Terminal-based full-fledged Twitter client, built upon Python Twitter Tools.
sudo pip3 install rainbowstreamvirtualenv -p /usr/bin/python3 venv
source venv/bin/activate
pip install rainbowstreamIf you run into dependency issues, you may want to install additional libraries
Debian-based distros:
sudo apt-get install python-dev libjpeg-dev libfreetype6 libfreetype6-dev zlib1g-devCentOS:
sudo yum install python-devel libjpeg-develMac OSX
Mac has a clang unknown argument
problem with the Pillow package—a dependency of this
app. Please see the workaround in Issue #10
export ARCHFLAGS=-Wno-error=unused-command-line-argument-hard-error-in-futureIf you still experience issues:
sudo pip uninstall rainbowstream- Use the virtualenv installation
- Create an issue and provide:
- Your OS
- Your Python version
Simply run rainbowstream to start the application, or enjoy its ASCII images with rainbowstream -iot or set IMAGE_ON_TERM to True in your config.
If your terminal supports 24-bit colors, run rainbowstream -p24 instead to utilize 24 bit ASCII images.
If your terminal supports sixel, ie. wezterm or MLTerm, change the IMAGE_ON_TERM config to sixel and enjoy high-quality images.
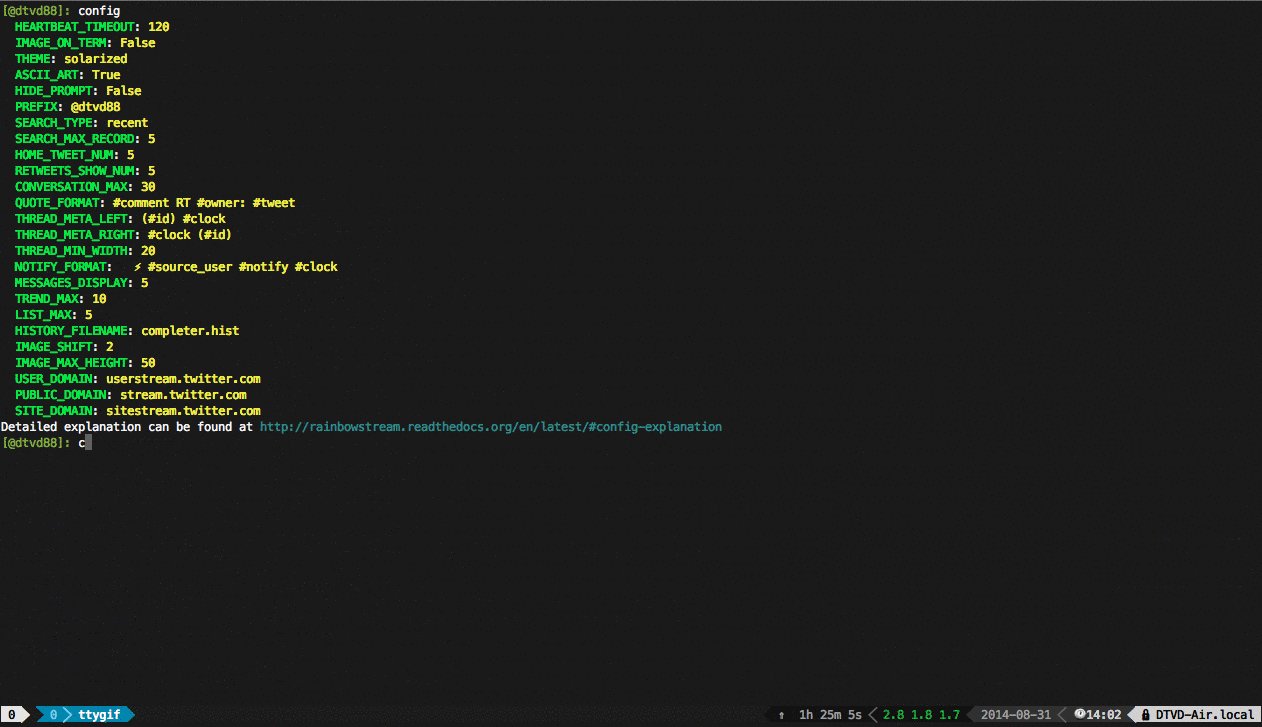
You might want to change IMAGE_SHIFT to set the image's margin (relative to your terminal's
width), and IMAGE_MAX_HEIGHT to control the max height of every image (see
Config Management).
You will be asked for Twitter authorization the first time you run Rainbow Stream. Just click the "Authorize access" button, paste the PIN to the terminal, and the application will start.
You might want to use Rainbow Stream with an HTTP/SOCKS proxy. Proxy settings are specified as follows:
rainbowstream --proxy-host localhost --proxy-port 1337 --proxy-type HTTP
# or the short form:
rainbowstream -ph localhost -pp 1337 -pt HTTPBoth --proxy-port and --proxy-type are optional. The default proxy port
is 8080 and the default proxy type is SOCKS5.
