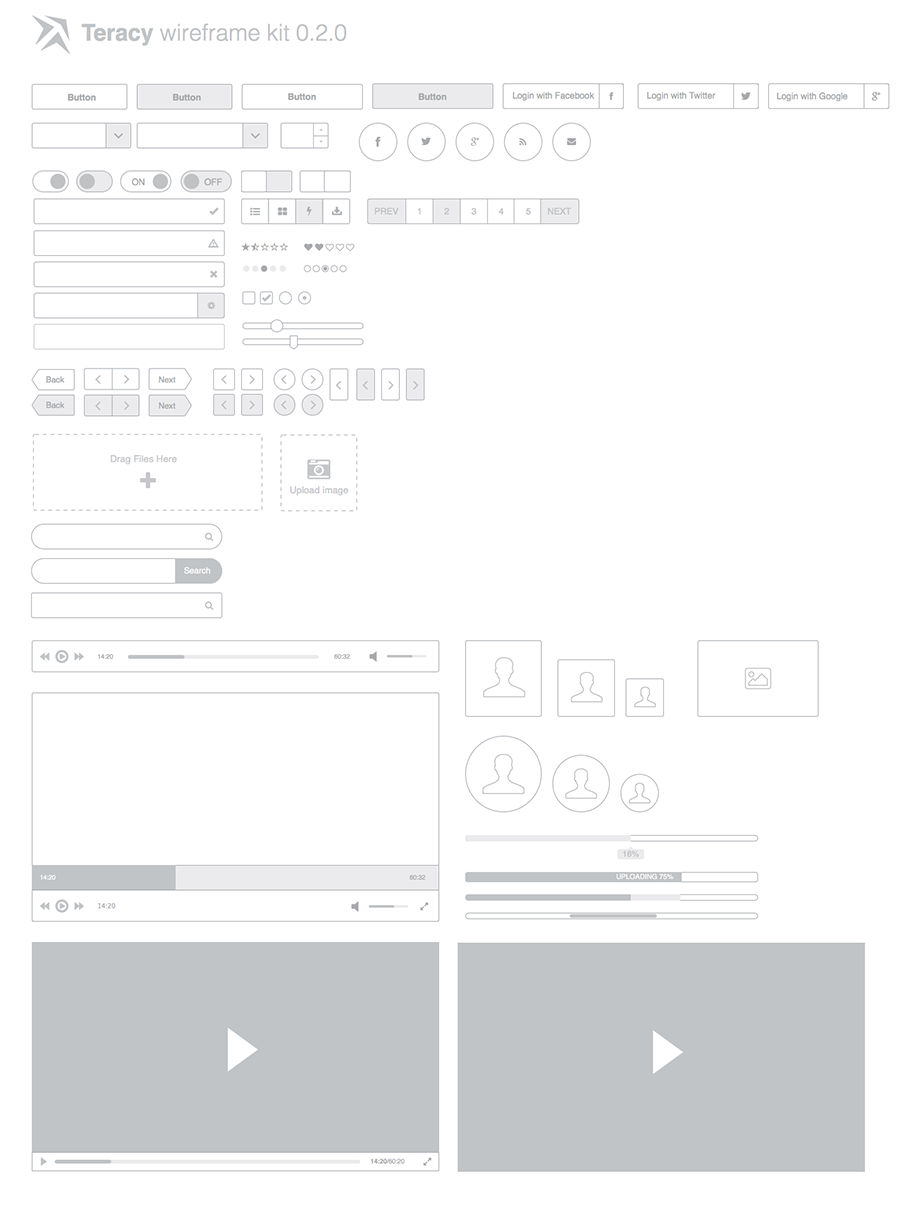
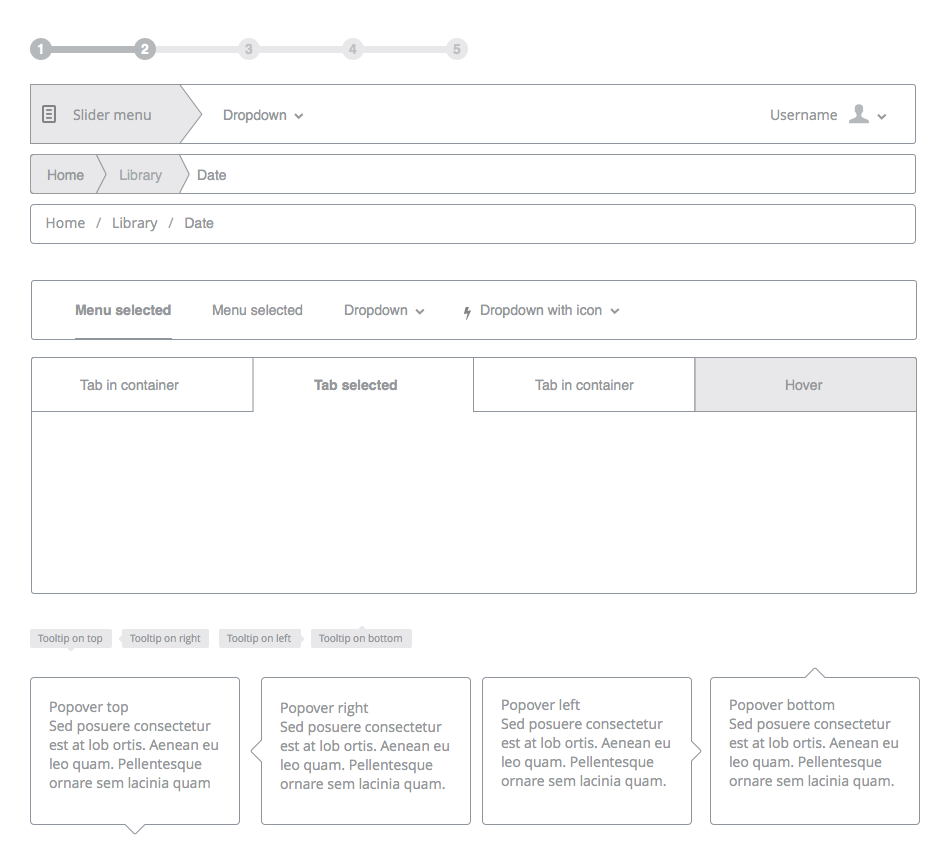
This is the Wireframe kit created to help speed up your wireframing process. This kit includes basics UI elements for web, UI elements for Mobile and other devices will be updated in the future.
Almost every UI elements are converted to Symbol so they can be reused across the projects. Remember to use Duplicate Symbol function so that you