Comments (3)
Hi Derek,
Husky is a pre-commit hook to ensure that new code committed runs through prettier and eslint. I guess you were having some eslint errors? If so, the solution is to fix it, then recommit. Or use --no-verify as an escape hatch.
Would still prefer it to be there for the template, but I can understand users opting to remove them for their own repos. Let me know what problem you ran into and I will see whether I can replicate / fix it.
from tailwind-nextjs-starter-blog.
Hi Tim,
Bumping this. I don't get it?
I mean, sure, I get it -- but isn't the appropriate place for this type of hook to be in some type of automation after the pull request?
I'll submit a PR that will let me not have ESLint errors...
--> They're caused by not having a .gitattributes file when I'm a Windows developer, so every single file in the PR has a ESLint error on every line, see tailwindlabs/tailwindcss#3760
But fundamentally husky seems like an odd dependency, given that it forces someone to use the command line -- at least if they're a Windows developer like myself using GitHub Desktop. I'm one of those developers who thinks the GUI (GitHub Desktop) is a better choice and never commit from the command line except in case of emergency.
The error is related to "cygpath" not being found (because GitHub Desktop doesn't know what that means); the ESLint errors get auto-fixed by running husky:

Anyway, I'll close the issue since you're keeping the dependency. No worries.
from tailwind-nextjs-starter-blog.
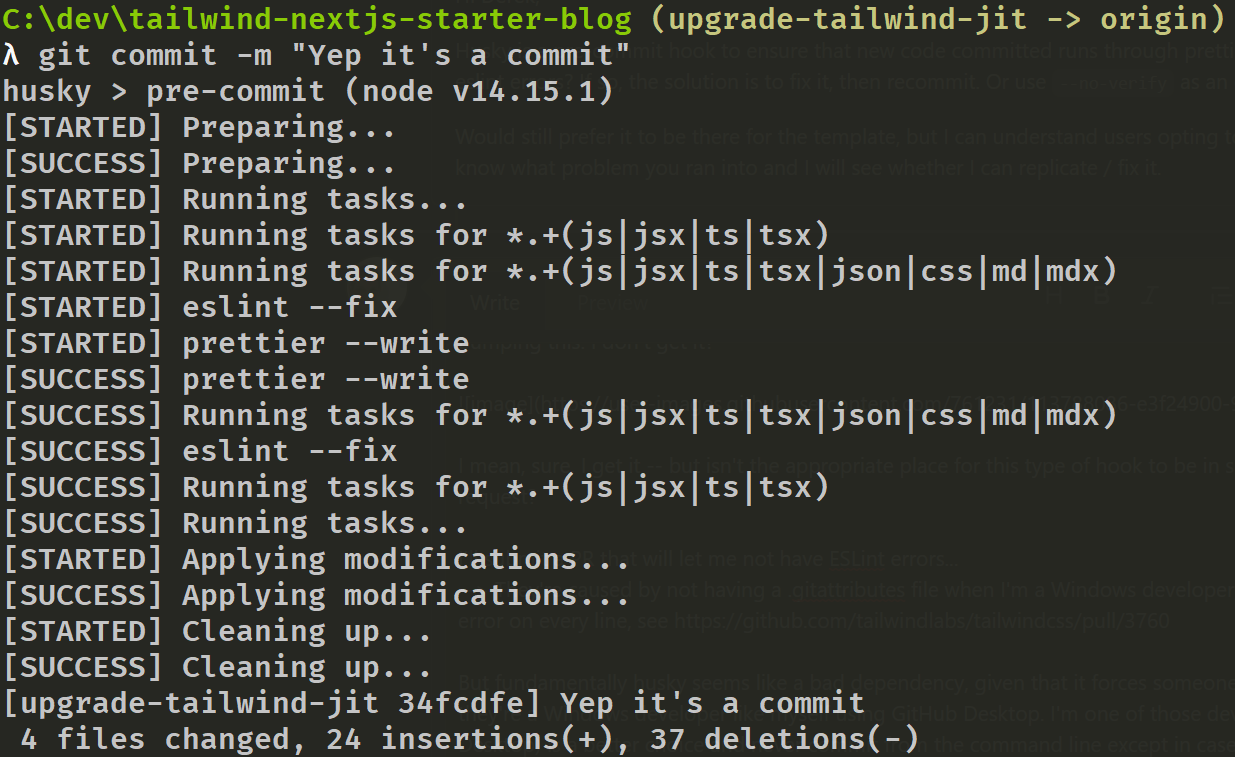
Just to follow up in case anybody stumbles on this in Google, GitHub Desktop will work with husky as configured, but only if you've already done npm install (so husky is in PATH locally).
There were previously various bugs (on both macOS and GitHub Desktop) with husky not working, but pre-commit hooks like @timlrx has set up for https://github.com/timlrx/tailwind-nextjs-starter-blog/ will work fine:
package.json
"husky": {
"hooks": {
"pre-commit": "lint-staged"
}
},
"lint-staged": {
"*.+(js|jsx|ts|tsx)": [
"eslint --fix"
],
"*.+(js|jsx|ts|tsx|json|css|md|mdx)": [
"prettier --write"
]
}
Cheers!
from tailwind-nextjs-starter-blog.
Related Issues (20)
- Need help with importing images in mdx files. HOT 3
- Add asciinema player HOT 1
- how to set ` invisiable? HOT 2
- What happened to `scripts/compose.js`? HOT 2
- Is there a part of writing markdown files where I apply a different thumbnail to each file? HOT 2
- Add blog series support HOT 3
- problem detected in xml sitemap
- Expected component `DonutChart` to be defined HOT 1
- ListLayoutwithtags pagination HOT 3
- If summary is too long it will hide the entire blog HOT 1
- Is there a good way to display the changes to the post on the website in real time? HOT 2
- Bug Report: Swiper React Component Runtime Error in MDX HOT 2
- Navigation and Scrolling Issues in Responsive Blog Template HOT 1
- Error analytics umami HOT 1
- How do we style KBar? HOT 3
- TypeError: Cannot read properties of undefined (reading 'Client') HOT 1
- Limit on the number of keywords in search HOT 1
- [Feature Request] Customize slug with front matter HOT 1
- Enhanced User Authentication and Membership Section HOT 1
- update github slugger package to v 2.0 HOT 1
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.


from tailwind-nextjs-starter-blog.