Hi,大家好,我是OBKoro1,大家可以叫koro(扣肉)。
关于我的其他信息有兴趣的朋友可以去前端进阶积累-关于了解。
下面是我在github上的几个开源项目的演示gif,自认为还是比较好用的工具。
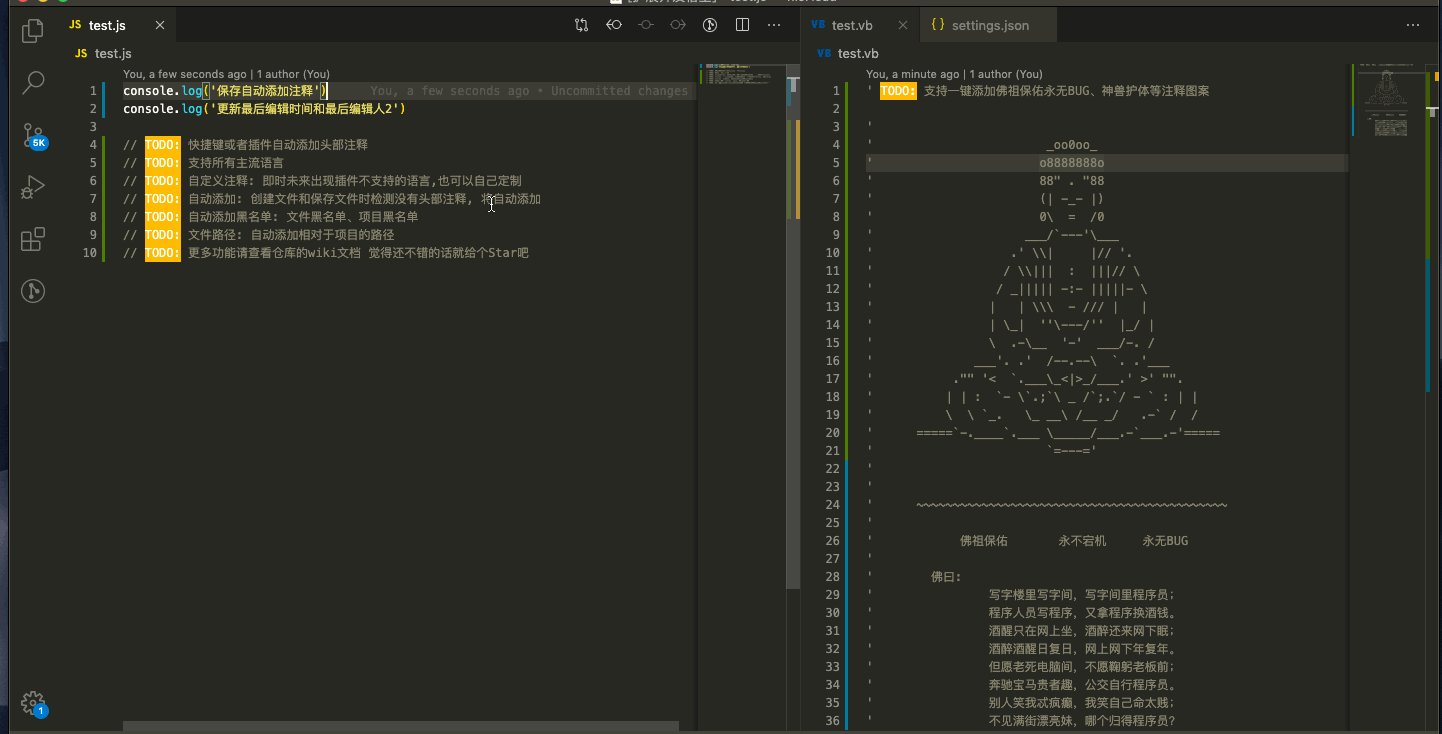
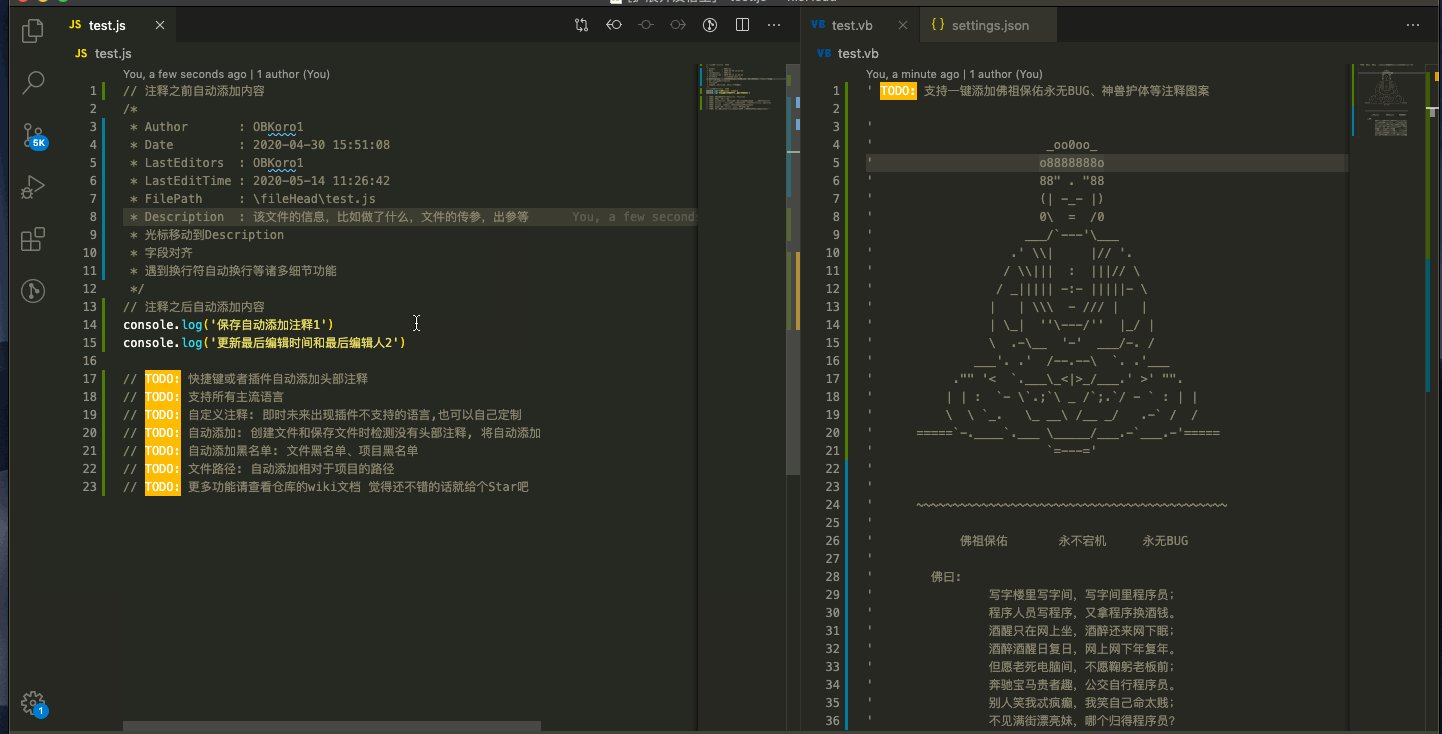
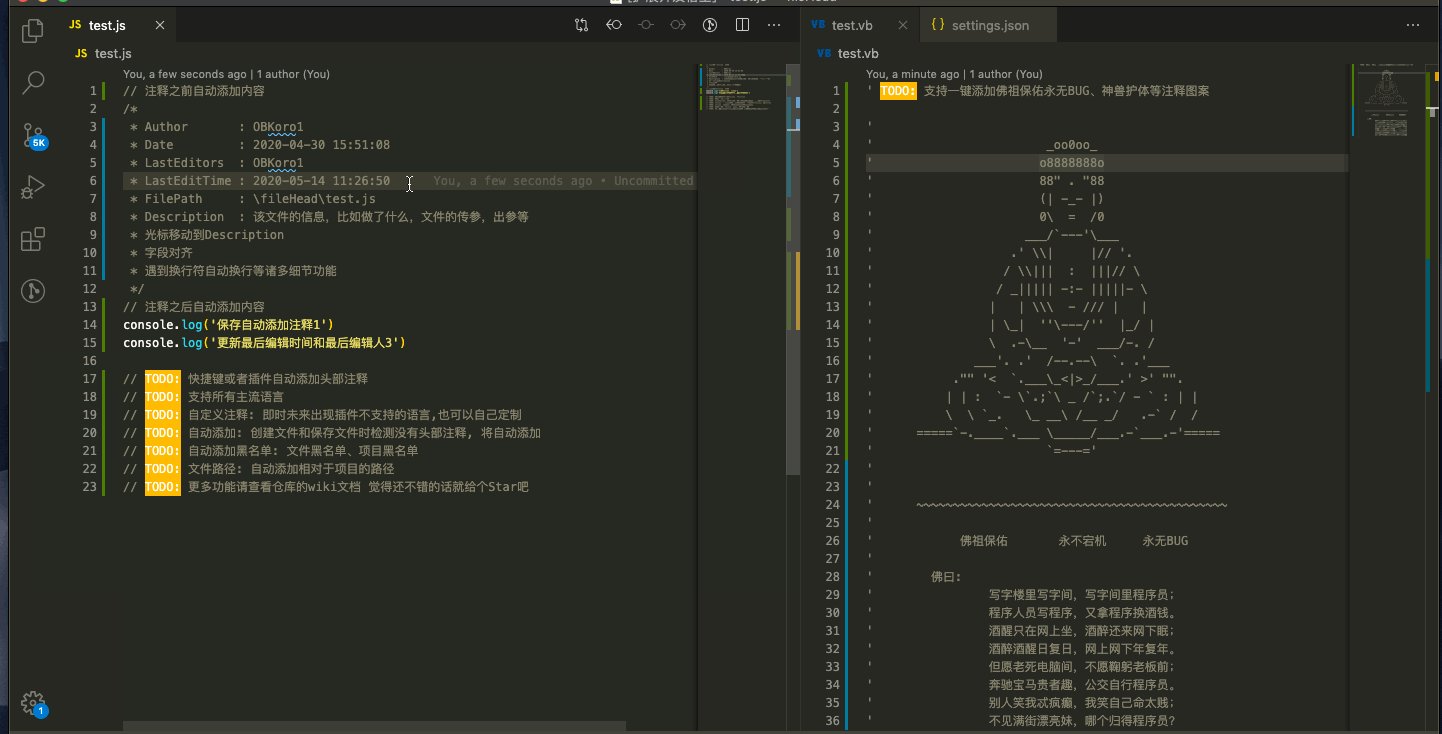
