Comments (3)
Thanks, Bernie 🙂
For reference, the difference between the two attempts was:
- First attempt: We picked the
classandstyleattributes from the DOM during the hydration phase. - Second attempt: We serialized the block supports output (
classandstyle) dynamically in PHP using adata-attribute.
The component code didn't change, so this DX still applies. We haven't made blockProps optional yet, though.
from block-interactivity-experiments.
So the solution here could be to pass a blockProps (or use the useBlockProps hook), but make it optional, only for the case where either the class name or the inline style of the block wrapper is going to be dynamically modified in the frontend.
A block that modifies the class name:
const View = ({ blockProps: { className } }) => {
const [showBlock, setShowBlock] = useState(true);
return (
<div className={`${className} ${ showBlock ? "show" : "hide" }`}>
...
</div>
)
}A block that modifies the inline style:
const View = ({ blockProps: { style } }) => {
const [width, setWidth] = useState("100px");
return (
<div style={{ ...style, width }}>
...
</div>
)
}A block that doesn't modify the class name nor the inline style:
const View = () => {
return (
<div>
...
</div>
)
}Whether to use a blockProps prop or stick to the useBlockProps hook is something we could discuss later in the Gutenberg repo if we finally propose this.
from block-interactivity-experiments.
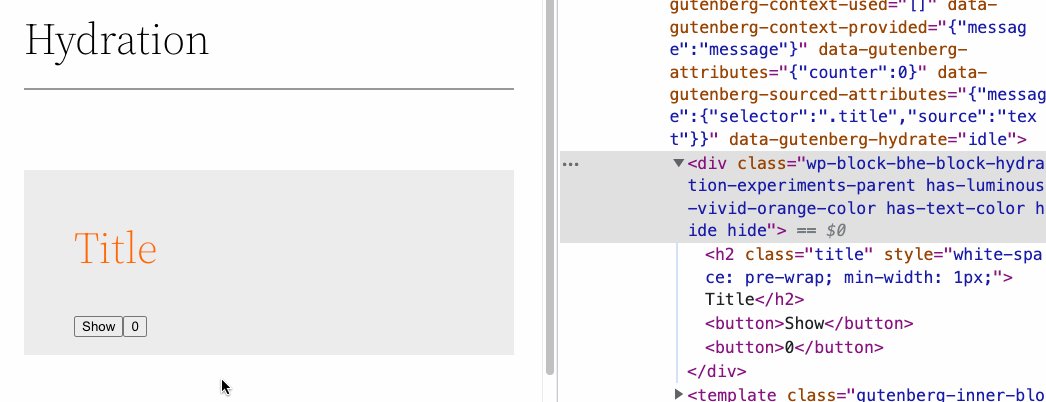
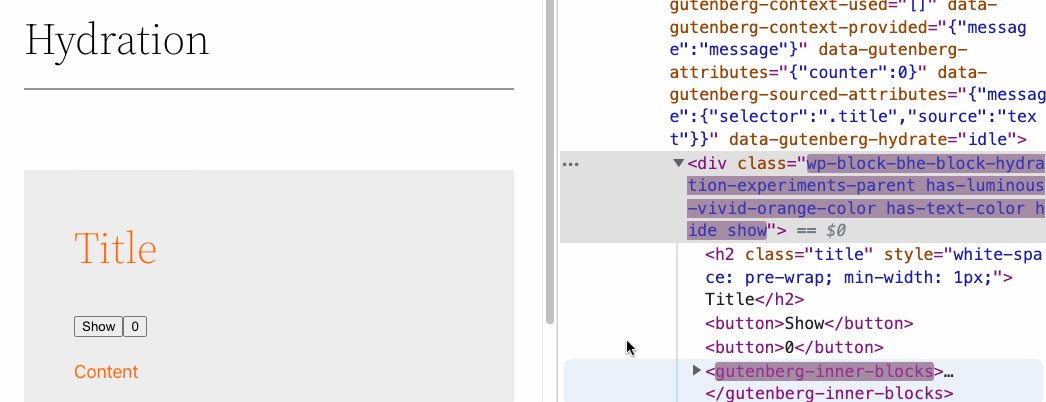
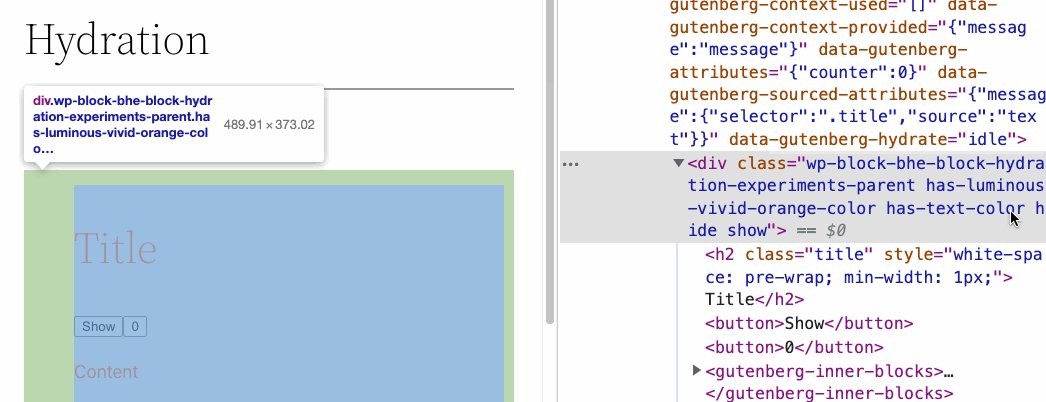
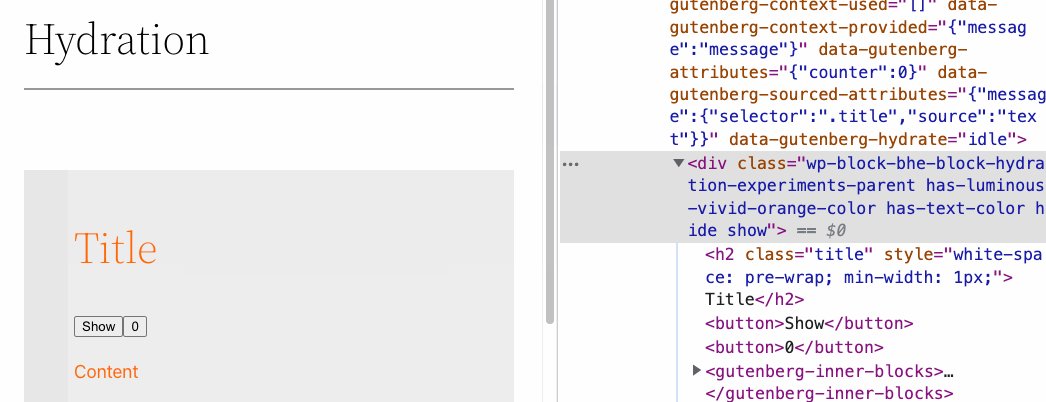
@luisherranz and I had a pair-programming session earlier today, where we first tried to implement Luis' idea:
diff --git a/src/blocks/block-hydration-experiments-parent/frontend/index.js b/src/blocks/block-hydration-experiments-parent/frontend/index.js
index 1ab5647..5871eb5 100644
--- a/src/blocks/block-hydration-experiments-parent/frontend/index.js
+++ b/src/blocks/block-hydration-experiments-parent/frontend/index.js
@@ -3,13 +3,13 @@ import Button from '../shared/button';
import Title from '../shared/title';
const Frontend = (
- { blockProps, attributes: { counter: initialCounter, message }, children },
