This is the ANDROID App Capstone Project of the Meta ANDROID Developer Professional Certificate program. It allows users to browse the Little Lemon restaurant's menu on the app.
| Color | Hex |
|---|---|
| Primary Color 1 | |
| Primary Color 2 |
Client: Koltin - Jetpack Compose
This system is used by:
- Customers:
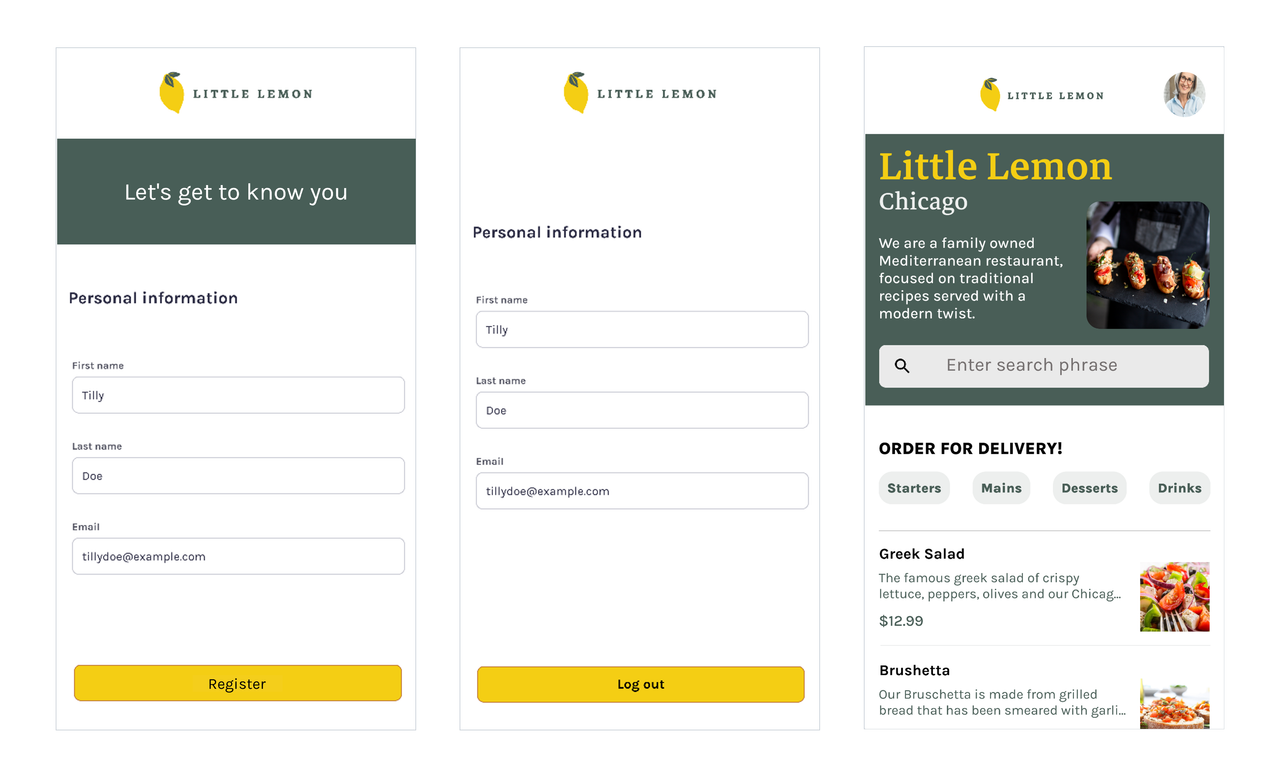
The customers of Little Lemon Restaurant prefer to order their food through a mobile application for its convenience. The app is designed to provide a pleasant and user-friendly experience, enabling individuals to easily browse the restaurant's menu, customize their orders, and place takeout orders. It enhances the dining experience by providing an intuitive interface for navigating different sections, sorting and filtering menu items, and seamlessly completing the food ordering process. The primary aim of the app is to attract and retain customers who prefer a modern and convenient way of ordering food from the restaurant.