can easily customize the element or create your own custom one.
Sketch 3.1+ is required to use the Wireframe kit.
To use, simply download the Download ZIP button on the right sidebar, unzip and open the .sketch file. It's recommended to place this file somewhere safe, and duplicate it when you need to create your own layout.
Please refer to this document to learn more about Symbol and how to organize Symbol in Sketch.
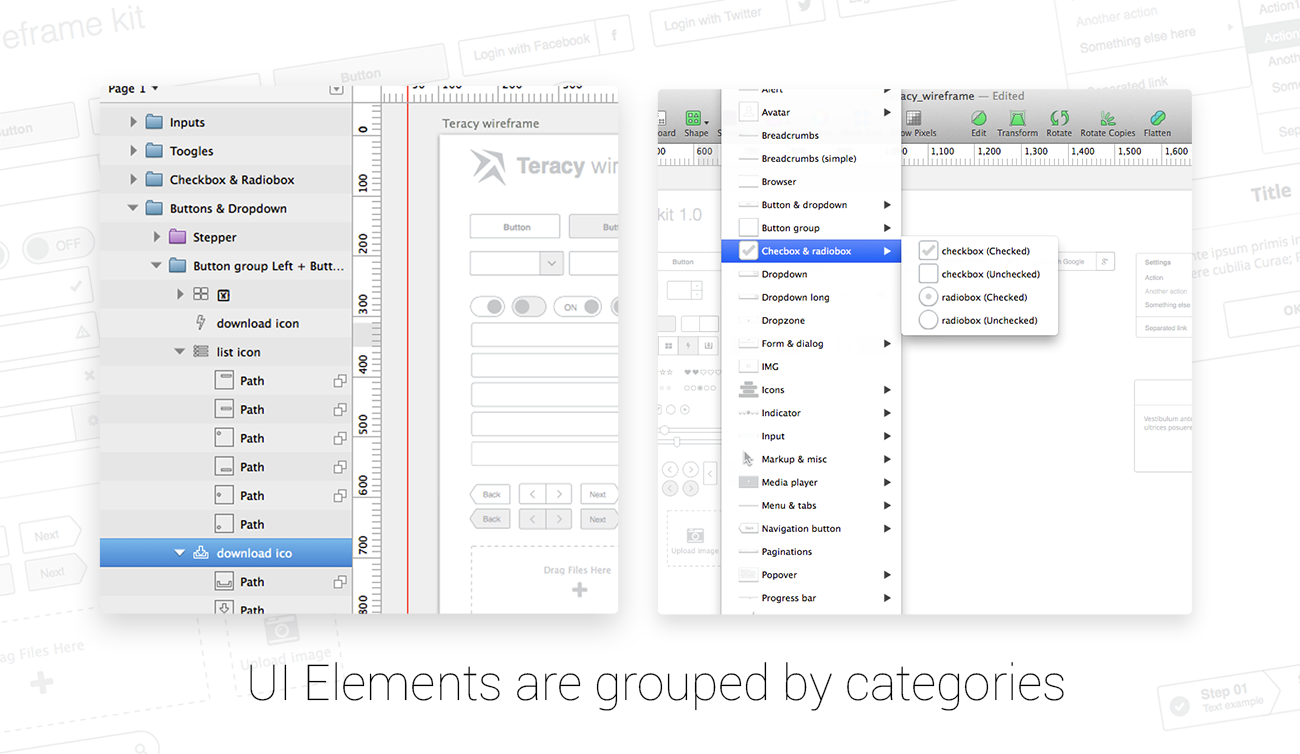
- All UI Elements are Symbols.
- Symbols grouped by categories.
- UI elements for mobile devices will be added in the next version.
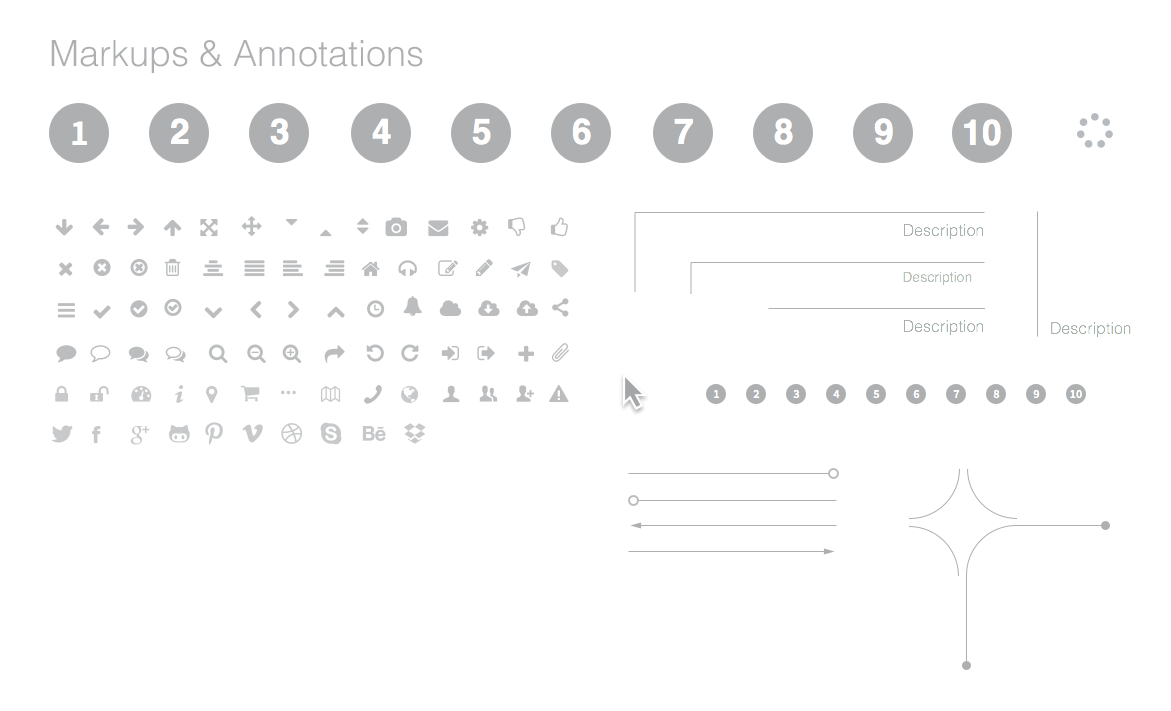
- Markups and annotations included.
- +140 icons included.
- If you found bugs feel free to send us a message.
Support this project and others by teracy via gratipay.
BSD License
See LICENSE for more details.