+ { blockProps: { className }, attributes: { counter: initialCounter, message }, children },
) => {
const [ show, setShow ] = useState( false );
const [ counter, setCounter ] = useState( initialCounter );
return (
- <div {...blockProps}>
+ <div className={`${className} ${ show ? "show" : "hide" }`}>
<Title message={message} />
<Button handler={() => setShow( !show )} />
<button onClick={() => setCounter( counter + 1 )}>{counter}</button>However, this did not work: It would serialize the default value for the wrapping div's className (hide) and keep it around in the hydrated block, even when toggling show state. In other words, the className would always contain hide, even when showing the child block 🙃
So instead, we tried a different approach: #41
from block-interactivity-experiments.
Related Issues (20)
- Decide if we want to expose some parts of the router and/or other configuration in the store HOT 10
- Hydrate islands inside templates HOT 1
- Explore how to integrate the new View Transitions API HOT 2
- Add `data-wp-key` attribute HOT 1
- Fallback to server navigation when fetching on the client navigation fails HOT 2
- Gutenberg repo draft PR - Try: Dynamic text autocompleter PR HOT 3
- Refs are not passed correctly to directive callbacks
- Router: cancel navigation when another starts
- Router: keep favicon when doing client-side navigation
- Helper function for adding data-wp-context in PHP HOT 12
- Router: support hash
- Relative URLs in cached CSS files are not properly resolved HOT 2
- Helper functions for selectors/actions
- Support multisite with subdirectories in `navigate` function HOT 5
- Using useRef/wp-ref to get a reference to the DOM element HOT 4
- Potential JS overhead for URLs or sites that use just 1-2 simple interactivity features HOT 3
- `useSignalEffect` is not working as expected when using `visibility: hidden/visible` in CSS animations HOT 4
- Rename `data-wp-island` to `data-wp-interactive` HOT 2
- Preact fails to reconcile scripts correctly when doing client-side navigation. HOT 4
- The Interactivity API issues/discussions have been moved to Gutenberg
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.


from block-interactivity-experiments.