Comments (3)
You can try the sample linked at that section: https://github.com/openjfx/samples/tree/master/IDE/NetBeans/Modular/Java
and see if you still have the same issue. Probably you are missing some configuration step.
from openjfx-docs.
The sample project downloaded from github works.
I have compared the project files and found a crucial difference.
In the project.properties file of the sample project from github, the run.modulepath property has the following value:
run.modulepath=\
${libs.JavaFXMODS11.classpath}:\
${javac.modulepath}:\
${build.modules.dir}
whereas the run.modulepath property generated by NetBeans following the instructions in the tutorial is:
run.modulepath=\
${javac.modulepath}:\
${build.modules.dir}:\
${libs.JavaFXMODS11.classpath}
Apparently, the order in which the paths are specified is important: if I move ${libs.JavaFXMODS11.classpath} at the beginning of the string, the packaging step generates a correct image.
Given that this file is generated automatically by NetBeans, I wonder how it is possible that the order is different in the sample project.
from openjfx-docs.
Yes, the order is important, indeed. However, the order can be modified when you add the library.
See updated document https://openjfx.io/openjfx-docs/#IDE-NetBeans, section Modular from IDE:
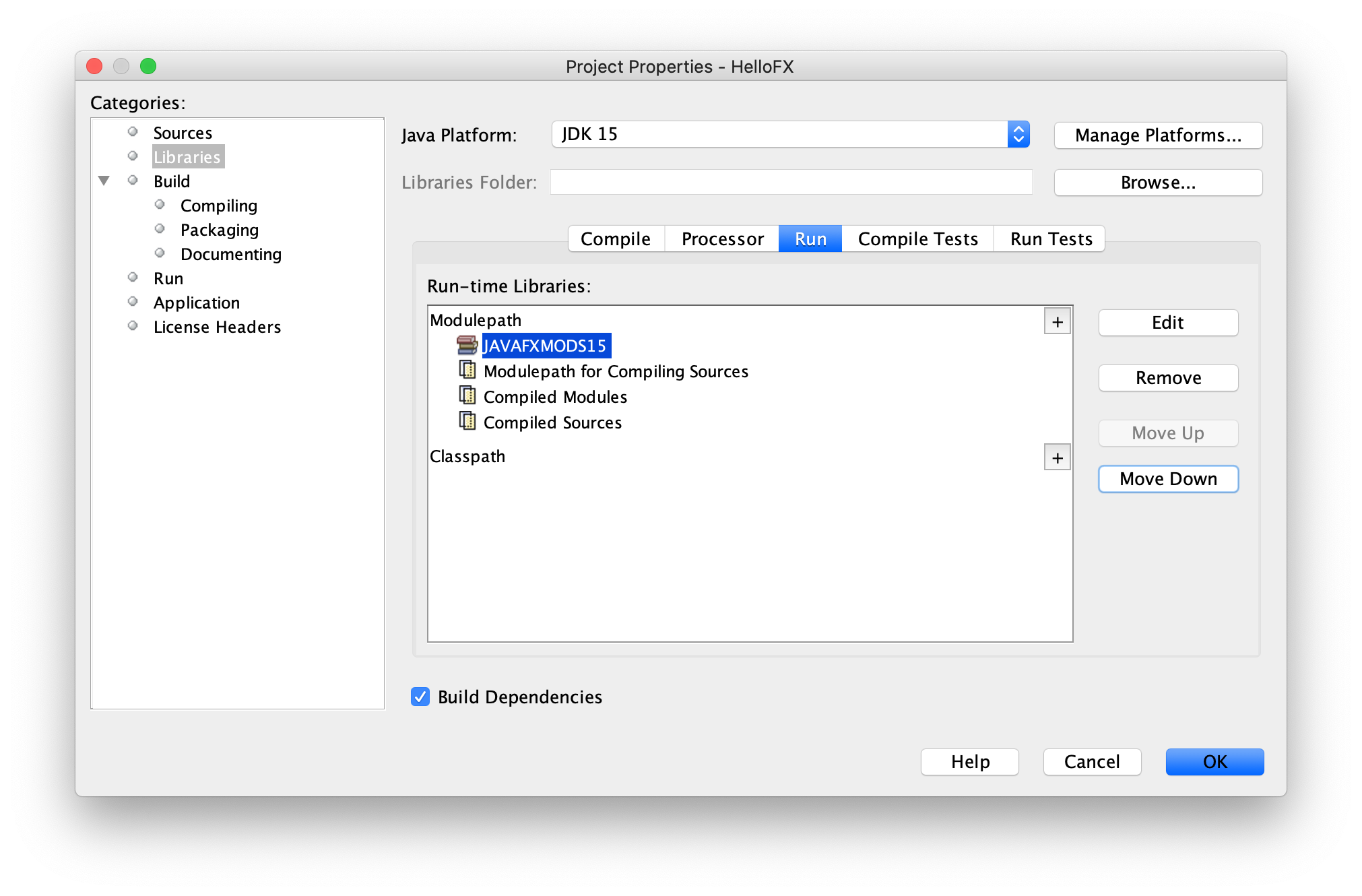
Add this library to NetBeans -> Properties -> Libraries -> Run -> Modulepath and place it on top.
and sample:
run.modulepath=\
${libs.JavaFXMODS12.classpath}:\
${javac.modulepath}:\
${build.modules.dir}
from openjfx-docs.
Related Issues (20)
- JavaFX 20 release
- Class com.sun.glass.ui.monocle.MonocleWindow does not define or inherit method _updateViewSize(long)
- Error occurred during initialization of boot layer java.lang.module.FindException: Module javafx.controls not found HOT 2
- javaFX - Run time error - Graphics Device initialization failed HOT 1
- Doesn't work on Apple M1 Mac --> Error. Warning
- Text cannot show some unicode String like "𝔸𝔹𝕒𝕓"
- JavaFX runtime components are missing, and are required to run this program HOT 2
- 不自己搞一个脚手架吗?新建个项目都报错
- JavaFX 21 release
- Graphics Device initialization failed for : es2, sw Error initializing QuantumRenderer: no suitable pipeline found HOT 2
- java.lang.module.FindException: Module JavaFXApp not found
- The desired archetype does not exist (org.openjfx:javafx-maven-archetypes:0.0.6) HOT 1
- the javaFX documentation page do not work! HOT 2
- JavaFX 乱码问题不知道如何解决
- Which repository can I submit pull requests to? HOT 1
- Version 22, yet GH page still says "Getting started guide for JavaFX 11" HOT 1
- error
- error: can't find main(String[]) method in class: JFXHelloFXUsingJavaFX.HelloFX
- Erreur : impossible de trouver ou de charger la classe principale HelloFX
- Eclipse Maven javafx Problem - Missing artifact org:openjfx:javafx-base:jar:${javafx.platform}:22.0.1 HOT 1
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.


from openjfx-docs.