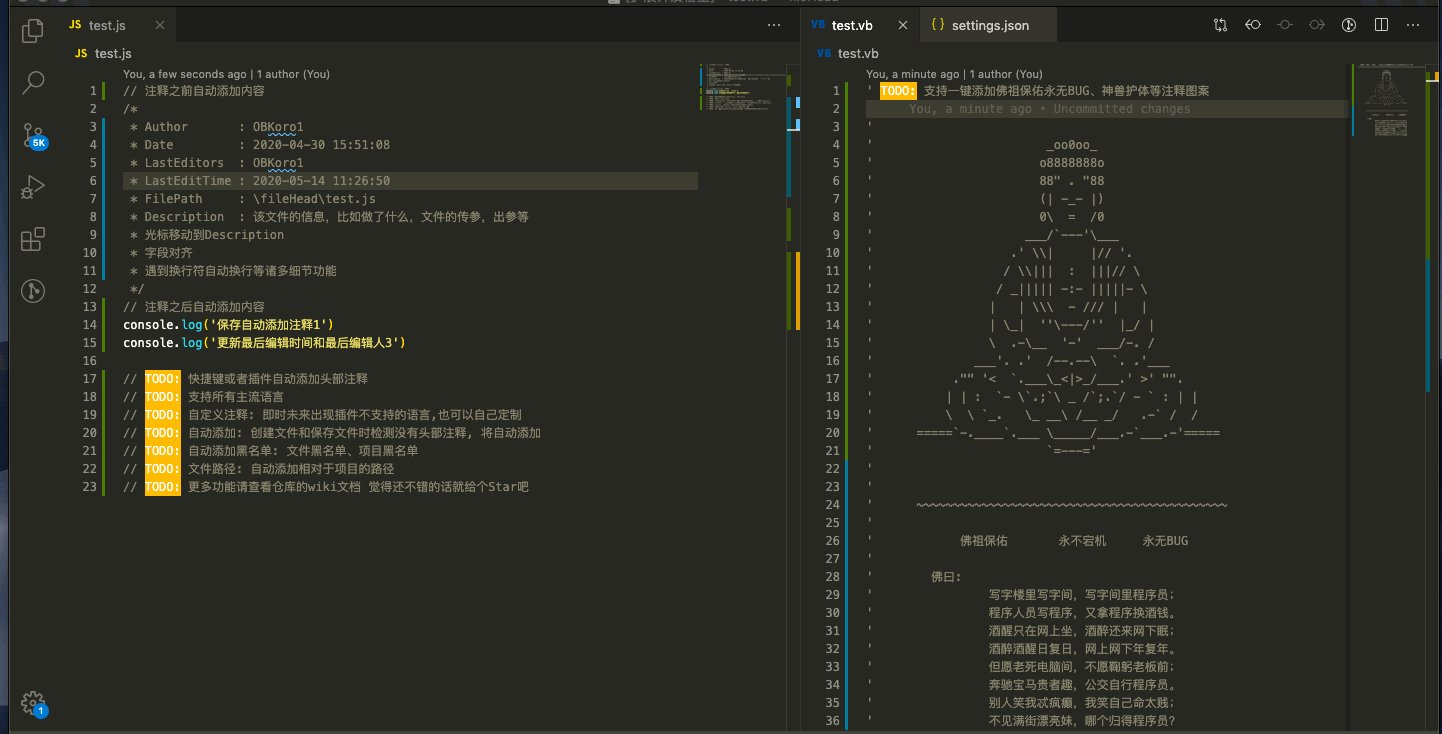
- VSCode插件: 用于一键生成文件头部注释并自动更新最后编辑人和编辑时间、函数注释自动生成和参数提取。
- 插件可以帮助用户养成良好的编码习惯,规范整个团队风格。
- 经过多版迭代后,插件支持所有主流语言,灵活方便,文档齐全,食用简单!
- 从2018年5月维护至今, 3K+ Star,关闭issue 300+
- 目前拥有250K+的用户,VSCode图表统计日安装用户100多-400多人,
减少摸鱼的时间和频率的Chrome插件:在上班/学习期间很容易下意识的打开摸鱼网站,插件帮助我们减少摸鱼的时间和频率,提高我们上班和学习的效率,节省时间用于学习提升自己或者享受生活。
- 这是一个可以在任意时间范围自动提交commit的VSCode插件
- 它可以自由控制每天的commit次数, 随机commit次数,使你的commit提交看起来更加逼真。
- 它在平常不用运行,需要的时候花十几分钟一键刷commit,填满你的github首页绿色格子。
收集和整理了一个大厂前端需要掌握能力的仓库。
其中分为JS基础能力,大厂场景题、大厂面试真题。
希望能够帮助大家提升自己的能力,在面试的时候能够游刃有余,轻松拿到高薪offer。
开源不易,本插件的开发与维护全都是利用业余时间。
开源工作对我来说就是用爱发电,从18年开始在社区开源到现在,可以说基本没有收益。
如果觉得这个效率工具还不错, 对你有所帮助,就赞助支持一下我的工作吧。
-
社区: 公众号、掘金、segmentfault、博客
-
邮箱: [email protected] / 微信号: OBkoro1