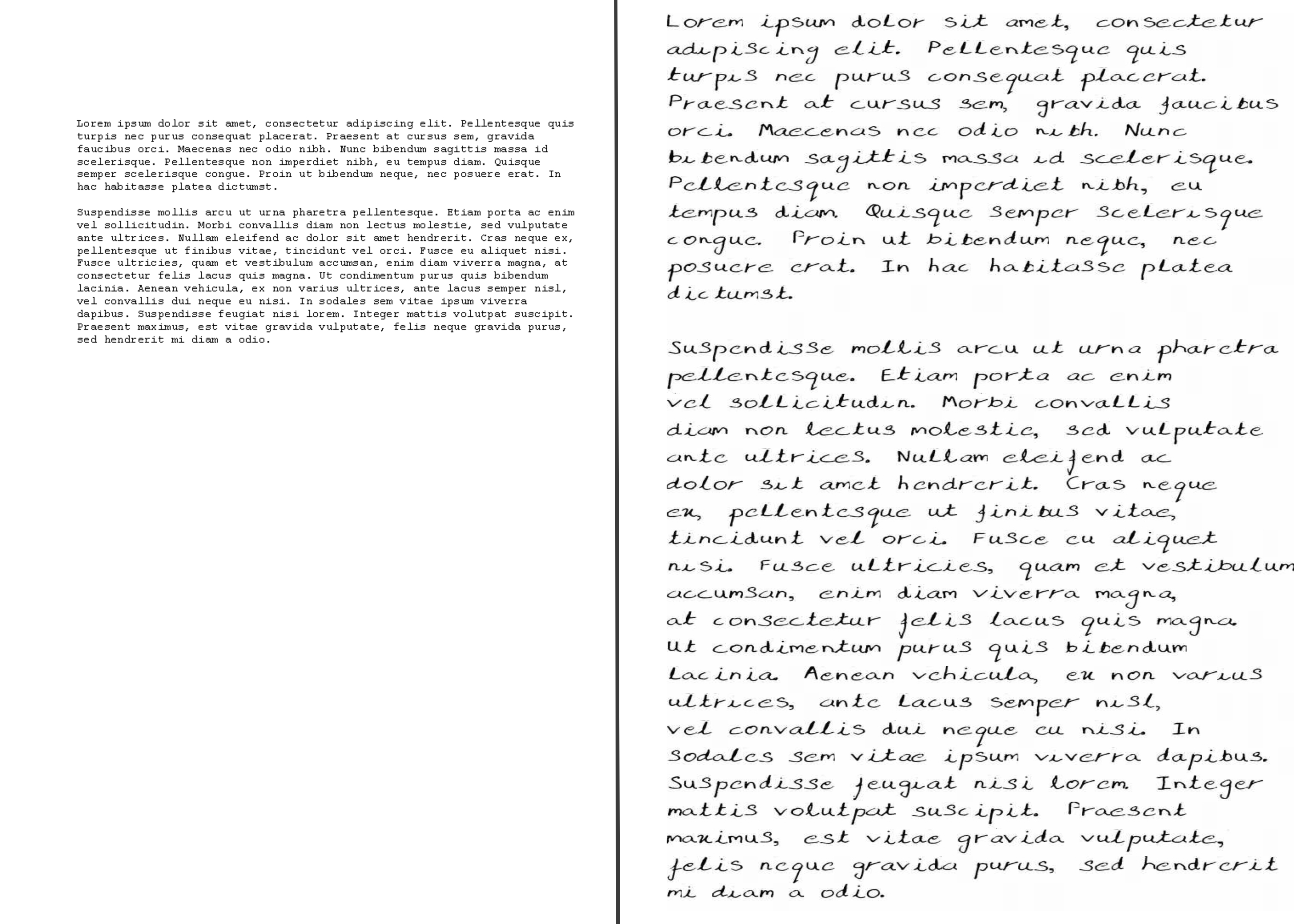
Convert typed text to realistic handwriting!
npm install --save handwritten.jsconst handwritten = require('handwritten.js')
const fs = require('fs')
handwritten("Hello, world!").then((converted) => {
converted.pipe(fs.createWriteStream('output.pdf'))
})npx handwritten.js "relative/path/to/file.txt"Note: Use this method only if you plan to use handwritten.js for one time, installing handwritten.js globally (see-below) is recommended for multiple time usages.
npm install handwritten.js -gNote: DO NOT use sudo to install global packages! The correct way is to tell npm where to install its global packages:
npm config set prefix ~/.local. Make sure~/.local/binis added toPATH.
handwritten.js "/absolute/path/to/file.txt"handwritten.js path/to/input.txt path/to/output.pdfThe second argument is optional. If not specified, the output pdf will be saved as output.pdf in the current directory.
await handwritten(inputText, outputType)The second argument is optional. If not specified, it will default to "pdf". Supported output types are: "pdf", "jpeg/buf", "jpeg/b64", "png/buf" and "png/b64". If the output type is set to "pdf", it returns a promise that will resolve in a pdfkit document instance. Else it will return a promise that will resolve in an array containing the buffer or base64 value of the images according to the output type you provided.
👤 Rahil Kabani [email protected]
Give a ⭐️ if this project helped you!
Contributions, issues and feature requests are welcome!
Feel free to check issues page.
GDGVIT/HandWriter - For the cleaned dataset.
🏠 Homepage