Comments (9)
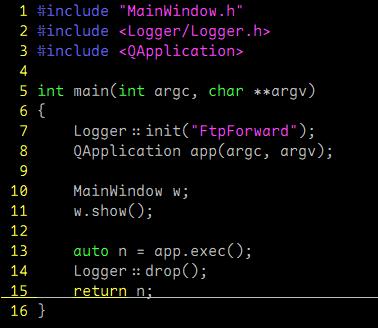
粗细效果主要考虑的是IDEA,IDEA上渲染不太一样,会变得比较细,太细会看得很累,v4.0 release细一些
浅色主题确实细一些比较好
from maple-font.
MapleMono-Thin.zip
这个粗细怎么样?
from maple-font.
MapleMono-Thin.zip 这个粗细怎么样?
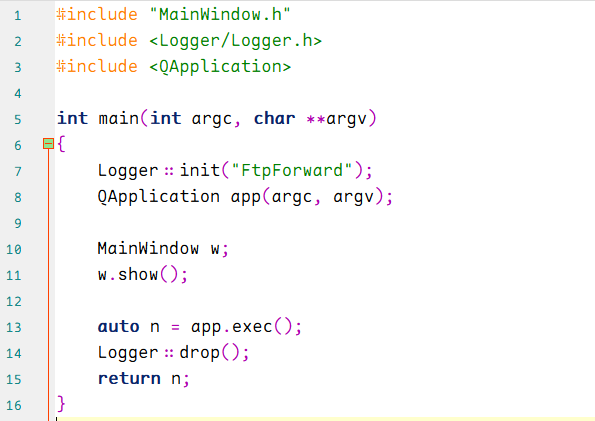
v4.0 release 效果好一些
确实不同的编辑器效果都不一样
感谢您的付出
from maple-font.
可以试试v5.1,调整了一些间距
from maple-font.
可以试试v5.1,调整了一些间距
另外提个小建议
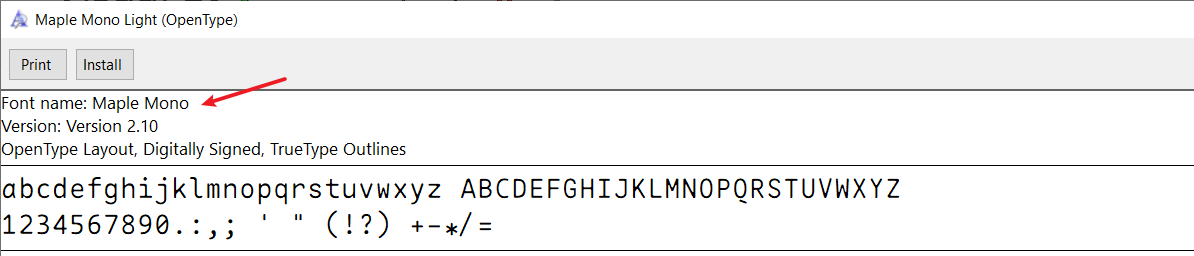
light版和 regular版 Font name 应该区分开,不然选字体的时候都是 Maple Mono 区分不了

from maple-font.
图1可能是hint的原因,我再研究一下
light版和 regular版 Font name 应该区分开,不然选字体的时候都是 Maple Mono 区分不了
font name应该是不能写light/regular之类的字重,Fira code,jetbrains mono都是这样,字重应该是可以单独设置的
from maple-font.
图1可能是hint的原因,我再研究一下
light版和 regular版 Font name 应该区分开,不然选字体的时候都是 Maple Mono 区分不了
font name应该是不能写light/regular之类的字重,Fira code,jetbrains mono都是这样,字重应该是可以单独设置的
这是目前我正在用的字体 microsoft/cascadia-font,供参考

from maple-font.
散光人士还妄想要比regular厚一点 ( * _ * )
from maple-font.
已添加Light&LightItalic
from maple-font.
Related Issues (20)
- non-cursive italic version 能否考虑制作一个不是花体字的斜体版本呢? HOT 3
- some feedback, e.g. cv03 a is too small HOT 3
- Some font ligature not rendered properly on vscode HOT 5
- Nerd font 似乎支持的不是很全? HOT 7
- 如何自己build关闭连字效果 HOT 3
- Glyph sizes are too small HOT 2
- 使字体被识别为等宽字体 HOT 1
- Win字体属性缺失:设计用于、类别 HOT 3
- [Request] Additional medium font weight HOT 1
- MapleMono-SC-NF 6.4版中文字体在Matlab下乱码 HOT 6
- wrong italics of 🡑 and 🡓 HOT 7
- Cyrillic HOT 2
- Exception while freezing Maple Mono by fontfreeze HOT 10
- No euro symbol HOT 1
- 如何构建一个不使用连字功能的字体呢 HOT 3
- MATLAB 中字体存在毛刺 HOT 3
- AUR package name is wrong in README.md HOT 1
- Submit to Google Fonts
- "胶"字没有 HOT 3
- Polish letters missing HOT 1
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.




from maple-font.