UAProgressView is a simple and lightweight, yet powerful animated circular progress view.
Installation is made simple with CocoaPods. If you want to do it the old fashioned way, just add UAProgressView.h and UAProgressView.m into your project.
pod 'UAProgressView'Then, simply place this line in any file that uses UAProgressView.
#import <UAProgressView.h>UAProgressView works on iOS 6.0 and up.
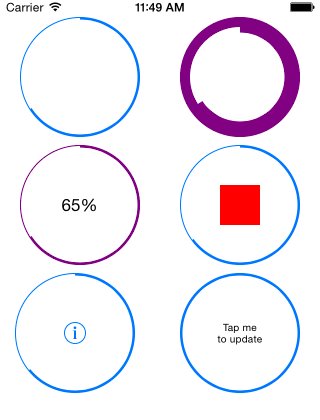
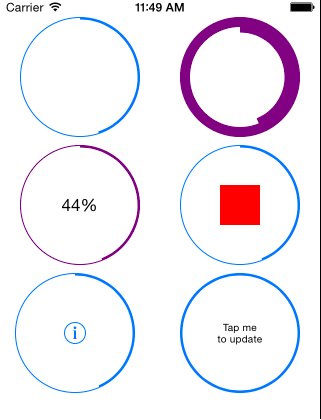
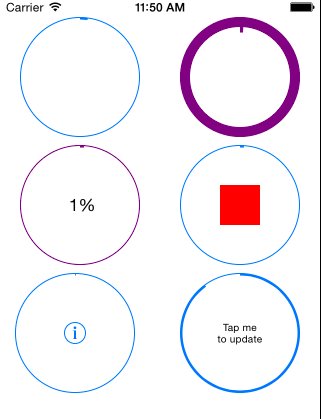
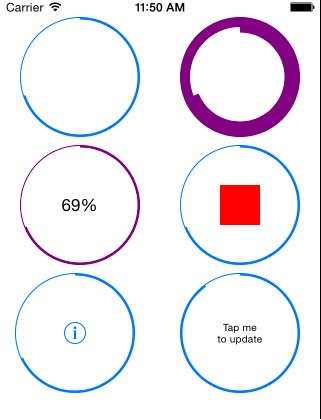
UAProgressView has sensible defaults to make setup a breeze.
- Add a custom view to your storyboard, xib or create a UAProgressView in code.
- Set the progress on your UAProgressView by calling
setProgress:
The progress should be a CGFloat between 0 and 1, but we will round to the closest if over/under.
The default color used for UAProgressView is the view's tintColor, and it will travel up the superview tree as expected to set it.
--
There are many different configuration options to setup UAProgressView the way you want it.
Rather than force a stop button, label or some other canned central view, you can set the center view to be anything you want. In the example below, the centralView is set to a custom UILabel.
The centralView will be centered in the view but not resized, so plan accordingly when setting it up. It sits above the progress view in the layer hierarchy so it receives first tap.
There is no central view setup by default.
@property (nonatomic, strong) UIView *centralView;Example usage:
UILabel *textLabel = [[UILabel alloc] initWithFrame:CGRectMake(0, 0, 60.0, 32.0)];
textLabel.font = [UIFont fontWithName:@"HelveticaNeue-UltraLight" size:32];
textLabel.textAlignment = NSTextAlignmentCenter;
textLabel.textColor = self.progressView.tintColor;
textLabel.backgroundColor = [UIColor clearColor];
self.progressView.centralView = textLabel;Border width is the thickness of the outer circle. It is set to 1.0 by default.
@property (nonatomic, assign) CGFloat borderWidth;Example usage:
self.progressView.borderWidth = 2.0;Line width is the thickness of the inner circle. It is set to 1.0 by default.
@property (nonatomic, assign) CGFloat lineWidth;Example usage:
self.progressView.lineWidth = 2.0;When fillOnTouch is enabled (default is YES), UAProgressView will immediately fill the view with the tintColor. If the touch is then removed (ie: selected) the fill will fade out, similar to the iOS 7 phone app.
