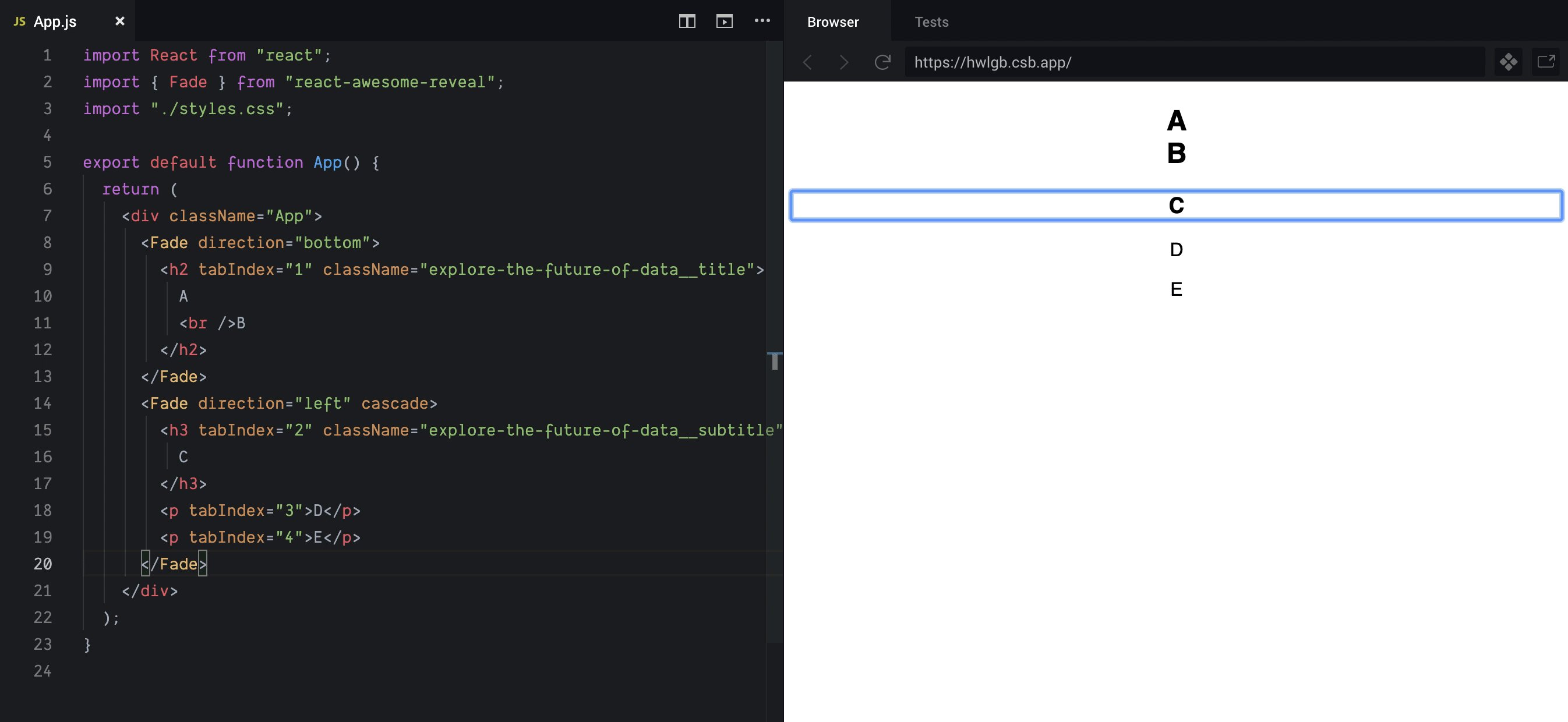
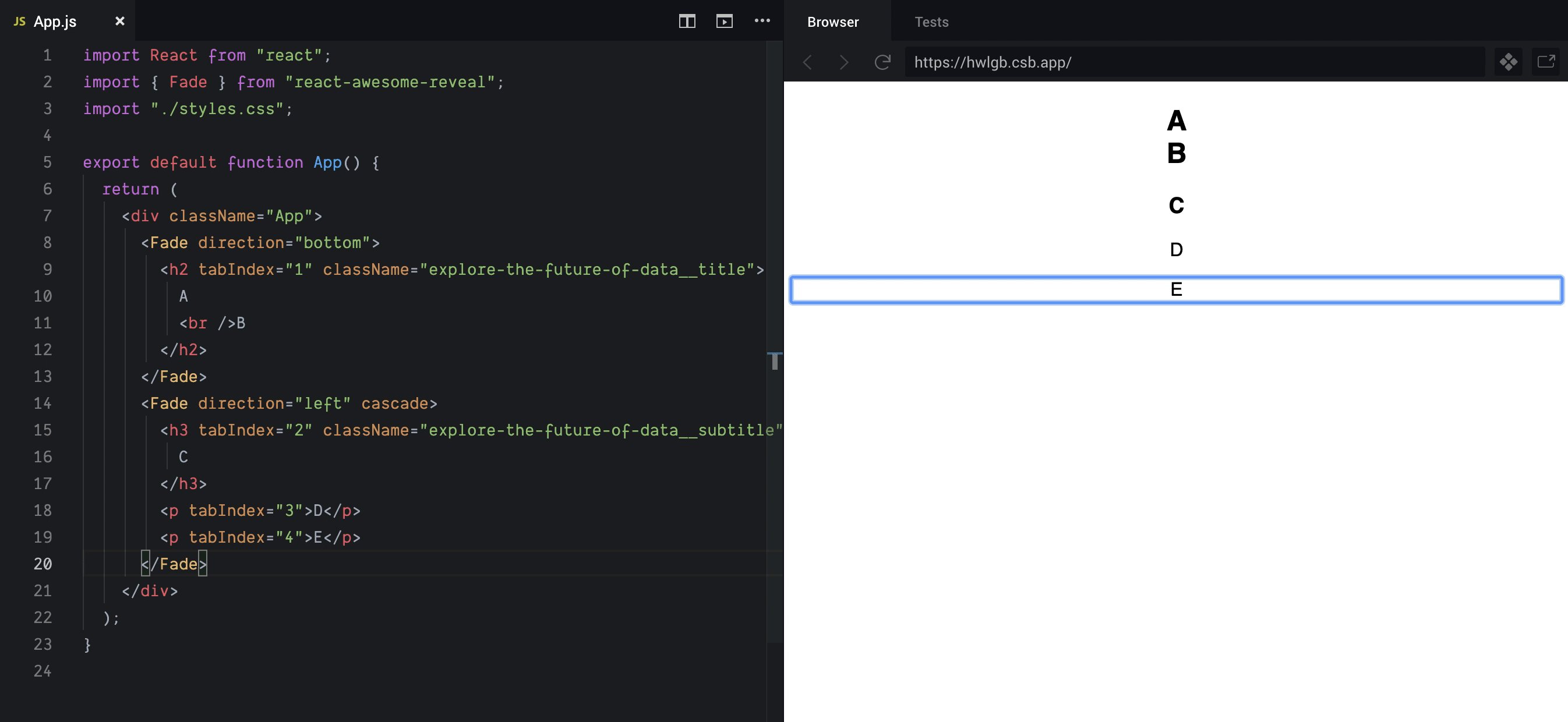
The "issue" here is that when you jump to an element by pressing the TAB key, if that element is not visible (because, in this case, it has the rule visibility: hidden set), it won't be focusable.
I will find a fix for that keeping accessibility in mind; for now, a temporary workaround could be setting the triggerOnce prop so that you can focus elements once the animations have been run.
from react-awesome-reveal.
Hi @VGamezz19,
thank you for appreciating the library!
