Making Backend engineer happy by applying world class developer experience through Microservice Testing
Still under development... The release 1.0.0 is coming soon, Feel free to contribute!
Within our DEV team while working with microservice, we realized a few thing:
- WE HATE Writting Local Test
- WE HATE Reviewing long unreadable Local Test full of mocks
- WE HATE Maintaining the Integration Test
- WE HATE Maintaining the Performance Test
- WE HATE Maintaining the API specification
- WE HATE Maintaining the postman collection
- WE HATE Maintaining the HTTP Mocks
- WE HATE Rewrite the test while changing the microservice technology
This is why we decided to challenge ourself on how to transform this frustration into a positive initative. RestQA was build with a simple goal: Driving the happiness of the DEV team through testing.
Run one command and get everything that you need to enjoy maintaining your microservice.
Gherkin Based but KEEP CALM It aint's BDD!
The RestQA Community maintains the step definitions! YOU focus on writting scenarios WE taking care of everything else 🤗
- No Gherkin step to maintain (50+ steps out of the box)
- Gherkin step maintain by the community
- Test Ready in a minute
- Outside in testing: Code refactoring friendly
- Code Review friendly
- Test driven development friendly
- Mock ready in a minute
- Community driven
- 🌈 Local API test as Single source of truth
- 💬 Write local API test using ordinary language
- 🚦 Reuse your local API test to run the integration test
- 🎯 Get code coverage from your local tests
- 🏎 Generate Performace Test scenario compatible with your favorite Performance testing tool
- 📚 Generate an up to date API specification from the test results
- 👩🚀 Generate an up to date postman collection
- 🕐 Instant result
- 👑 Programming language Agnostic
- 👩💻 Community Driven
Only one command to run and everything else is taking care of:
%%{init: {'theme': 'forest' } }%%
stateDiagram-v2
direction LR
state "npm test" as cmd
state "RestQA" as restqa
state "run tests" as runner
state "Test report" as formatter
state "Microservice" as mc
state "External dependencies (container)" as extenal
state "3rd party mock" as mock
state "console output" as console
[*] --> cmd
cmd --> restqa
state restqa {
direction LR
runner --> mc
mc --> runner
mc --> extenal
extenal --> mc
state mc {
direction LR
[*] --> running
running --> [*]
}
state extenal {
direction LR
[*] --> mock
mock --> [*]
}
mc --> result
result --> formatter
result --> console
}
restqa --> [*]
demo-restqa.mp4
Once you get nodeJs on your local machine run the command
npm install -D @restqa/restqa@next
yarn add @restqa/restqa@next -D
In you package.json add the script:
"scripts": {
"test": "restqa run",
"happy": "restqa run --report"
}
Run the command:
npm test
It will automatically initialize RestQA into your project and generate the initial test for you ^^
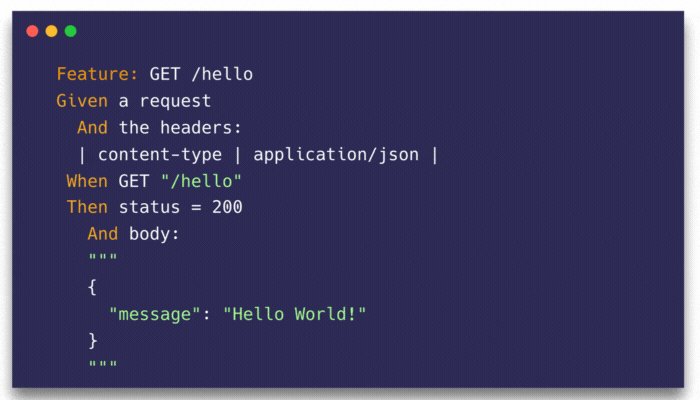
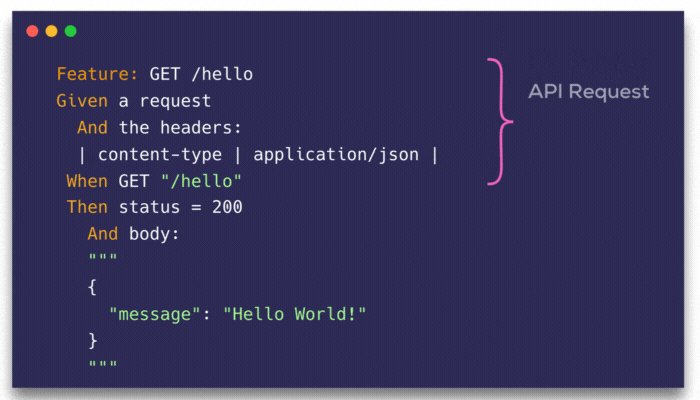
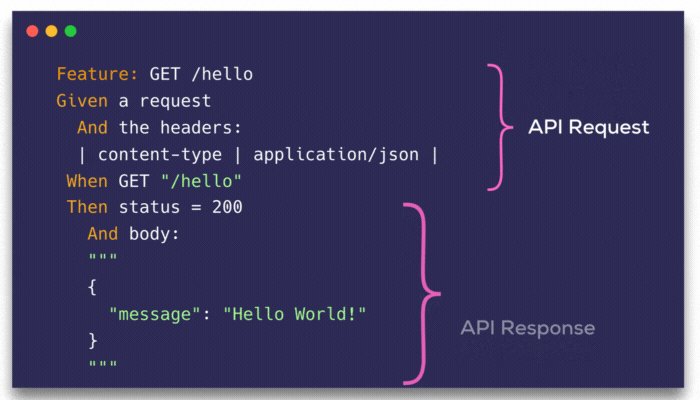
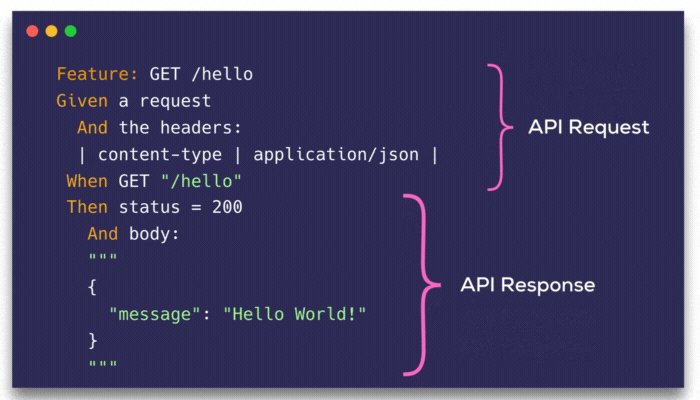
Then you can Write your Unit Test Using ordinary language:
Feature: GET /api/infos
Scenario: Get the list of informations
Given a request
When GET "/api/info"
Then status = 200
And the body:
"""
{
"message": "Hello World!"
}
"""Then simply run the command to get full report:
npm run happy
Take a look at the examples folder to see a basic setup.
- Test coverage
- Mock external http depedencies
- Mock MongoDB database
- Mock Postgres database
- Mock MySQL database
- Mock S3 database
- Mock Redis store
- Artillery.io
- K6 (Need contribution #291)
- Jmeter (Need contribution #290)
- Vegeta (Need contribution #289)
- OAS (swagger)
- Raml
- Postman
RestQA Team would like to give a hug 🤗 to thanks the excellent work of the following dependent open source project:
See Contributing Guide.
- @olivierodo - 🇫🇷
- @tonygo - 🇫🇷