Create a community to help people gain confidence in their own abilities and instill a sense of belonging.
- Raise awareness for imposter syndrome.
- Get more people to use our website to create a community environment
- Create a better and more cohesive user experience
- clone the directory
- in terminal, navigate to the directory you cloned and run: npm install
- install mongodb
- in terminal, type: mongod
- in a new terminal window at the same location, type: node app.js
- open http://localhost:8080 in a web browser
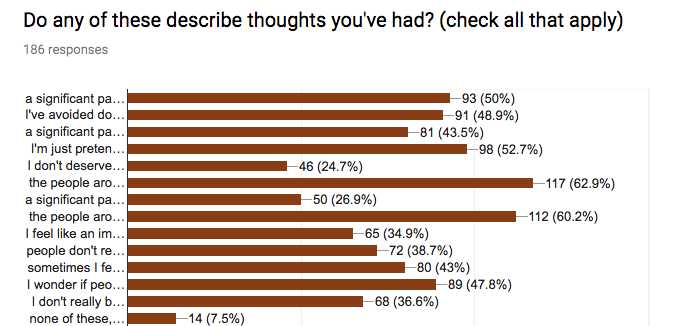
We put out a survey to find out how valuable our project would be to those who suffer from imposter syndrome, and to help us decide how to implement features to maximize impact. We got over 160 responses in just a day and a half, and you can find a summary of the first 187 responses here.
| Name | Description |
|---|---|
| config/passport.js | Passport Local and OAuth strategies, plus login middleware. |
| controllers/api.js | Controller for /api route and all api examples. |
| controllers/contact.js | Controller for contact form. |
| controllers/home.js | Controller for home page (index). |
| controllers/user.js | Controller for user account management. |
| models/User.js | Mongoose schema and model for User. |
| public/ | Static assets (fonts, css, js, img). |
| public/js/application.js | Specify client-side JavaScript dependencies. |
| public/js/main.js | Place your client-side JavaScript here. |
| public/css/main.scss | Main stylesheet for your app. |
| public/css/themes/default.scss | Some Bootstrap overrides to make it look prettier. |
| views/account/ | Templates for login, password reset, signup, profile. |
| views/api/ | Templates for API Examples. |
| views/partials/flash.pug | Error, info and success flash notifications. |
| views/partials/header.pug | Navbar partial template. |
| views/partials/footer.pug | Footer partial template. |
| views/layout.pug | Base template. |
| views/home.pug | Home page template. |
| .env.example | Your API keys, tokens, passwords and database URI. |
| app.js | The main application file. |
| package.json | NPM dependencies. |
| package-lock.lock | Contains exact versions of NPM dependencies in package.json. |