번역: mule-heo
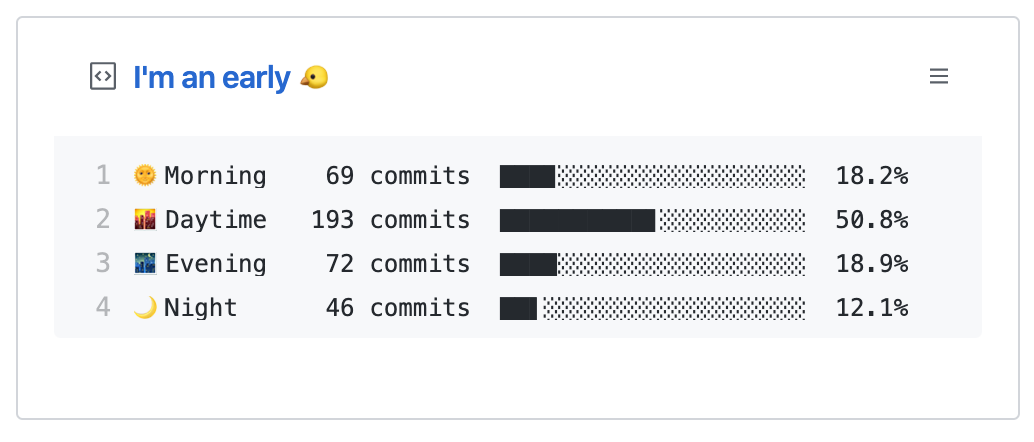
Are you an early 🐤 or a night 🦉?
When are you most productive during the day?
Let's check out in gist!
본 프로젝트는 awesome pinned-gist project로부터 영감을 받아 탄생하였습니다.
https://github.com/matchai/awesome-pinned-gists
본 프로젝트는 커밋 이력을 가져오기 위하여 Github gaphQL API를 사용합니다. gist 파일로 쓰기 위해 rest.js를 사용합니다.
- 공개된 Github Gist를 작성합니다. (https://gist.github.com/)
gist와repo를 체크하여 토큰을 발급받은 뒤 복사합니다. (https://github.com/settings/tokens/new)repo속성을 체크하는 것은 위험해 보입니다.
하지만 GitHub Action은 당신이 기여한 저장소의 커밋 타임스탬프에 접근할 뿐입니다.
역자: 현재 토큰 발급을 수행할 때에 Fine-grained tokens와 클래식 토큰 두 가지 옵션이 있습니다.
여기 나온 설명들은 클래식 버전으로 설명되어 있어 클래식 토큰으로 발급하셔야 gist, repo만 선택하여 편하게 진행하실 수 있습니다.
베타 버전 토큰은 권한을 일일이 부여해야 해서 모든 저장소의 커밋 정도만 접근 허용해서 발급했더니 클래식 토큰으로 일괄적으로 권한을 부여한 것에 비해 커밋 이력이 적게 잡히더군요. - '24. 01. 30.
- 저장소를 포크합니다.
- "Actions" 탭을 열고 "enable" 버튼을 누릅니다.
역자: GIST_ID는 뒤에 나올 GH_TOKEN과 동일한 방법으로 저장소의 secrets에 입력합시다.
환경 변수 TIMEZONE은 yml 파일에 직접적으로 적용되지 않았지만 내부 ts 파일에 사용되는 부분이 있습니다.
-
.github/workflows/schedule.yml의 환경 변수를 편집합니다.GIST_ID: 생성한 gist 파일의 url 중 ID에 해당하는 부분을 붙여 넣습니다.https://gist.github.com/maxam2017/9842e074b8ee46aef76fd0d493bae0ed- TIMEZONE: 시간대를 입력합니다. (예:
Asia/Taipeifor Taiwan,America/New_Yorkfor America in New York, etc.)
-
저장소의 Settings > Secrets 메뉴에 접근합니다.
-
다음의 환경 변수를 추가합니다:
- GH_TOKEN: 위에서 만든 Github 토큰을 입력합니다.
- GIST_ID: 생성한 gist 파일의 url 중 ID에 해당하는 부분을 붙여 넣습니다.
https://gist.github.com/maxam2017/9842e074b8ee46aef76fd0d493bae0ed-역자 맘대로 추가