🤑The Official ERC20 Algoritmic Stablecoin Project Tutorial Repo - Complete repo on how to deploy your own algorithmic stablecoin and back it with a hybrid collateral reserve between other stablecoins or cryptocurrencies.
** THE FILES ATTACHED TO THIS REPO ARE FOR EDUCATIONAL PURPOSES ONLY **
** NOT FINANCIAL ADVISE **
** USE IT AT YOUR OWN RISK** **I'M NOT RESPONSIBLE FOR ANY USE, ISSUES ETC.. **
Click for video:
Part2 Folder Contents:
N2D-USDT-Fake-ERC20-Token-SmartContract.sol
N2D-WETH-Fake-ERC20-Token-SmartContract.sol
N2USD-Reserves-CollateralVault-SmartContract.solClick for video:
Part3 Folder Contents:
Make sure you update the AggregatorV3Interface Contract to return uint256 instead of int256. Please refer to tutorial video section : 16:00
n2USD-Price-Oracle-Demo-SmartContract.solClick for video:
Part4 Folder Contents:
N2USD-Algorithmic-Stablecoin-Governance-Contract-Option1.sol
N2USD-ERC20-Stablecoin-Smart-Contract.solClick for video:
Part5 Folder Contents:
N2USD-Algorithmic-Stablecoin-Governance-Contract-Option2.solClick for video:
Final Folder Contents:
Backend
FrontendDownload the "Final" Folder, then navigate with your shell/terminal to each project folder and install:
cd final
cd backend
npm i
cd..
cd frontend
npm iIn the "config.js" on frontend and "getprices.js" on the backend, you can either use the already configured test smart contract addresses or add your own contract addresses. Make sure you update the RPC address as well (if needed).
const rsvcontract = '0xba1f546071d9d7E2388d420AC1091ce58F661Efc';
const n2usdcontract = '0x480724B920B486af30610b5Ed6456B0113951F43';
const rpc = 'https://rpc.ankr.com/polygon_mumbai';CTRL + S to save!
Run the backend and await the database to store more than 12 entries before running the frontend. Verify both ethpricedb.json and n2usdpricedb.json files to confirm.
cd final
cd backend
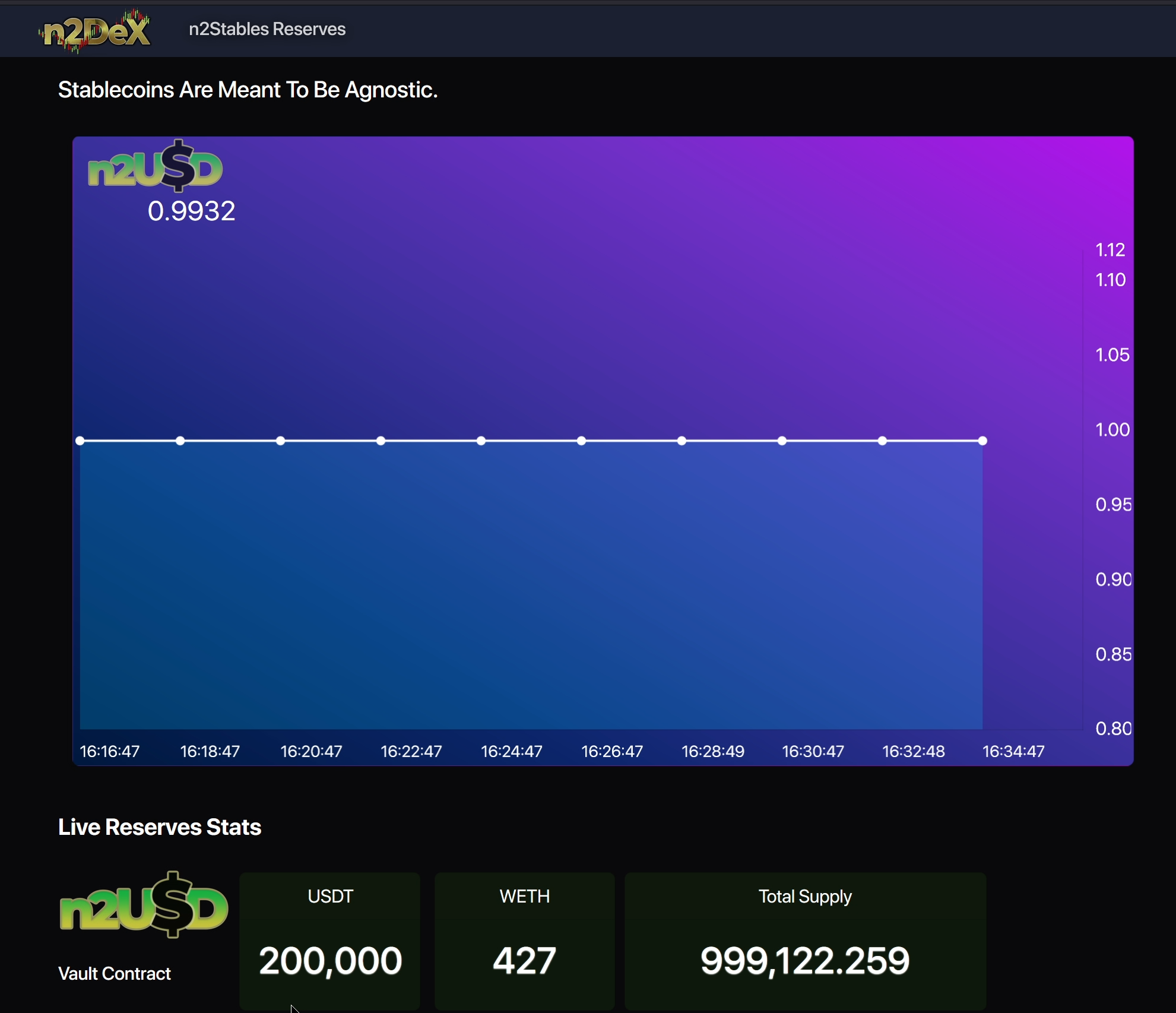
node backend.jsRun the Frontend to live visualize the token price!
cd final
cd frontend
npm run dev