A very important first note: This is a demo and an experiment to see whether and how the WebObjects API might work in Swift. Do not try this at home, it is not how you write web servers nowadays! Nor is it optimized, or fast at all, to the contrary.
Careful: Lots of Java'ism: A lot of the code is still very Java'ish. This is a rather stupid 1:1 port, of a Java port of an Objective-C code base. Contributions and suggestions on how to make things Swift'ier are very welcome!
This is part of a blog entry, called: An Introduction to WebObjects, in Swift.
Note: Setup to work with Swift 5.0 aka Xcode 10.2 (can be changed manually to 4.x). The SwiftXcode setup now requires Xcode 10.2.
We use Homebrew to install the SwiftObjects
development environment.
To install the
swift xcode
SwiftObjects image
image, simply run those commands:
brew install swiftxcode/swiftxcode/swift-xcode-wo
swift xcode link-templatesThat will take a moment to install and compile, but then we are ready to go!
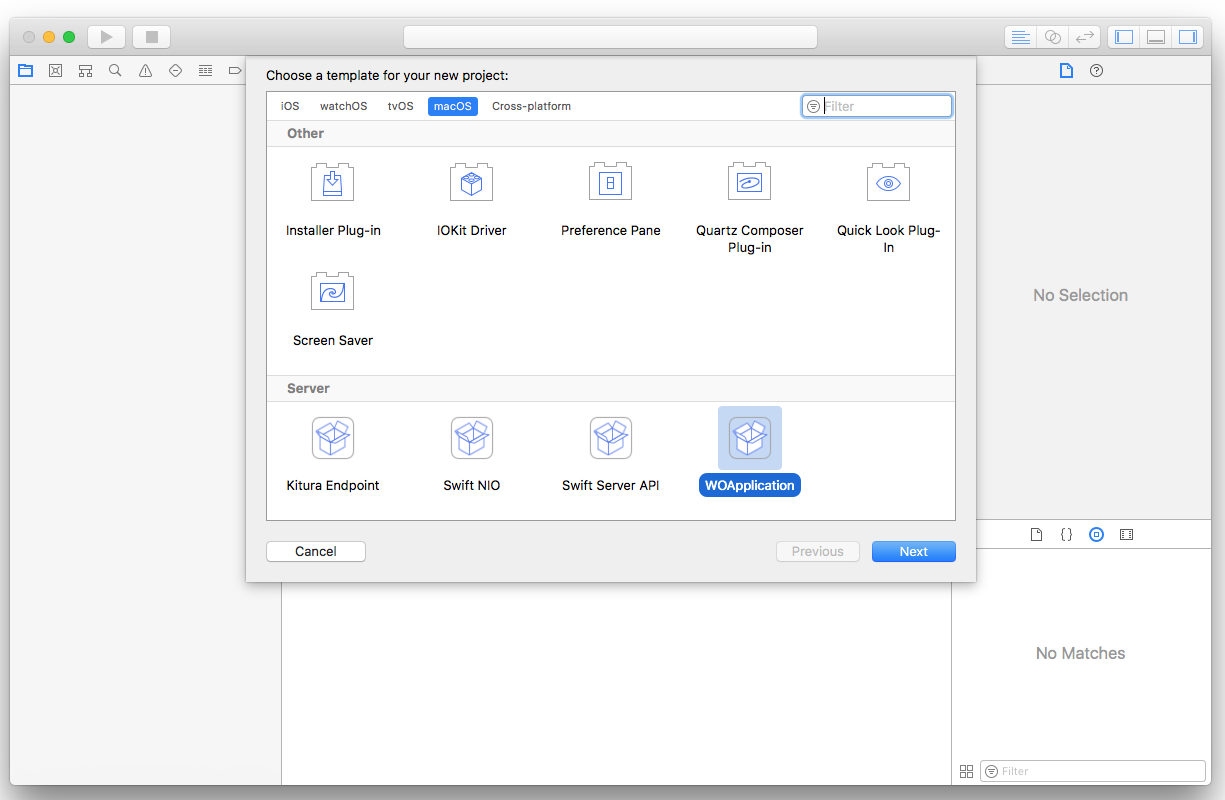
Within Xcode, create a new project (⌘-Shift-N), go to the "macOS" section and select the "WOApplication" template, very much at the bottom of the inspector (pro tip: type "wo" in the filter field at the upper right):
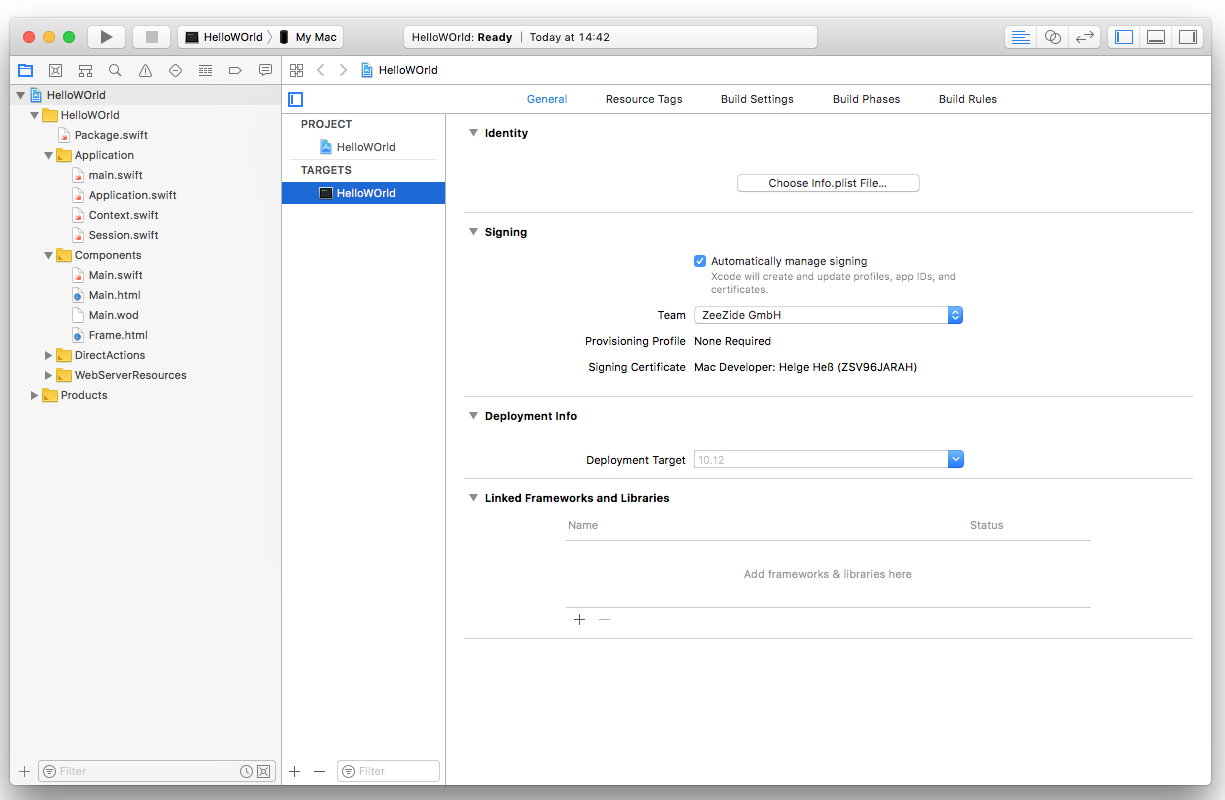
Give your project a name, say "HelloWOrld" create it somewhere, and you should end up with something like this:
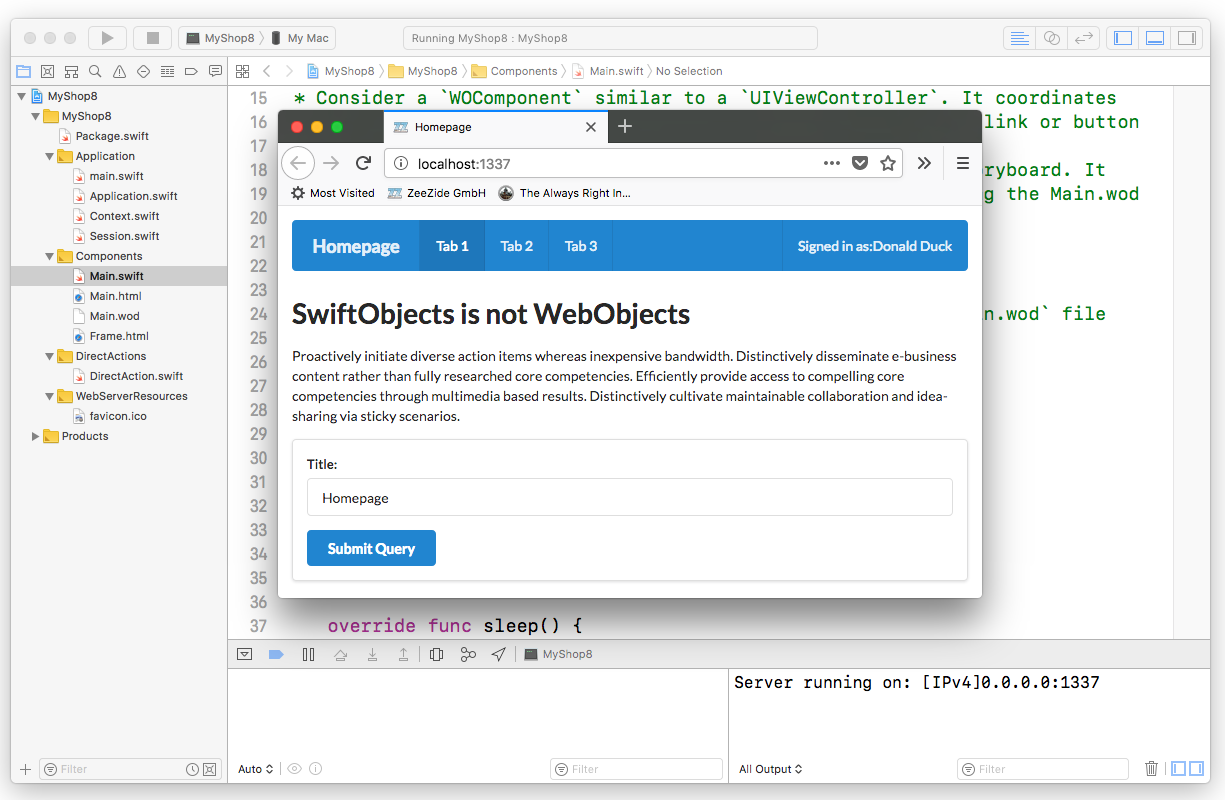
Press the Play/Run button to build and start the application. Open your favorite browser and navigate to http://localhost:1337/:
Yay. History is up and running!
SwiftObjects is brought to you by ZeeZide. We like feedback, GitHub stars, cool contract work, presumably any form of praise you can think of.
There is a channel on the Noze.io Slack.