Comments (13)
Yes, you can , see the example projects. there is a custom variable secondary-color.
from antd-theme-webpack-plugin.
it only works on the main less file. If you use a custom variable in an imported file it won't change when the theme changes only default and variables will
from antd-theme-webpack-plugin.
Same, having the same issues here.
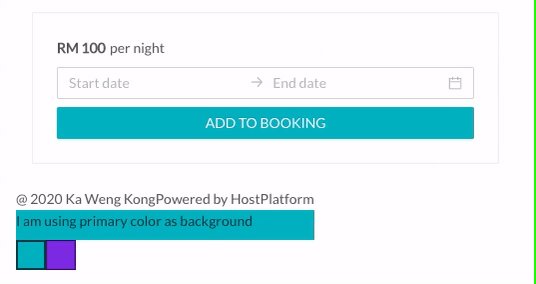
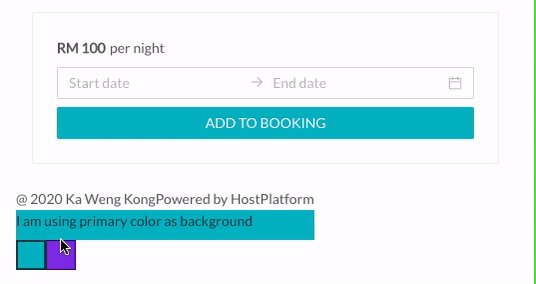
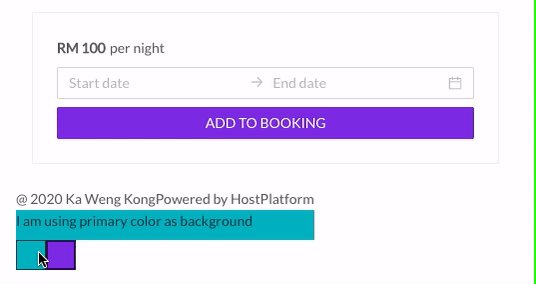
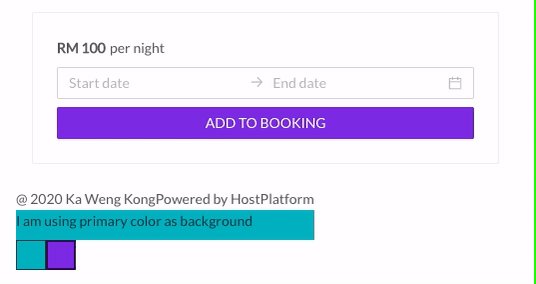
This is a gif on the issue that I mentioned:

Snippet of my source codes:
Component.js
import React, { useState, useEffect } from 'react';
import { Row, Col } from 'antd';
import styles from './Component.module.css';
import lessStyles from './Component.module.less';
const primaryColorOptions = ['#00b9c6', '#8930e8'];
const Component = ({ hostName }) => {
const [primaryColor, setPrimaryColor] = useState(primaryColorOptions[0]);
useEffect(() => {
window.less.modifyVars({ '@primary-color': primaryColor });
}, [primaryColor]);
return (
<div className={styles.container}>
<Row className={styles.footer}>
<Col>
<span>{`@ 2020 ${hostName}`}</span>
</Col>
<Col>
<span>Powered by HostPlatform</span>
</Col>
</Row>
<Row className={lessStyles.container}>I am using primary color as background</Row>
<Row>
<Col span={24}>
{primaryColorOptions.map(option => {
const isSelected = option === primaryColor;
const style = { backgroundColor: option, ...(isSelected && { borderWidth: '2px' }) };
return <span onClick={() => setPrimaryColor(option)} className={styles.colorPickerBox} style={style} />;
})}
</Col>
</Row>
</div>
);
};
export default Component;
Component.module.less
.container {
height: 30px;
width: 100%;
background-color: @primary-color;
}
I tried using non-module less and it still doesn't work. I am new to LESS so I am not sure what happened.
Hope this help.
from antd-theme-webpack-plugin.
If you want to update the imported variable then simply add that variable in main.less/index.less and assign the default value
from antd-theme-webpack-plugin.
Also this does not work with css-modules
from antd-theme-webpack-plugin.
If you want to update the imported variable then simply add that variable in main.less/index.less and assign the default value
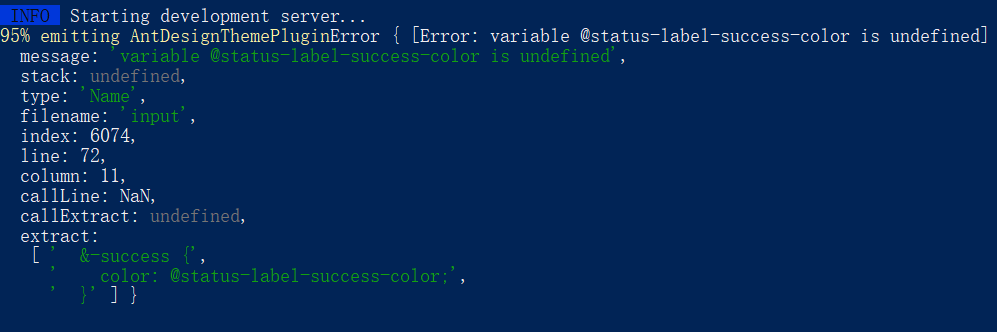
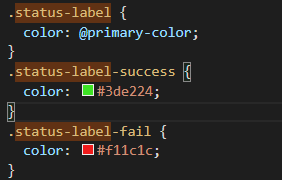
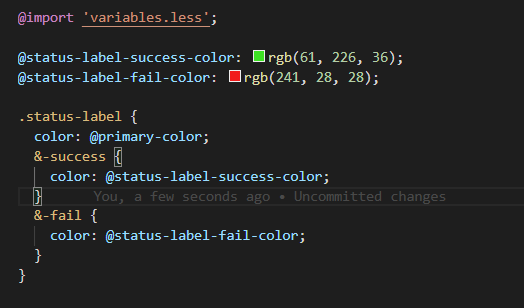
Question1: I define the custom variable '@status-label-success-color' in variables.less files, and import the variables.less into main.less file, and define a class that using the customize variable, it occures the problem:

