Author: Hao-Yuan Chen [email protected]
Original Author: Tsung-Hsiang (Sean) Chang [email protected]
Fork me on GITHUB https://github.com/circlelychen/vimrc.
The following build two images:
- circlelychen/dev:base
- circlelychen/dev:vim
- circlelychen/dev:myvim
$> ./build_docker.sh-
Check out from github
git clone git://github.com/circlelychen/vimrc.git ~/.vim cd ~/.vim -
Install ~/.vimrc and ~/.gvimrc
./install-vimrc.sh -
Install/Upgrade Plugin
-
Editor mode
Open VIM editor and execuste :PluginInstall -
CLI mode
vim +PluginInstall +qall
-
(Optional, if you want vim-go ) Install all the necessary binaries for vim-go
Open VIM editor and execuste :GoInstallBinaries -
(Optional, if you want youCompleteMe ) Comple YCM plugin for specific language
-
Golang
cd ~/.vim/bundle/YouCompleteMe ./install.py --go-completer -
C/C++
cd ~/.vim/bundle/YouCompleteMe ./install.py --clang-completer -
To simply compile with everything enabled, there's a --all flag. So, to install with all language features, ensure xbuild, go, tsserver, node, npm, rustc, and cargo tools are installed and in your PATH, then simply run
cd ~/.vim/bundle/YouCompleteMe ./install.py --all
-
(Optional, if you want Command-T) Compile the Command-T plugin
cd .vim/bundle/command-t/ruby/command-t ruby extconf.rb make
$> docker run -it --rm -e "USERID=$(id -u)" -e "GROUPID=$(id -u)" -v $(pwd):/devprj circlelychen/nlpdev:$TAGsee the "USEFUL SHORTCUTS" section in vimrc to learn my shortcuts.
-
Nerd Tree: A tree explorer plugin for navigating the filesystem.
Useful commands:
:Bookmark [name]- bookmark any directory as name
:NERDTree [name]- open the bookmark [name] in Nerd Tree -
AutoClose: Inserts matching bracket, paren, brace or quote.
-
vim-surround: deal with pairs of surroundings.
-
matchit: extended % matching for HTML, LaTeX, and many other languages.
-
xmledit: XML/HTML tags will be completed automatically.
-
Command-T: open and navigate between files with
cmd-t. -
SuperTab: Do all your insert-mode completion with Tab.
-
snipMate: TextMate-style snippets for Vim
:help snipMateto see more info. -
YankRing: Maintains a history of previous yanks, changes and deletes
:help yankringto see more info. -
VisIncr: Produce increasing/decreasing columns of numbers, dates, or daynames.
-
Cute Error Marker: showing error and warning icons on line.
MacVim users need to enable "Use experimental renderer" to see graphical icons.
-
vim-latex: Latex support.
-
vim-airline: status/tabline for vim.
-
YouCompleteMe: A code-completion engine for Vim
-
EasyMotion: An easy way to jump to a word.
Useful commands:
,,wforward EasyMotion
,,bbackward EasyMotion -
TagBar: browsing the tags of source files ordered by classes.
Useful commands:
F7toggles the TagBar -
Indent Motion: Vim motions to the start and end of the current indentation-delimited block
Useful commands:
,]move to the end of the current indentation-delimited block (very useful in Python and CoffeeScript),[move to the beginning of the current indentation-delimited block (very useful in Python and CoffeeScript) -
Zen Coding: expanding abbreviation like zen-coding.
Useful commands:
<ctrl-y>,expand zen-coding abbreviation. -
ack.vim: run ack (a better grep) from vim, and shows the results in a split window.
:Ack [options] {pattern} [{directory}] -
salt-yaml: VIm files for working on Salt files.
-
Git Gutter: shows a git diff in the 'gutter' (sign column). It shows whether each line has been added, modified, and where lines have been removed.
- Latex: Read
:help latex-suite.txt - Restructured Text:
ctrl-u 1~5inserts Part/Chapter/Section headers - HTML, Javascript, CoffeeScript, Python, CSS, C, C++, Java: use
TABto do omni-completion. - HTML/XML: End tags are automatically completed after typing a begin tag. (Typing > twice pushes the end tag to a new line.)
