Comments (5)
I just create a project with 2.7.3 and to my relief tracker seems to still do its job.
main.html:
<head>
<title>t9n-meteor-2.7.3</title>
</head>
<body>
<h1>Welcome to meteor-t9n!</h1>
{{> hello}}
</body>
<template name="hello">
<button>Click me to change the language</button>
<p>You have choosen {{t 't9Name'}}</p>
</template>
main.js:
import { Template } from 'meteor/templating'
import { ReactiveVar } from 'meteor/reactive-var'
import Tracker from "meteor/tracker"
import './main.html'
import { T9n } from 'meteor-accounts-t9n'
T9n = (require('meteor-accounts-t9n')).T9n
Template.registerHelper('t', label => T9n.get(label));
T9n.setTracker(Tracker)
const T9N_en = require('meteor-accounts-t9n/build/en')
const T9N_fr = require('meteor-accounts-t9n/build/fr')
T9n.map('fr', T9N_fr)
Template.hello.events({
'click button'(event, instance) {
const newLang = T9n.getLanguage() === 'fr' ? 'en' : 'fr'
T9n.setLanguage(newLang)
},
})
from meteor-accounts-t9n.
Hey can you share a snippet of your blaze code as well?
It could be a repo with this issue of yours. We may be able to track down what is wrong and fix it :)
from meteor-accounts-t9n.
My blaze code is as simple as :
<body>
<h1>Welcome to Meteor!</h1>
{{> hello}}
{{> info}}
{{> atForm}}
</body>I was expecting the atForm templates to change language
I was missing the following helper that you highlighted, thank you very much !!!!
Template.registerHelper('t', label => T9n.get(label));
I was using another version (maybe the previous one ?) :
Template.registerHelper('t9n', function (x, params) {
return T9n.get(x, true, params.hash)
});
from meteor-accounts-t9n.
Re-opening, because efetively I tested your code with Meteor 2.2 and the atmosphere package and it worked well.
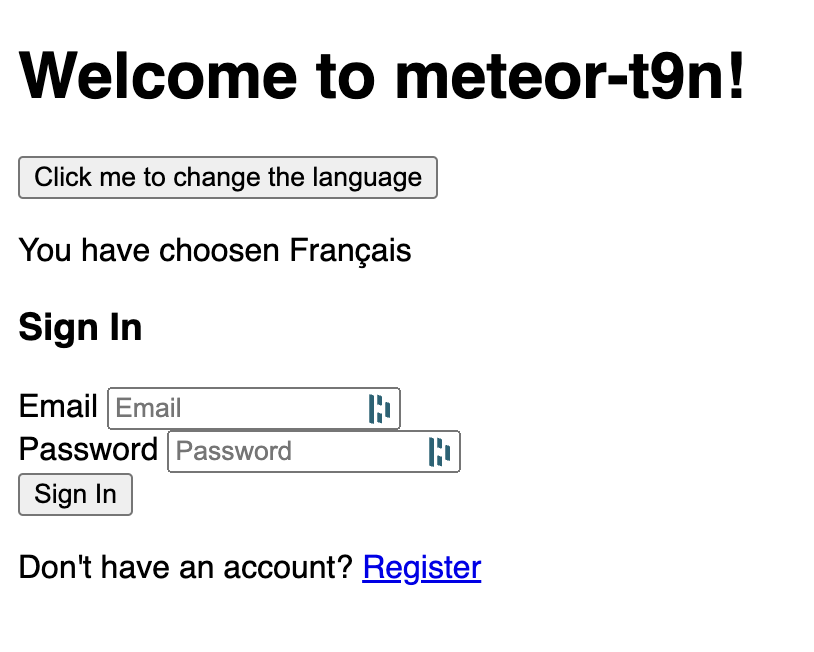
I only added {{> atForm}} to the code presented above and it's clear that translations are not happening in the accounts-templates, see code and printscreen bellow
[edit] adding a reproduction repository here : https://github.com/vparpoil/meteor-2.7.3-accounts-t9n
<head>
<title>t9n-meteor-2.7.3</title>
</head>
<body>
<h1>Welcome to meteor-t9n!</h1>
{{> hello}}
</body>
<template name="hello">
<button>Click me to change the language</button>
<p>You have choosen {{t 't9Name'}}</p>
{{> atForm}}
</template>import { Template } from 'meteor/templating'
import { ReactiveVar } from 'meteor/reactive-var'
import Tracker from "meteor/tracker"
import './main.html'
import { T9n } from 'meteor-accounts-t9n'
T9n = (require('meteor-accounts-t9n')).T9n
Template.registerHelper('t', label => T9n.get(label));
T9n.setTracker(Tracker)
const T9N_en = require('meteor-accounts-t9n/build/en')
const T9N_fr = require('meteor-accounts-t9n/build/fr')
T9n.map('fr', T9N_fr)
Template.hello.events({
'click button'(event, instance) {
const newLang = T9n.getLanguage() === 'fr' ? 'en' : 'fr'
T9n.setLanguage(newLang)
},
})from meteor-accounts-t9n.
Ok, I think I get it this time :
the last useraccounts-core which is a meteor-compat package exports T9n as a global variable
So to make it work with accounts-templates, one need to remove direct references to this package, the two folllowing lines must be removed :
import { T9n } from 'meteor-accounts-t9n'
T9n = (require('meteor-accounts-t9n')).T9n
Closing the issue, thank you for your time 👍
from meteor-accounts-t9n.
Related Issues (20)
- Installed, but still get "User not found" instead of translation HOT 6
- Error: language et does not exist HOT 3
- Translations consume too much bandwidth HOT 2
- Update es translations (patch provided) HOT 4
- "Somthing went wrong"
- username and email placeholder does not translate on signUp atForm HOT 13
- bug in fr_CA.coffee prevents meteor 1.5 startup HOT 5
- Tried everything HOT 6
- fails to install with meteor add... HOT 3
- Does it work with npm or not? HOT 3
- Meteor 1.6 cannot be used HOT 4
- coffeescript dependency too low now. Update required HOT 12
- How to reduce size and upload only few languages now? HOT 6
- Handling of variants for singular and plural should be possible HOT 12
- v2.5.1 package.json points to coffeescript file HOT 2
- Use messageformat for plural handling HOT 1
- es: incorrect translation
- Some untranslated strings HOT 10
- Incorrect locale information provided HOT 1
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.


from meteor-accounts-t9n.