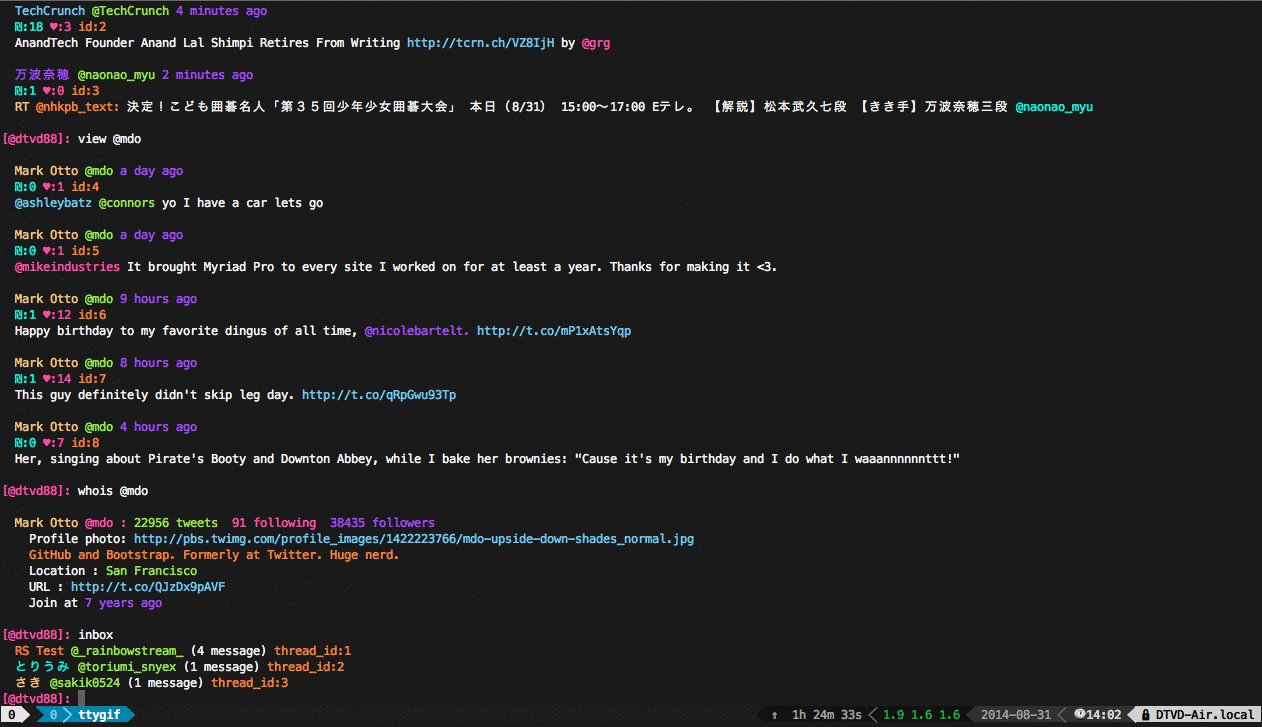
While your stream is continued, you are also ready to tweet, search,
reply, retweet, etc. directly from your console. Simply type h and hit the
Enter key to see the help.
Input is in interactive mode. It means that you can use the arrow keys to move up and down through the history, tab-autocomplete, or double-tab to view available suggestions. Input history from the previous run is also available.
Read the docs for available commands.
Rainbow Stream is shipped with some default themes. You can switch themes with
the theme command. You can also customize themes as you please.
Theme screenshots:
- Monokai
- Solarized
- Tomorrow Night
- Larapaste
See Theme Usage and Customization for detailed information.
Since Twitter discontinued supporting Stream API, RainbowStream is now using a [Polling Strategy](orakaro#271) that utilizes the home command to poll for your tweets every 90 seconds. This home command is rate limited by 15 times per 15 minutes, so don't run it too frequently to leave space for the polling stream.
Found a bug or a feature request? Please create an issue or contact me at @orakaro.
If you want to build a runnable version yourself, follow these simple steps:
Get your Twitter application’s API key and secret
Create your own Pocket Application (platform: Web)
Get your Pocket application’s key
Fork this repo and
git cloneitCreate a
consumer.pyfile in the rainbowstream directory containing:# Consumer information CONSUMER_KEY = 'APIKey' # Your Twitter application's API key CONSUMER_SECRET = 'APISecret' # Your Twitter application's API secret PCKT_CONSUMER_KEY = 'PocketAPIKey' # Your Pocket application's API key
Use pip to install it locally
# cd to directory which contains setup.py (cloned directory) virtualenv venv # Python3 users: use -p to specify python3 source venv/bin/activate pip install -e . which rainbowstream # /this-directory/venv/bin/rainbowstream # Remove ~/.rainbow_oauth if it exists rainbowstream # local version of rainbowstream
I appreciate any help and support. Feel free to fork and create a pull request.
Rainbow Stream is released under an MIT License. See LICENSE.txt for details.