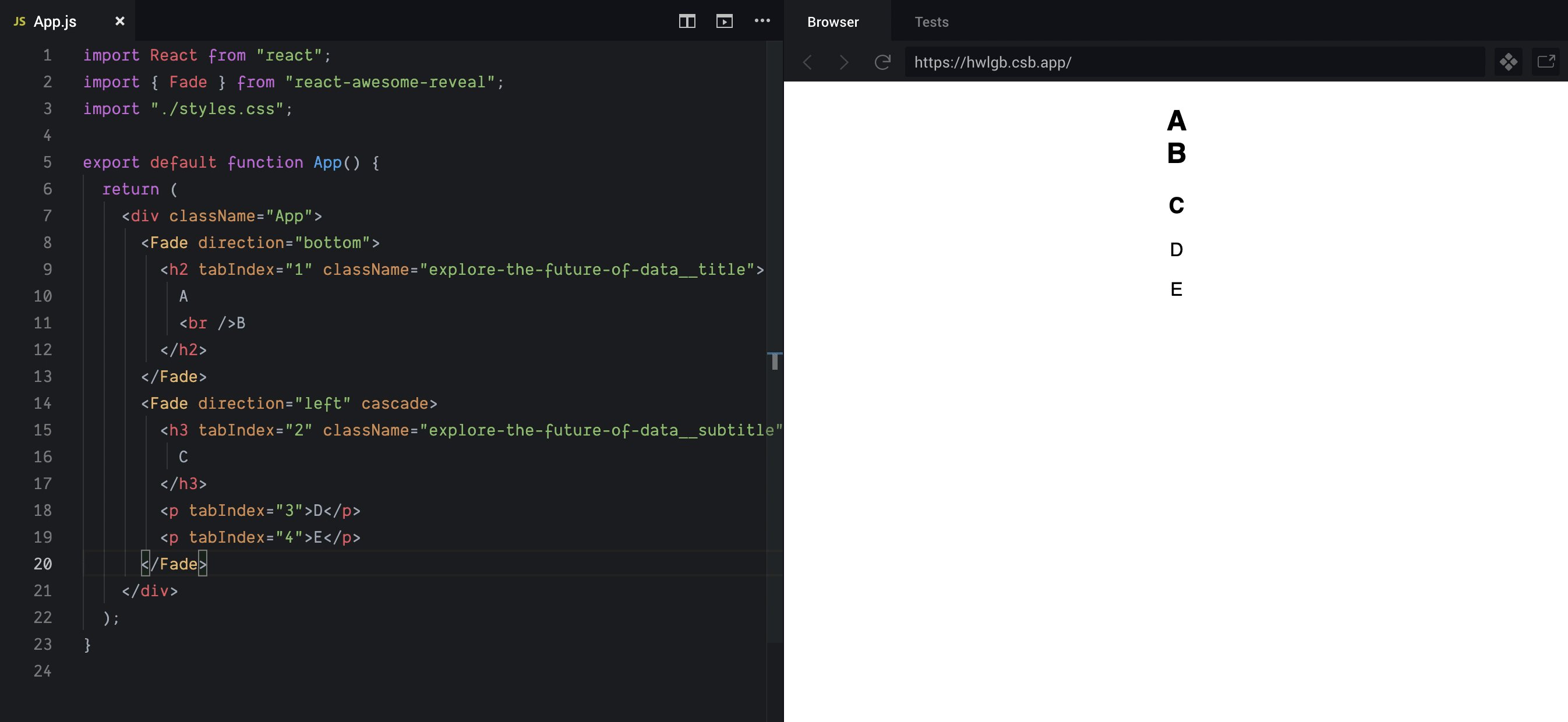
I tried to reproduce your code (without the translation library), and I have no issue at all:
<Fade direction="bottom">
<h2 tabIndex="1" className="explore-the-future-of-data__title">
A<br />B
</h2>
</Fade>
<Fade direction="left" cascade>
<h3 tabIndex="2" className="explore-the-future-of-data__subtitle">C</h3>
<p tabIndex="3">D</p>
<p tabIndex="4">E</p>
</Fade>The only things I see is that I start indexing tabIndexes from 1 and not from 0, and that you wrote a wrong sequence of attributes tabIndex="0" tabIndex in the first <h2> tag.
Let me know if it helps, so I can close the issue.
from react-awesome-reveal.
yep! sorry I just explain it wrong. Those items are out of boundary (i miss explain this important point hehe) and u need to scroll down to see the elements.
So they still hidden before I press Tab.
I can realise that those elements dosen't exist before i Tab...
from react-awesome-reveal.
@VGamezz19 please update to version 2.4.2.
from react-awesome-reveal.
Related Issues (20)
- Position Fixed don't work in children elements HOT 2
- Flickering transition when upgrading to 4.2.0 HOT 2
- Bug with slide direction right HOT 2
- Slide flickers when is entering the viewport HOT 12
- react awesome reveal does not appear on large screen HOT 1
- Periodic disappearance of fixed components
- Delay doesn't work with fragments
- Add onExit prop
- How do I make Fade responsive? HOT 2
- default spacing settings on effect element usage
- Question: is there a way to reduce the distance when using fade animation direction up? HOT 1
- Error 504: Outdated Dep HOT 2
- Add support for prefers-reduced-motion HOT 2
- Animated elements doesn't rendering in development environment HOT 16
- Server Side Rendering not worked HOT 1
- Typescript child type? HOT 2
- Animations not working when I bump the project to Next 14 HOT 3
- Does not work on nextjs 14 HOT 1
- Add 'as' prop to pass element to render
- Forced style "textBaseStyles" in Reveal container component
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.


from react-awesome-reveal.