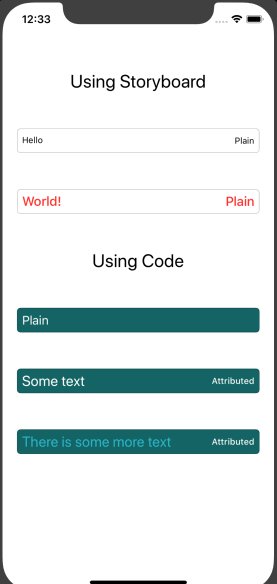
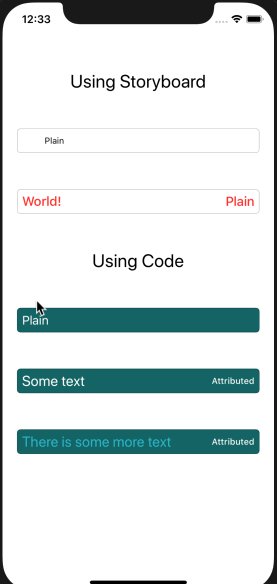
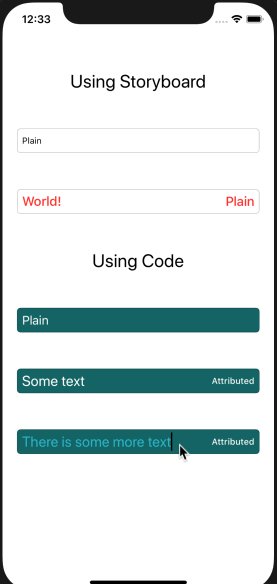
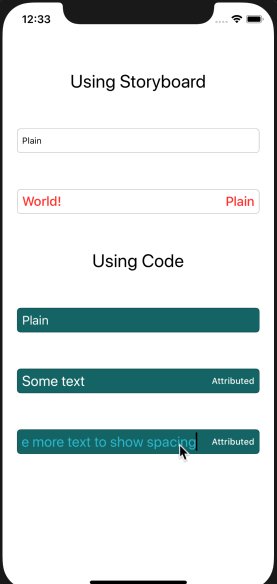
UITextField subclass with placeholder's horizontal slide animation.
pod 'NRSlidingPlaceholderTextField'It can be used just like the same way as UITextField and can even subclassed. It will show exactly the same behaviour as UITextField on the placeholder when setting textField's properties (e.g. textColor, font etc) i.e. if you set the font of textField it will also override the placeholder's font, even for the attributed placeholder.
-
Using Code
- Plain Placeholder
let field = NRSlidingPlaceholderTextField() field.placeholder = "Plain Placeholder"
- Attributed Placeholder
let attributes: [NSAttributedString.Key: Any] = [ .font : UIFont.systemFont(ofSize: 12, weight: .medium), .foregroundColor : UIColor.white ] let attributedPlaceholder = NSAttributedString(string: "Attributed", attributes: attributes) let field = NRSlidingPlaceholderTextField() field.attributedPlaceholder = attributedPlaceholder
-
Using Storyboard
- Drag a UITextField into Storyboard.
- Set class to "NRSlidingPlaceholderTextField".
- Set the placeholder it will and it will get textColor by default.
- Create an outlet to customize it
| Parameter | Type | Detail | Default | Limits |
|---|---|---|---|---|
| sidePadding | CGFloat | It defines the placeholder sides spacing | 7 | >=7 |
NRSlidingPlaceholderTextField is released under the MIT license. See LICENSE for details.