MapLoader is a tool helps you quickly loads Google and/or Apple maps on iOS. In addition, the library includes highly-customized annotations, markers and clusters views that allows you to design your own map UI.
You may download MapLoaderDemo to see how its used in your app.
- Easily loads Google and Apple maps on iOS
- Customizable markers and annotations
- Built-in foreground and background images for markers and annotations
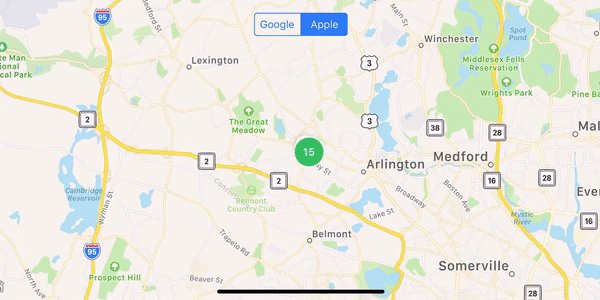
- Clustering markers and annotations
- Markers and annotations animation support
- Swift 4.0
- iOS 10.0+
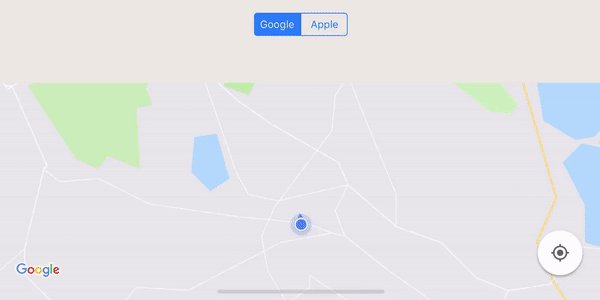
Follow the instructions below to quickly setup MapView.
let mapLoader = MapLoader()let mapLoader = GoogleMapLoader()- Note: You need to set API key in AppDelegate.swift before having access to Google map, see Supplementals for more details.
override func viewWillAppear(_ animated: Bool) {
super.viewWillAppear(true)
mapLoader.setupMapView(mapContainer: self.view, viewAboveMap: nil, delegate: self)
}- Note: You need to set delegate if you need to use
MKMapViewDelegate. Otherwise, you can leave itnil
override func viewDidLayoutSubviews() {
super.viewDidLayoutSubviews()
mapLoader.layoutMapView()
}var annotations: [MLAnnotation] = []
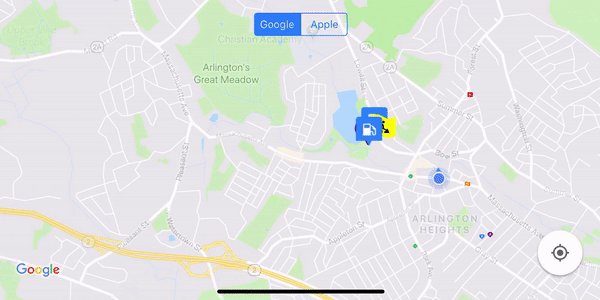
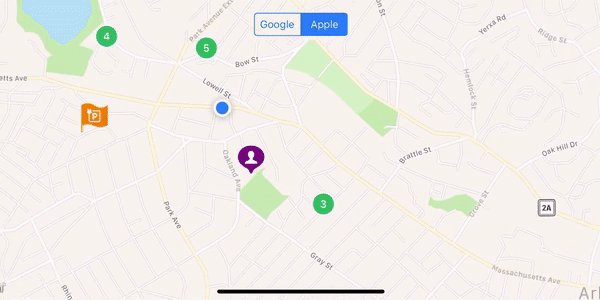
let annotView = StyledAnnotationView(annotImg: .hazard, color: UIColor.white, background: .bubble, bgColor: UIColor.blue)
let annotation = MLAnnotation(coordinate: CLLocationCoordinate2D(latitude: 42.36, longitude: -71.06), annotView: annotView, data: nil)
annotations.append(annotation)
mapLoader.addAnnotations(annotations: annotations)let annotation = MLMarker(coordinate: CLLocationCoordinate2D(latitude: 42.36, longitude: -71.06), annotView: annotView, data: nil) func mapView(_ mapView: MKMapView, viewFor annotation: MKAnnotation) -> MKAnnotationView? {
return mapLoader.generateClusteringView(annotation: annotation) as? MKAnnotationView
}func mapView(_ mapView: MKMapView, viewFor annotation: MKAnnotation) -> MKAnnotationView? {
return mapLoader.generateClusteringView(annotation: annotation) as? MKAnnotationView
}
func mapView(_ mapView: MKMapView, regionDidChangeAnimated animated: Bool) {
mapLoader.refreshMap()
}Refresh the map after users finish their gestures.
func mapView(_ mapView: GMSMapView, idleAt position: GMSCameraPosition) {
mapLoader.refreshMap()
}let image = UIImage(named: "your_image")
let annotView = StyledAnnotationView(annotImg: image, background: .bubble, bgColor: UIColor.blue)/**
Built-in background images.
- bubble: bubble background
- square: square-shaped background
- circle: circular background
- heart: heart-shaped background
- flag: flag background
*/
public enum BgImg {
case bubble
case square
case circle
case heart
case flag
}func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplicationLaunchOptionsKey: Any]?) -> Bool {
GoogleMapLoader.setAPIKey("YOUR_API_KEY")
return true
}MapLoader is available through CocoaPods. To install it, simply add the following line to your Podfile:
$ pod 'MapLoader'
If you don't use CocoaPods, you can download the entire project then drag and drop all the classes and use them in your project.