The purpose of this project is to test the Websockets for Laravel package developed by Marcel Pociot & Freek Van der Herten as replacement for services like Pusher.
- Clone the repository
- composer install
- npm install
- cp .env.example .env
- Configure .env properly, you will need a working queue driver.
- A database. A sqlite may work fine for this little project.
- php artisan key:generate
- php artisan migrate
- php artisan websockets:serve
- php artisan queue:work —delay=3
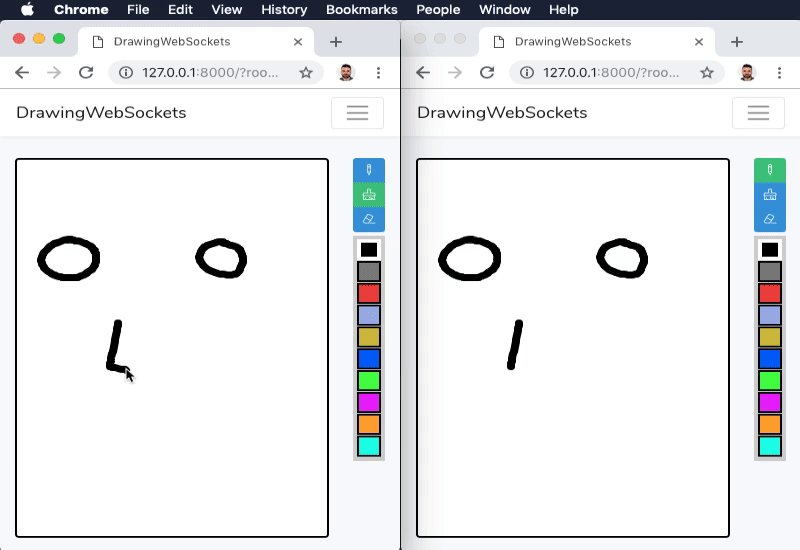
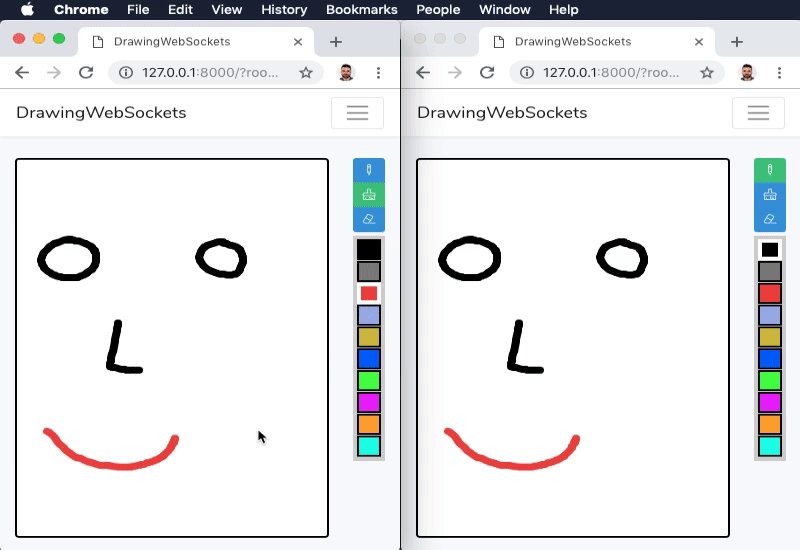
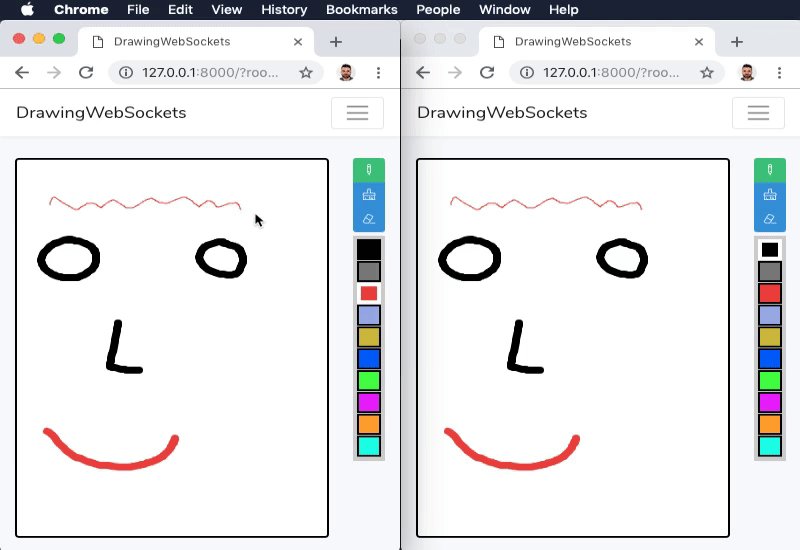
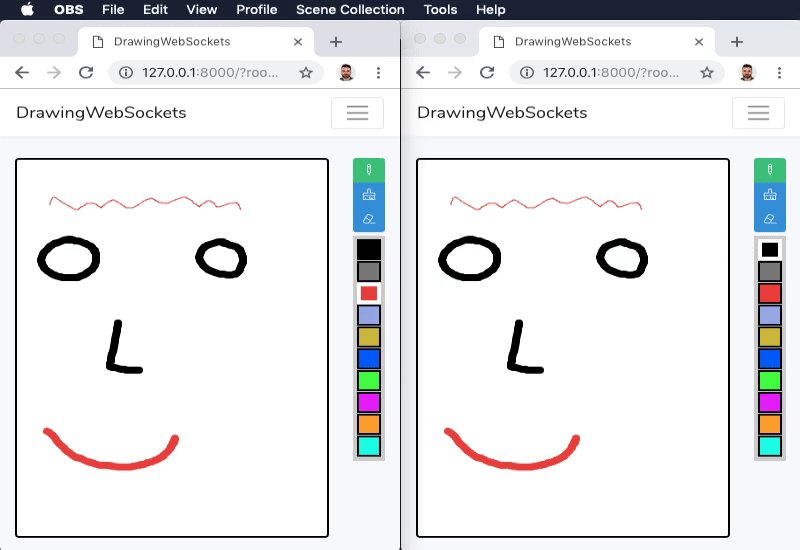
Create an account (localhost:8000/register) and go to the main page (an account is needed only because whispers and private channels require being authenticated). Open the same page in multiple browser windows and whatever is draw in the whiteboard should be replicated on every other window.
It is also possible to create a room, which consist of a random string combination to create a kind of private broadcasting scope that doesn't affect other rooms.
The MIT License (MIT). Please see License File for more information.