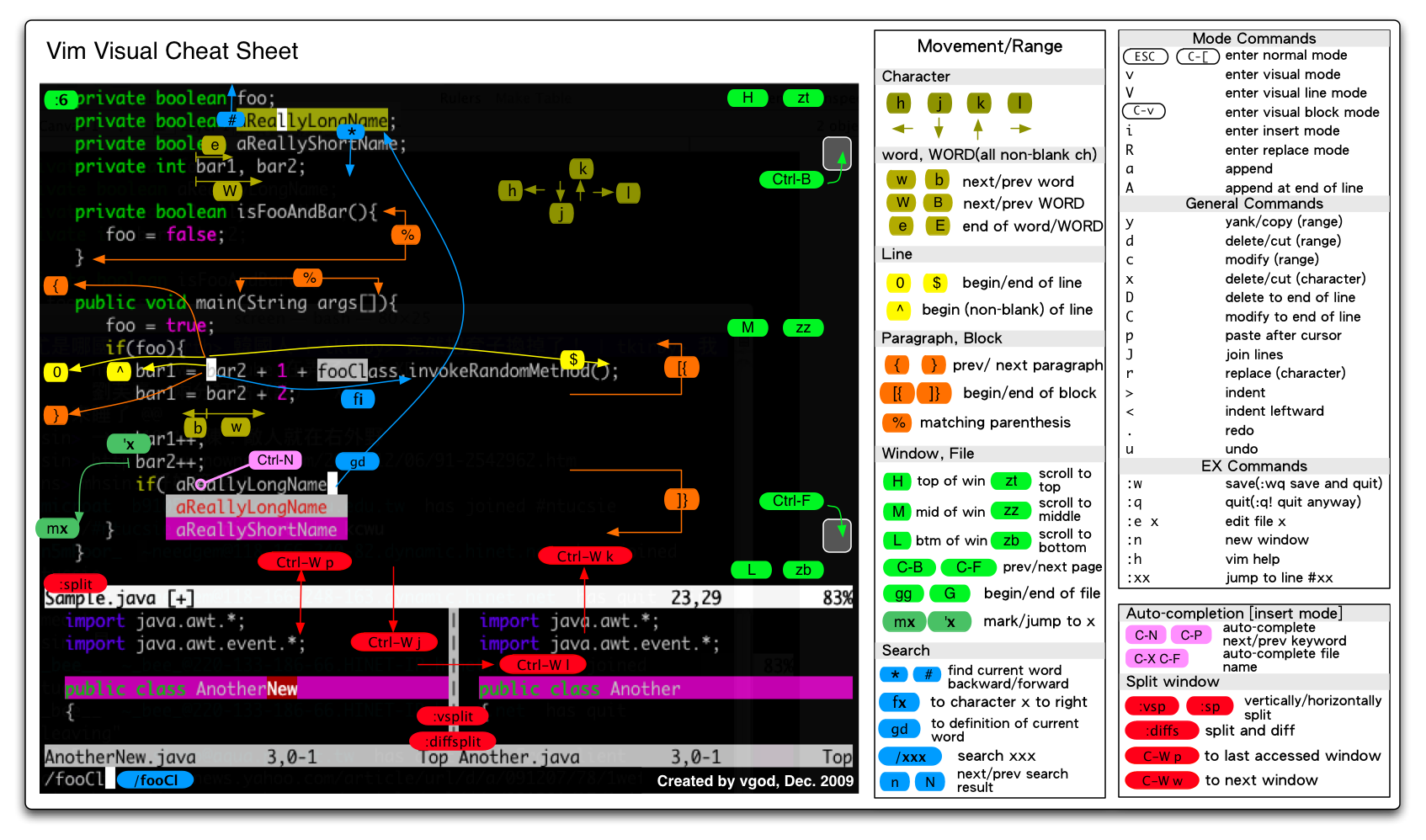
I've compiled and plotted a Vim Cheat Sheet for beginners. Welcome to download and learn Vim with it.
- Vim Visual Cheat Sheet (PNG)
- Vim Visual Cheat Sheet (PDF)
- Vim入門圖解 Chinese Ver. (PNG)
- Vim入門圖解 Chinese Ver. (PDF)
These Vim Visual Cheat Sheets are released under Creative Commons Attribution-ShareAlike 3.0 Unported License.
This vimrc project is released under Creative Commons Attribution-ShareAlike 3.0 Unported License.