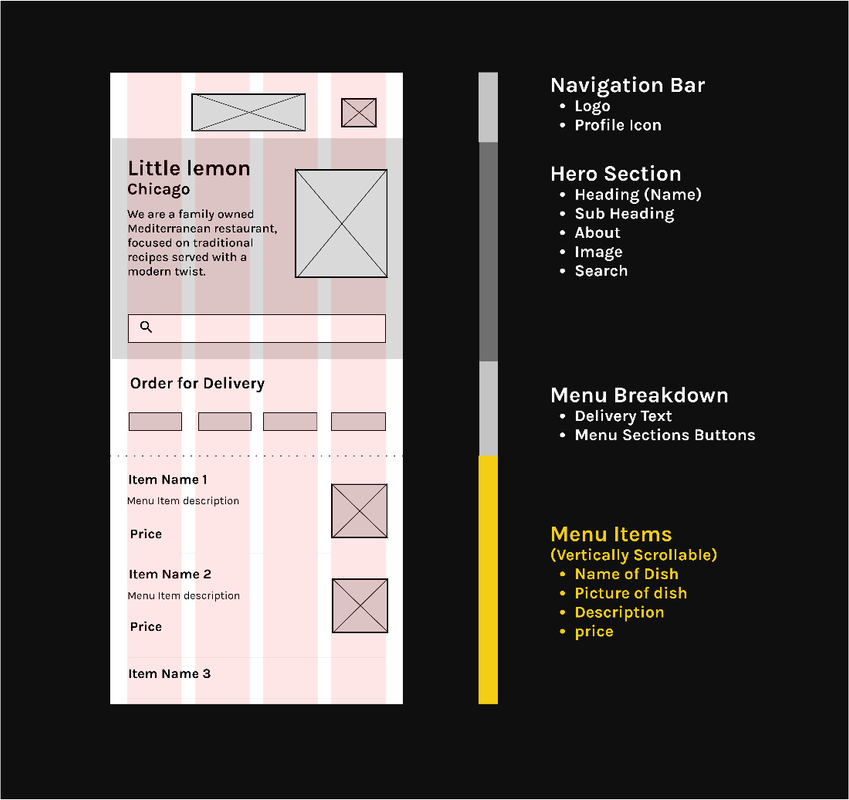
The app is a Mediterranean restaurant application with a modern twist on traditional recipes. It features a visually attractive home screen with a hero section that displays an image and descriptive text. The menu section exhibits a list of items fetched from a database. Each menu item comprises an image, title, price, and description. The app provides users with a quick search functionality to find specific menu items. It uses Jetpack Compose to build the user interface, which provides a modern and declarative approach to UI development. The app follows the MVVM architectural pattern, which separates data, view, and business logic. The Navigation component handles navigation between screens. The app integrates with external libraries like Coil to load and cache images efficiently. It uses Kotlin's serialization library for decoding JSON files. The app showcases the usage of state management and observables to update the UI dynamically.
What did you learn while building this project? What challenges did you face, and how did you overcome them?
As I developed my project using Kotlin and Jetpack Compose, I encountered various challenges and gained valuable experience that helped me improve my skills.
I developed a practical mobile application using Android technologies as part of the Android Developer Program. The application was the Capstone Project for the course. The central problem was the declining takeout orders for Little Lemon Restaurant. To solve this, I created a user-friendly mobile app that addressed the issues of menu navigation and ordering.
I implemented intuitive navigation and customizability to achieve this, using Jetpack Compose for UI and navigation components. I also considered component layouts and data sources, using the Room database for storage and retrieval. During the course, I completed a three-module program that covered project setup, UX/UI principles, wireframing, and app functionality.
To enhance the user experience, I designed an onboarding process and navigational flow. I employed Material Design guidelines and principles throughout the app. The app included a food ordering process with sorting and filtering capabilities for menu items. I integrated network data fetching using the Ktor HTTP client library.
To ensure high-quality development, I conducted self and peer reviews, evaluating app features and design patterns, following the best practices of modern Android development. I concluded the project with a graded assessment demonstrating my comprehension and application of Kotlin programming language and Android development concepts.
I also learned about submitting the app for publication in the Play Store or App Store, utilizing the necessary publishing guidelines and processes. This project gave me valuable experience and expertise in Android technologies, Jetpack Compose, Room database, and Ktor HTTP client.