I can use ant variable like @primary-color, but can't not use customize variable.
Question2: when I add customize varialbes into main.less, it can pass the complier phase, but in the color.less file, I didn't see the custom variables, instead the defiend class using custom variable has been interpreted into css twice,so that customize variables can't be changed in runtime env. Meanwhile, the ant variable workw correctly.

from antd-theme-webpack-plugin.
@hanalice Show me your configuration for plugin
from antd-theme-webpack-plugin.
@hanalice Show me your configuration for plugin
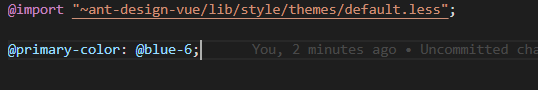
I will show the passed complication code(Question2):
index.less

variables.less

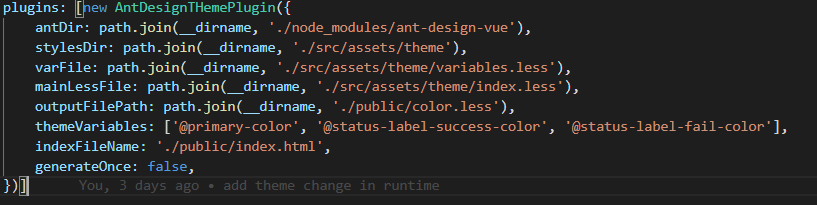
vue.config.js

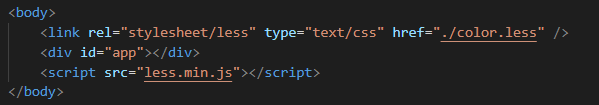
index.html

from antd-theme-webpack-plugin.
@hanalice you have not declared your variable in variables.less file which is required. All variables that you want to update dynamically must be in your variables.less file which you are passing in plugin options
from antd-theme-webpack-plugin.
@hanalice you have not declared your variable in
variables.lessfile which is required. All variables that you want to update dynamically must be in your variables.less file which you are passing in plugin options
in Question2, I didn't declare custom variables in variables.less, I decalre the custom variables in index.less, which is the mainLess file. In this case, class using custom variables will interpreted into the detail value multiple times, which cann't be changed in runtime.
in Question1, I did declare custom variables in variables.less, but the compliation failed. But now it works well, I don't no why it works.
from antd-theme-webpack-plugin.
If you want to update the imported variable then simply add that variable in main.less/index.less and assign the default value
Yeah I already did that. That's why the antd button is changing color but mine one which is using the custom variable is not changing the color.
Also this does not work with css-modules
I tried without module and it still doesn't work.
I ended up switching to use emotion as a theming solution for my component that is not using AntD.
from antd-theme-webpack-plugin.
Can you try using a hex code instead of rgb()
from antd-theme-webpack-plugin.
All variables that you want to update must be in variables.less file with unique values.
You must provide array of those variable names that you want to update later in plugin configuration under themeVariables: ['@primary-color'] like this.
Here is a demo for Dark/Light theme
https://mzohaibqc.github.io/antd-theme-webpack-plugin/index.html
And here is code for this demo
https://github.com/mzohaibqc/antd-theme-webpack-plugin/tree/master/examples/customize-cra
Note: you don't necessarily need customize-cra package to achieve this. Anything to inject this plugin in webpack configurations.
from antd-theme-webpack-plugin.
Related Issues (20)
- Custom variable in specific name convention is not compiled HOT 2
- Theme changing transition
- config antd-prefix change theme not working
- Error: ENOENT: no such file or directory, open 'C:\Users\amin\Documents\GitHub\tagrani-front-end\node_modules\antd\lib\style\themes\@{root-entry-name}.less' HOT 7
- antd theme HOT 2
- 我好像找到给自己的代码加背景,边框线,跟随主题色解决的方法了。 HOT 1
- Tag in dark mode
- Filter out text-shadow in reducePlugin
- Question: Does it work to update font-family or font-size in addition to colors ? HOT 3
- error evaluating function `fade`: color.toHSL is not a function HOT 9
- Error: Cannot find module 'antd-theme-generator' HOT 1
- addAssets = (compilation, assets, callback), SyntaxError: Unexpected token = HOT 9
- generate double color.less file when pass config params outputFilePath different from 'color.less'
- ant tag color changes every complie HOT 3
- JavaScript heap out of memory when modify less file HOT 18
- TypeError: Cannot read property 'startsWith' of undefined HOT 2
- modal RTL problem
- indexFileName not in assets
- every time when project recompile pending at 95% emitting AntDesignThemePlugin in env vue3.x used by ant design vue HOT 6
- `darken`: color.toHSL is not a function AND my color.less is empty, i tired evey single solution HOT 2
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.

from antd-theme-webpack-plugin.