Abstract ~ Installation Instructions ~ Deployed Link ~ Preview of App ~ Technologies ~ Contributors ~ Sources
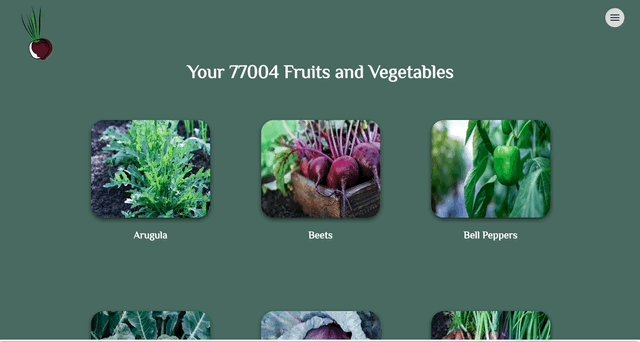
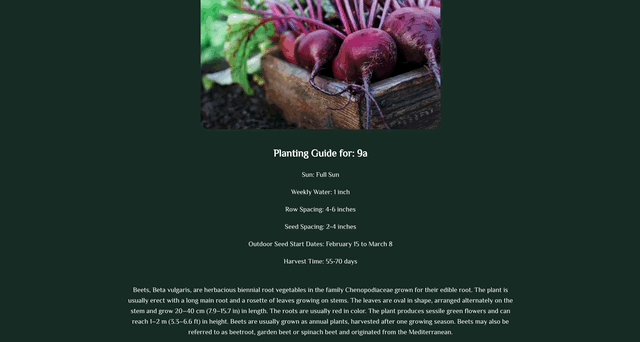
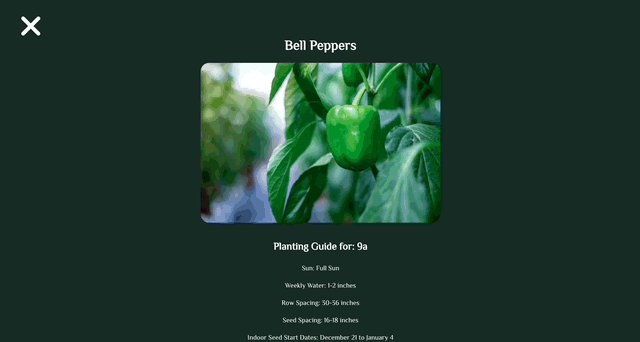
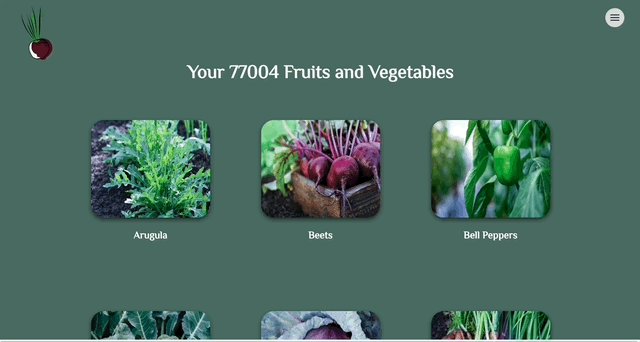
Garden Grow was designed with garden lover's in mind! Whether you're an experienced or novice gardener, there's always more to learn. It can be hard to keep track of seasonal planting dates, water quantity, and sun. Not sure where to start? Enter your zipcode on the home page and grab your hardiness zone within the United States, along with planting details for a variety of veggies. Users with profiles can also save different veggies to their gardens.
Garden Grow was built in 10 days by 3 back-end engineers and 4 front-end engineers for the Capstone Project at Turing School of Software and Design.
- Fork the Repo from the Repository
- Clone the repo
git clone [email protected]:rae-107/garden-grow-fe.git
- Install NPM packages
npm i
- Run npm start
npm start
- The browser will open up to the app
Example: http://localhost:3000/
 |
 |
 |
 |
 |
 |
 |
|---|---|---|---|---|---|---|
| Alex Pitzel | Lacey Weaver | J Seymour | Josephine Heidepriem | Karim Al-Rashdan | Rae Gebhart | Ciera Muniz |
| Collaborator | Collaborator | Collaborator | Collaborator | Collaborator | Collaborator | Collaborator |
| GitHub | GitHub | GitHub | GitHub | GitHub | GitHub | GitHub |
MDN · W3Schools · React Docs · GraphQL Docs