@property (nonatomic, assign) BOOL fillOnTouch;Example usage:
self.progressView.fillOnTouch = YES;The duration over which to animate the progress set. Default is 0.3 seconds. animationDuration < 0 is ignored.
@property (nonatomic, assign) CFTimeInterval animationDuration;The animationDuration variable is only used when calling setProgress:animated: with YES.
This is the gesture that is created on the progress view to handle selection and (optionally) the long press. You can use this to customize the minimum duration required to invoke the selection gesture.
@property (nonatomic, strong) UILongPressGestureRecognizer *gestureRecognizer;Specify an optional long press duration that will fire the didLongPressBlock when reached. Must be > 0.0. Default is 0.0 (disabled).
@property (nonatomic, assign) CGFloat longPressDuration;By default, the long press action will also trigger the selection action. You can disable this functionality with this property. Default is NO.
@property (nonatomic, assign) BOOL longPressCancelsSelect;You can set a block to be called when there was a touchUpInside on the progress view.
@property (nonatomic, copy) void (^didSelectBlock)(UAProgressView *progressView);Example usage:
self.progressView.didSelectBlock = ^(UAProgressView *progressView){
AudioServicesPlaySystemSound(_horn);
};You can set a block to be called when there was an optional long press on the progress view. The long press is triggered when the longPressDuration is reached.
@property (nonatomic, copy) void (^didLongPressBlock)(UAProgressView *progressView);Example usage:
self.progressView. didLongPressBlock = ^(UAProgressView *progressView){
// Do something after long pressing the progress view
};You can set a block to be called whenever the progress is changed. This can be useful if the object updating the progress does not know about the central view.
@property (nonatomic, copy) void (^progressChangedBlock)(UAProgressView *progressView, CGFloat progress);Example usage:
self.progressView.progressChangedBlock = ^(UAProgressView *progressView, CGFloat progress){
[(UILabel *)progressView.centralView setText:[NSString stringWithFormat:@"%2.0f%%", progress * 100]];
};You can set a block to be called whenever the fill color is changed in your progress view. This is useful to invert colors on the central view, or do other visual updates when the progress view is filled.
@property (nonatomic, copy) void (^fillChangedBlock)(UAProgressView *progressView, BOOL filled, BOOL animated);Example usage:
self.progressView.fillChangedBlock = ^(UAProgressView *progressView, BOOL filled, BOOL animated){
UIColor *color = (filled ? [UIColor whiteColor] : progressView.tintColor);
if (animated) {
[UIView animateWithDuration:0.3 animations:^{
[(UILabel *)progressView.centralView setTextColor:color];
}];
} else {
[(UILabel *)progressView.centralView setTextColor:color];
}
};For more information on how to use and setup UAProgressView, please see the example project.
MRCircularProgressView is great and was the inspiration for UAProgressView, but it lacked much of the customization that UAProgressView now offers. UAProgressView is probably a better fit for you instead of MRProgress if you want:
- More customization
- More control
- No additional unused classes
- Block based interface
Let us know if you see ways to improve UAProgressView or see something wrong with it. We are happy to pull in pull requests that have clean code, and have features that are useful for most people.
Urban Apps. We make neat stuff. Check us out.
- Armchair - A simple yet powerful App Review Manager for iOS and OSX (Swift)
- UAModalPanel - An animated modal panel alternative for iOS
- UAAppReviewManager - An app review prompting tool for iOS and Mac App Store apps.
- UALogger - A logging utility for Mac/iOS apps
- UAObfuscatedString - A simple NSString category to hide sensitive strings
- Urban - An Xcode color scheme that uses a soft dark background, with subtle blue, orange and yellow colors
If you want to thank us for open-sourcing UAProgressView, you can buy one of our apps or even donate something small.